Đâu tiên Quý khách cần phải cài đặt và kích hoạt Plugin LiteSpeed Cache, tiến hành thực hiện cài đặt và kích hoạt theo các bước hướng dẫn sau đây.

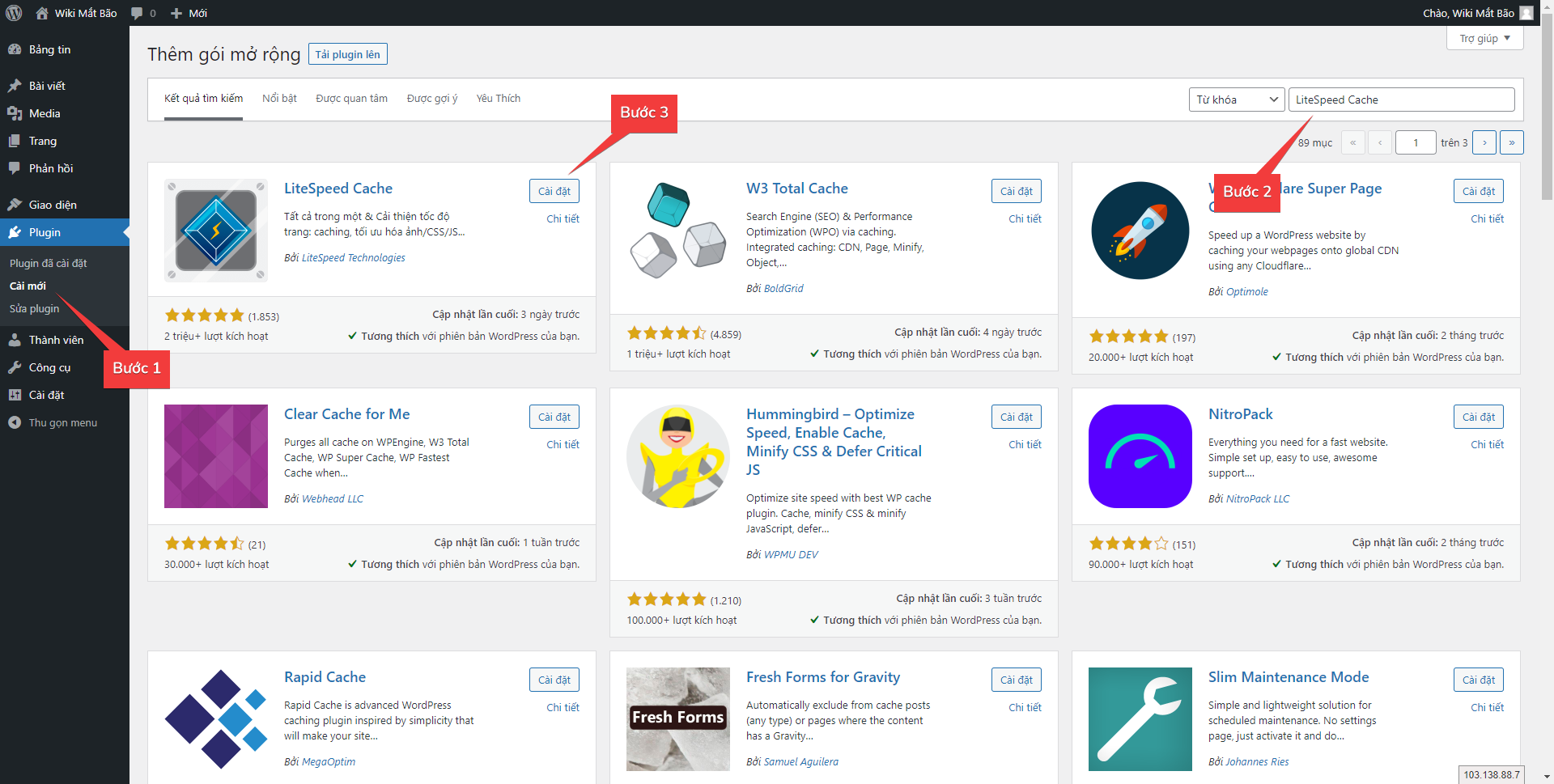
Bước 1: Rê chuột vào mục Plugin và kích chọn vào mục Cài mới để cài đặt Plugin.
Bước 2: Nhập tên Plugin LiteSpeed Cache.
Bước 3: Kích chọn Cài đặt ở mục Plugin LiteSpeed Cache để thực hiện cài đặt Plugin.

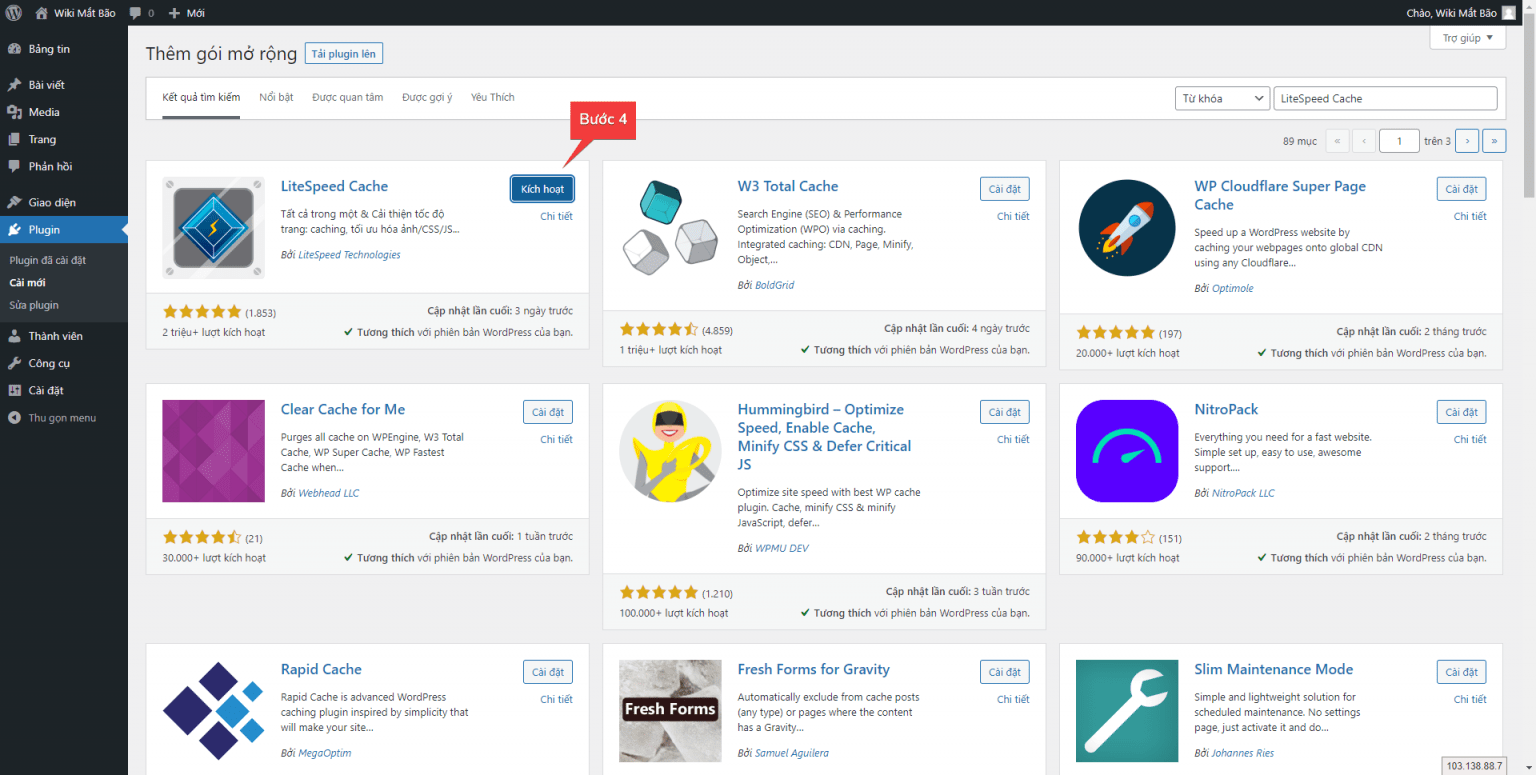
Bước 4: Kích chọn vào Kích hoạt để kích hoạt Plugin.
Mục lục
Presest – Cài đặt nhanh
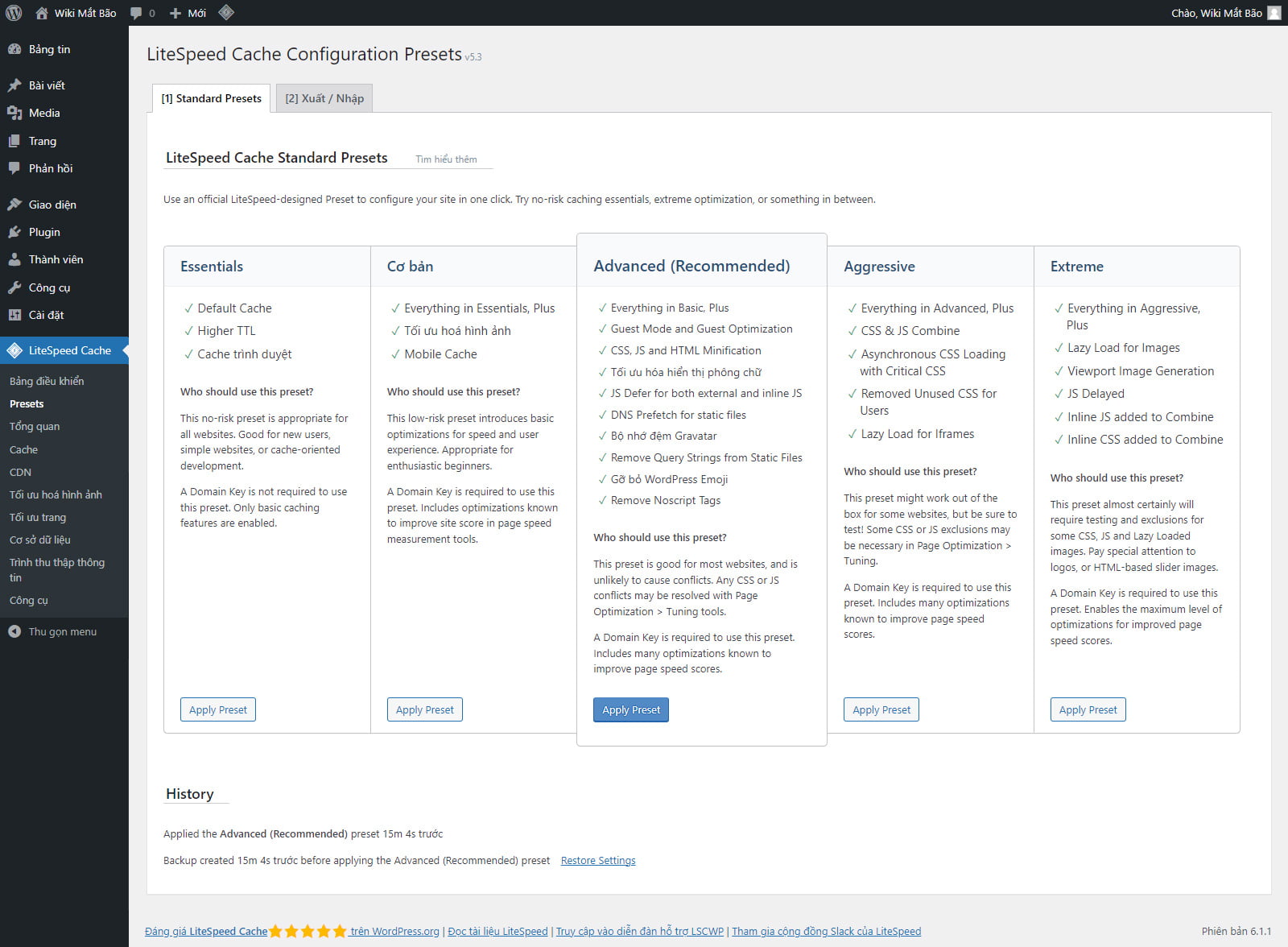
Về vấn đề cài đặt cấu hình nhanh cho Plugin LiteSpeed Cache Quý khách có thể sử dụng các cấu hình cài đặt sẵn từ nhà cung cấp Plugin cung cấp, Quý khách có thể lựa chọn một trong số cấu hình tương ứng như sau để thực hiện cấu hình nhanh cho website:

Lựa chọn cấu hình tối ưu và kích chọn vào Apply Preset sau đó sẽ có 1 bản thông báo lựa chọn lưu lại cấu hình cũ hay không, kích chọn Ok để tiếp tục.
Lưu ý:
- Sau khi thực hiện nhập xong Quý khách cần phải thực hiện đặt lại Khóa tên miền (xem hướng dẫn tại đây).
- Đợi tiến trình tạo Cache Website hoàn tất và theo dõi kiểm tra website ở chế độ ẩn danh (không có đăng nhập quản trị website) để xác định website có lỗi giao diện sau khi áp dụng cấu hình tối ưu hay không.
Hướng dẫn sử dụng
Dashboard – Bảng điều khiển

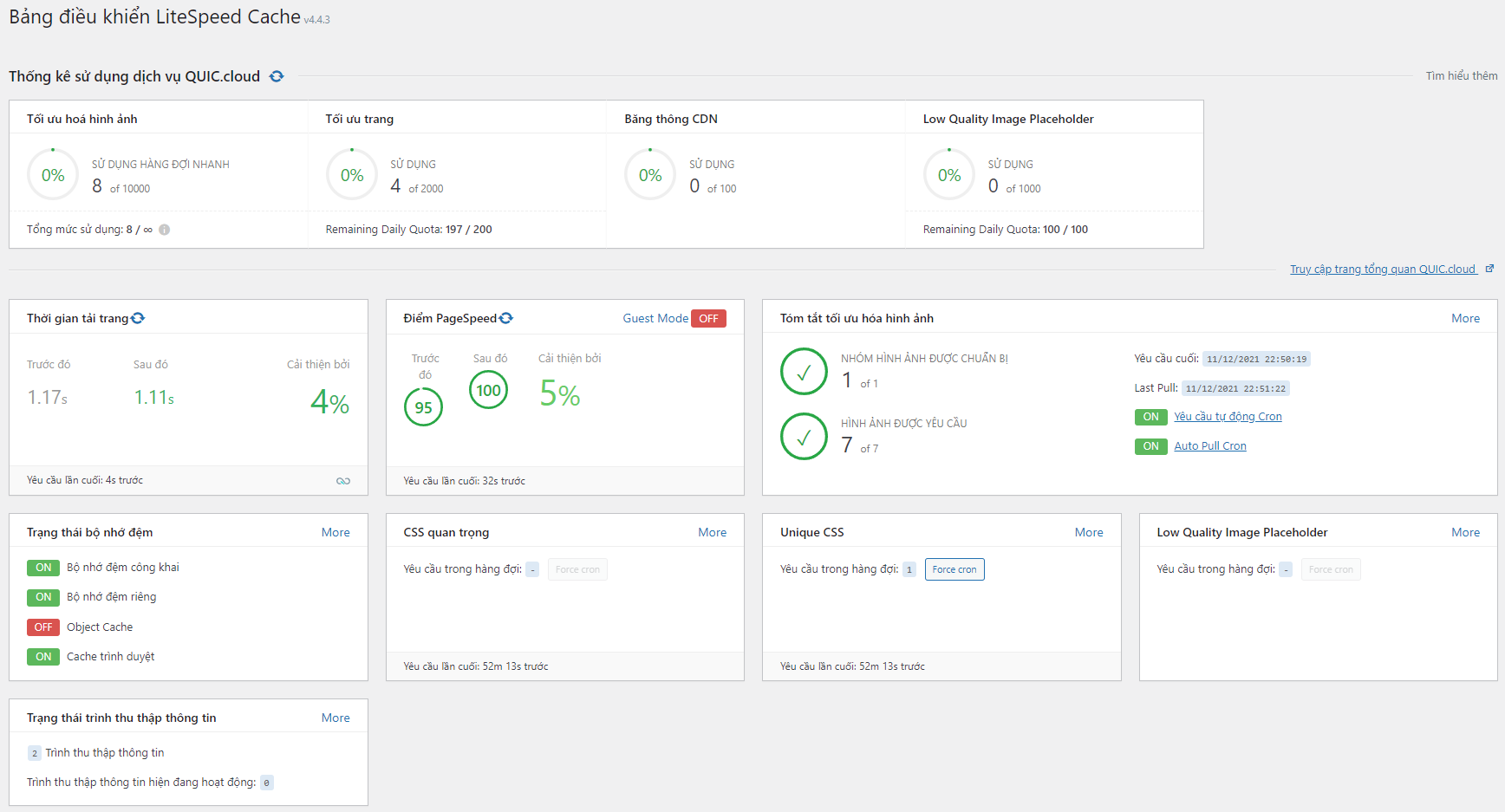
Bảng điều khiển LiteSpeed Cache cho phép Quý khách xem nhanh trạng thái của tất cả các dịch vụ LSCache và QUIC.cloud.
General – Tổng quan
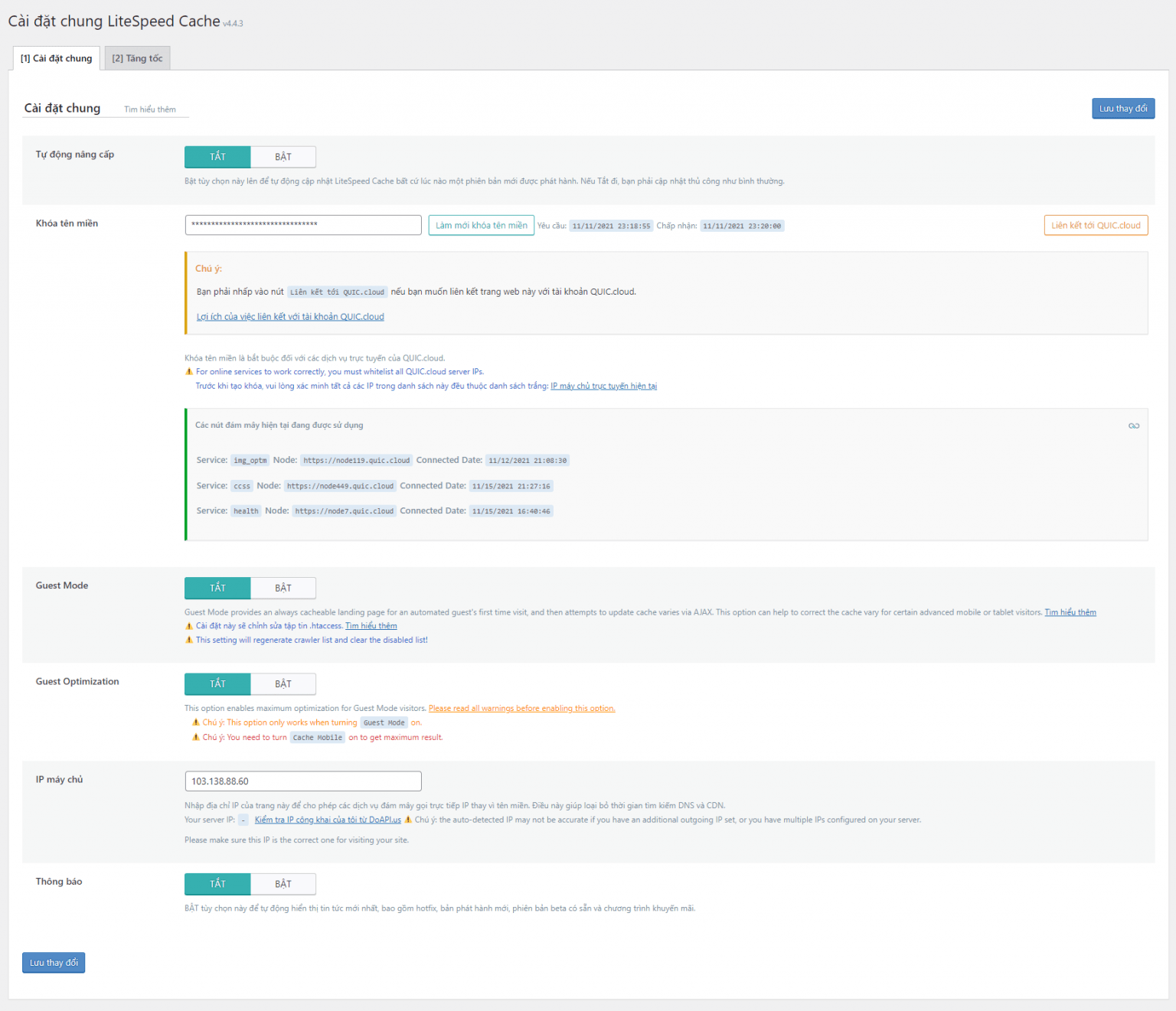
Cài đặt chung

Tự động nâng cấp (Tắt): Bật tùy chọn này để tự động cập nhật LiteSpeed Cache khi có phiên bản mới được phát hành. Nhưng lưu ý nên tắt tính năng này để cập nhật thủ công và theo dõi các tính năng mới sau khi cập nhật.
Khóa tên miền: Yêu cầu khóa tên miền nếu Quý khách sử dụng dịch vụ QUIC.cloud. Các dịch vụ này bao gồm các dịch vụ Tối ưu hóa hình ảnh, Tạo CSS quan trọng (CCSS), CSS duy nhất (UCSS), Tạo trình giữ chỗ hình ảnh chất lượng thấp (LQIP) và Mạng phân phối nội dung (CDN)
Guest Mode (Tắt): Chế độ khách cung cấp trang đích luôn có thể lưu vào bộ nhớ cache cho lượt truy cập lần đầu tiên của khách tự động và sau đó các nỗ lực cập nhật bộ nhớ cache sẽ thay đổi thông qua AJAX. Tùy chọn này có thể giúp sửa lỗi bộ nhớ cache khác nhau đối với một số khách truy cập thiết bị di động hoặc máy tính bảng nâng cao
Guest Optimization: Tùy chọn này cho phép tối ưu hóa tối đa cho khách truy cập Chế độ khách.
IP máy chủ: Nhập địa chỉ IP của máy chủ để cho phép các dịch vụ đám mây gọi trực tiếp IP thay vì tên miền. Điều này giúp loại bỏ thời gian tìm kiếm DNS và CDN
Thông báo (Tắt): Bật tùy chọn này để tự động hiển thị tin tức mới nhất, bao gồm bản sửa lỗi, bản phát hành mới, phiên bản beta có sẵn và chương trình khuyến mãi.
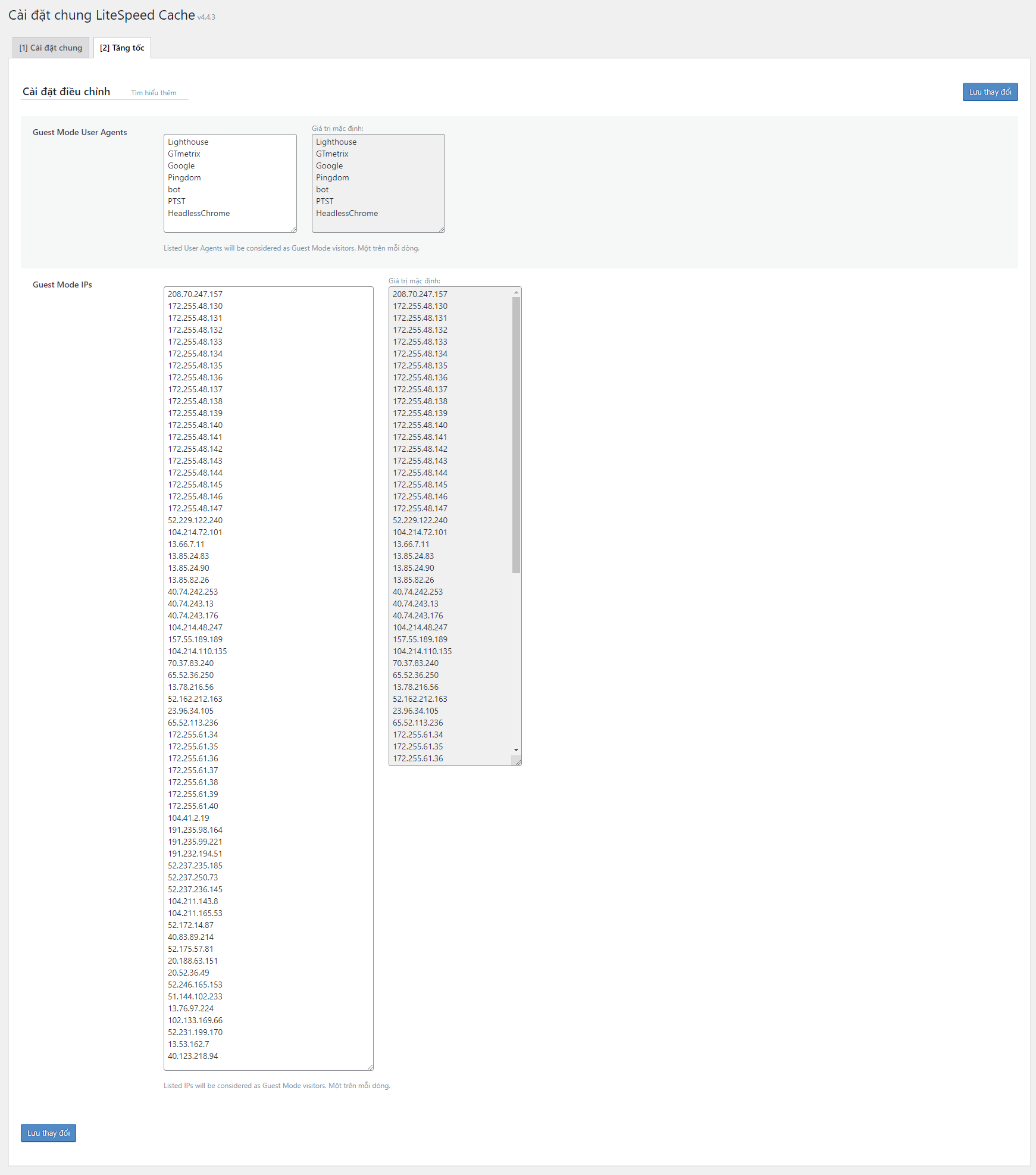
Tăng tốc

Guest Mode User Agents (Mặc định): Sử dụng cài đặt này cho các bot chấm điểm tốc độ trang và các khách truy cập tự động khác không yêu cầu nội dung được cá nhân hóa. Chúng tôi đã chuẩn bị trước cài đặt với các bot đã biết, nhưng bạn có thể thêm hoặc xóa tác nhân người dùng theo ý muốn
Guest Mode IPs (Mặc định): Các địa chỉ IP được liệt kê trong hộp này sẽ luôn được cung cấp một trang đích có thể lưu vào bộ nhớ cache thông qua Chế độ khách , cho mọi lượt truy cập miễn là Chế độ khách được bật.
Cache – Bộ nhớ đệm
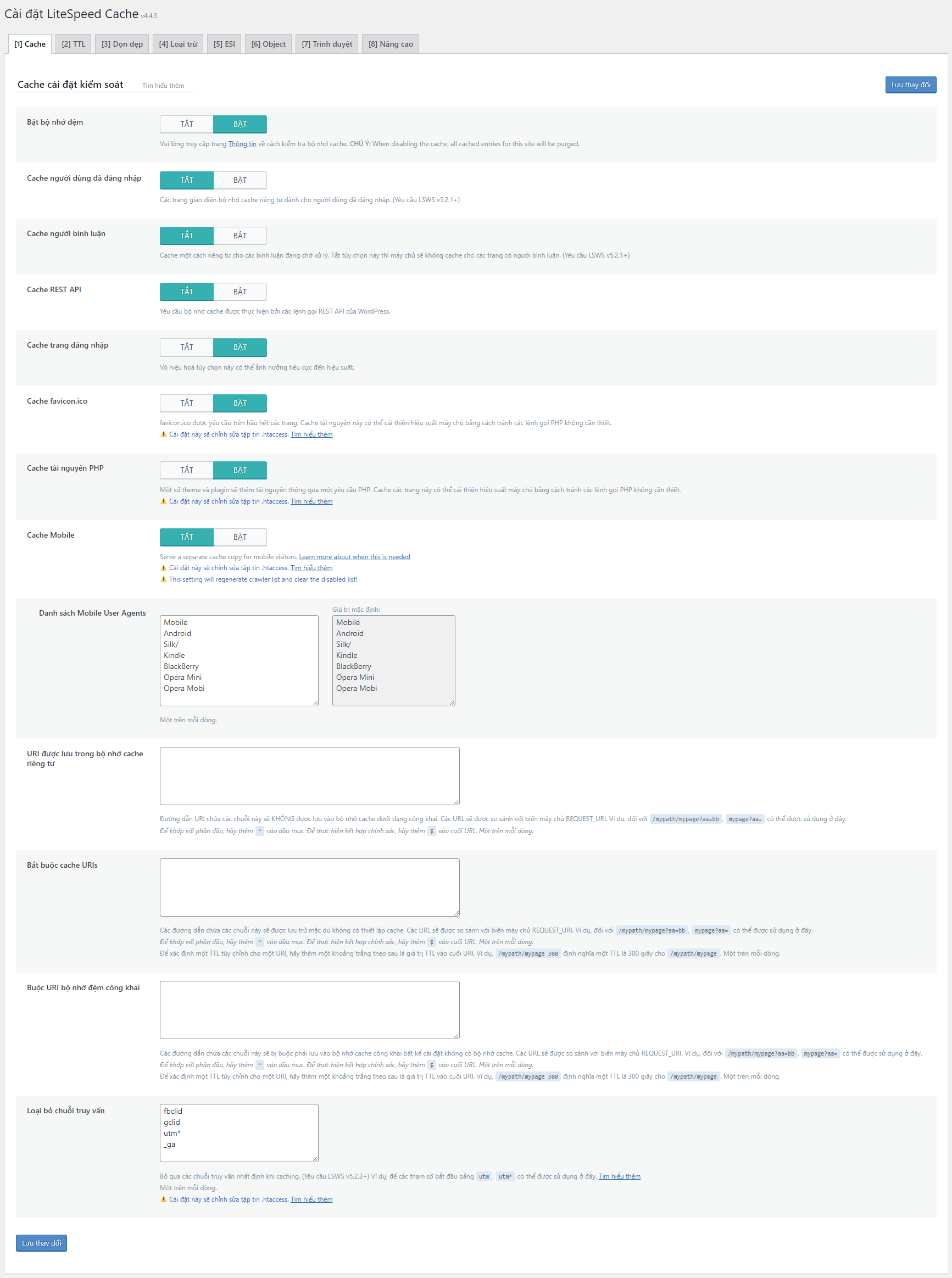
Cache

Bật bộ nhớ đệm (Bật): Đây cần thiết để kích hoạt chức năng bộ nhớ đệm của plugin.
Cache người dùng đã đăng nhập (Tắt): tính năng cho phép lưu trữ bộ nhớ cache riêng tư dành cho người dùng đã đăng nhập.
- Bật tính năng này hiệu quả tốt với trang có ít tài khoản người dùng đăng nhập và thường xuyên đăng nhập.
- Tắt đối với trang có nhiều tài khoản người đùng đăng nhập, để tránh tình trạng tạo ra các trang cache dư thừa.
Cache người bình luận (Tắt):
- Bật tính năng này rất hữu ích với website có nhiều lượt bình luận và có tính năng động phê duyệt bình luận, bình luận sẽ được hiển thi ngay lập tức sau khi tải lại trang.
- Tắt đối với nhưng website không sử dụng tính năng bình luận trên website. Nếu website sử dụng tính năng bình luận, bình luận chỉ được hiển thị khi được phê duyệt và trang được xóa cache.
Cache REST API (Tắt): Yêu cầu bộ nhớ cache được thực hiện bởi các lệnh gọi REST API của WordPress.
Cache trang đăng nhập (Bật): tính năng này cho phép lưu trữ bộ nhớ cache của trang đăng nhập.
- Bật để có hiệu suất cao hơn với trang đăng nhập, quản trị.
- Tắt đối với những website thực hiện thay đổi đường dẫn đăng nhập và có phát sinh lỗi trang đăng nhập nên tắt tính năng này.
Cache favicon.ico (Bật): giúp hạn chế thời gian phản hồi và truy xuất tệp favicon.ico, kể cả trường hợp không tìm thấy tệp này và trả về kết quả 404 thì tính năng cache này cũng rất hiệu quả.
Cache tài nguyên PHP (Bật): tính năng này giúp lưu bộ nhớ cache tài nguyên css và js của PHP khi được sử dụng Theme và Plugin.
Cache Mobile (Tắt): tính năng này cho cho phép người dùng hiển thị HTML riêng biệt cho các chế độ xem trên thiết bị di động và máy tính để bàn.
- Bật chỉ khi website của Quý khách thiết kế có nội dung dàng riêng cho thiết bị di động và đang sử dụng AMP.
Danh sách Mobile User Agents (Mặc định): mục này hoạt động cùng với cài đặt Cache Mobile và sẽ không hoạt động nếu Cache Mobile không được bật.
URL được lưu trong bộ nhớ cache riêng tư (Để trống): Đối với website có nhiều tài khoản người dùng đăng nhập thì không cần sử dụng chức năng này. Những người đã thường sử dụng website thì sẽ không bận tâm nhiều lắm đến đến tốc độ mà chỉ chú ý đến nội dung và tính năng. Vì vậy chúng ta không cần tốn thêm tài nguyên để sử dụng tính năng tự tạo bộ nhớ cache riêng cho mỗi người dùng.
Bắt buộc cache URLs: Các đường dẫn chứa các chuỗi này sẽ được lưu trữ mặc dù không có thiết lập cache.
Buộc URL bộ nhớ đệm công khai: Các đường dẫn chứa các chuỗi này sẽ bị buộc phải lưu vào bộ nhớ cache công khai bất kể cài đặt không có bộ nhớ cache
Loại bỏ chuỗi truy vấn (Mặc định): Cài đặt này cho phép Quý khách chỉ định các chuỗi truy vấn sẽ không bị tạo cache.
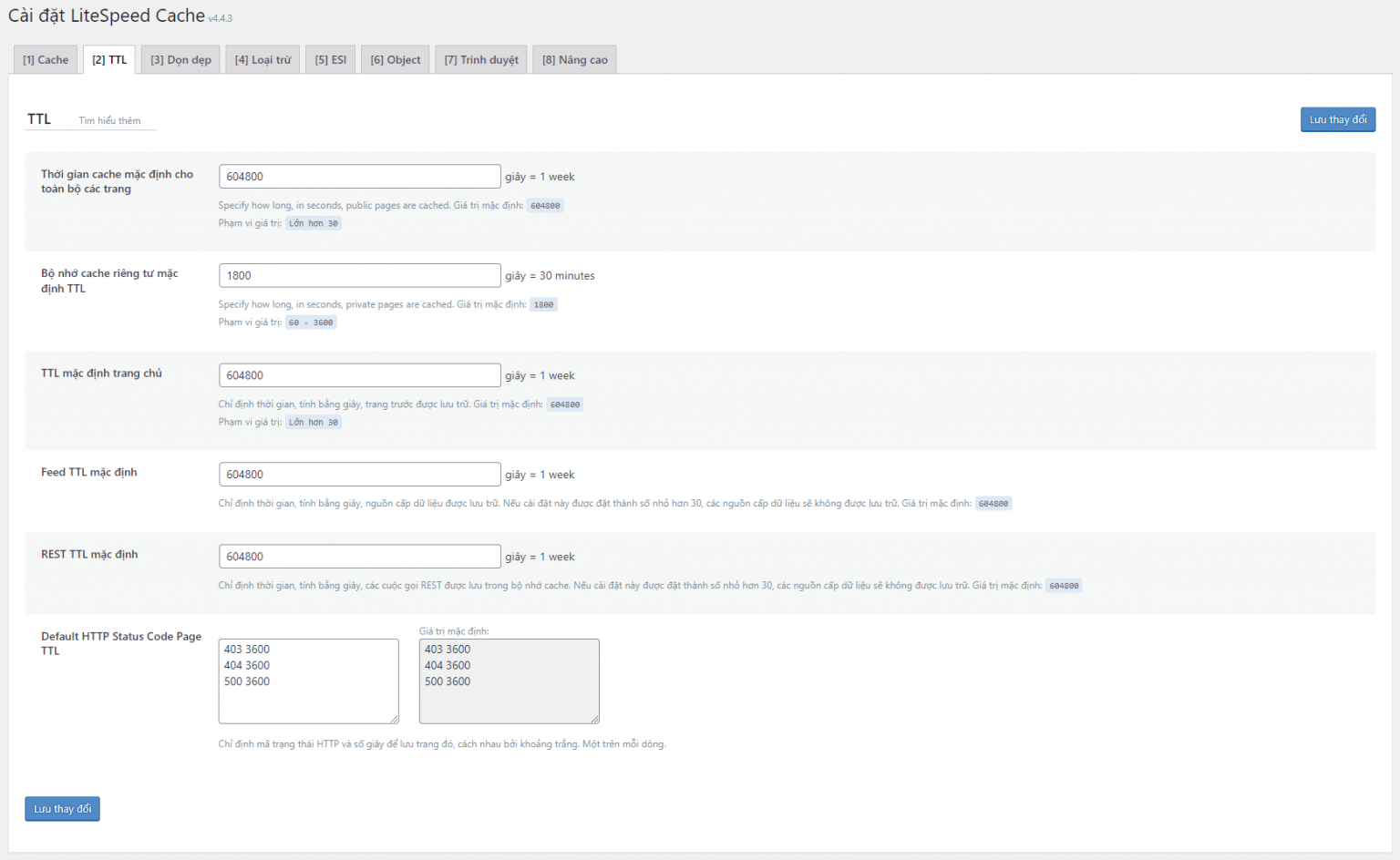
TLL

Giá trị TTL có thể là 30 giây hoặc hơn. Giá trị nhỏ hơn cho biết không lưu vào bộ nhớ cache.
Thời gian cache mặc định cho toàn bộ các trang (604800): Cài đặt này là thời gian lưu cache hầu hết các trang. Tất cả các TTL khác dành cho các trang / loại trang cụ thể.
Giá trị mặc định là một tuần. Các giá trị được cấu hình thời gian bằng giây, có thể thay đổi là 1 giờ ( 3600), 1 ngày ( 86400), 2 tuần ( 1209600), v.v. Vì hầu hết các trang không thay đổi sau khi được đăng, nên cấu hình thời gian dài hơn để có lợi ích hơn.
Bộ nhớ cache riêng tư mặc định TTL (1800): Cài đặt này xác định thời gian TTL các trang riêng tư được lưu trong bộ nhớ cache
TTL mặc định trang chủ (604800): Chỉ định thời gian TTL trang chính (trang chủ) được lưu trữ.
Feed TTL mặc định (604800): Cài đặt TTL này kiểm soát các nguồn cấp dữ liệu. Nguồn cấp dữ liệu là một cách tuyệt vời để người đọc cập nhật các bài viết trên blog. Chúng thường được thiết lập để kéo từ blog theo các khoảng thời gian. Nếu không có bộ nhớ đệm, có thể gây ra tiến trình tải liên tục trên máy chủ. Các trang nguồn cấp dữ liệu được lưu trong bộ nhớ cache được xóa khi cập nhật và nhận xét, vì vậy chúng được đảm bảo duy trì cập nhật.
REST TTL mặc định (604800): Cài đặt TTL này kiểm soát thời lượng các lệnh gọi tới API REST được lưu vào bộ nhớ đệm
Default HTTP Status Code Page TTL (Mặc định): TTL này kiểm soát các trang trả về mã trạng thái 404, 403, 500 hoặc bất kỳ mã trạng thái nào Quý khách chỉ định.
TTL mặc định cho mỗi mã trạng thái được liệt kê mặc định là 3600 giây hoặc một giờ, mặc dù đề xuất này có thể không phù hợp với website của Quý khách.
Nếu việc truy cập các trang 404 là một việc thường xuyên xảy ra, thì việc lưu vào bộ nhớ cache của trang đó ít nhất là trong một khoảng thời gian ngắn có thể hữu ích.
Các trang trả về 403 thường có chủ ý, vì vậy có thể đáng giá khi có TTL dài hơn cho cài đặt này.
500 Lỗi là một lỗi nghiêm trọng hơn. Việc lưu vào bộ nhớ đệm trang này có thể che dấu một vấn đề trong WordPress, vì vậy điều đó có thể không được mong muốn.
Quý khách có thể muốn lưu vào bộ nhớ cache các trang mã trạng thái khác nhau lâu hơn hoặc có thể không muốn lưu vào bộ nhớ cache.
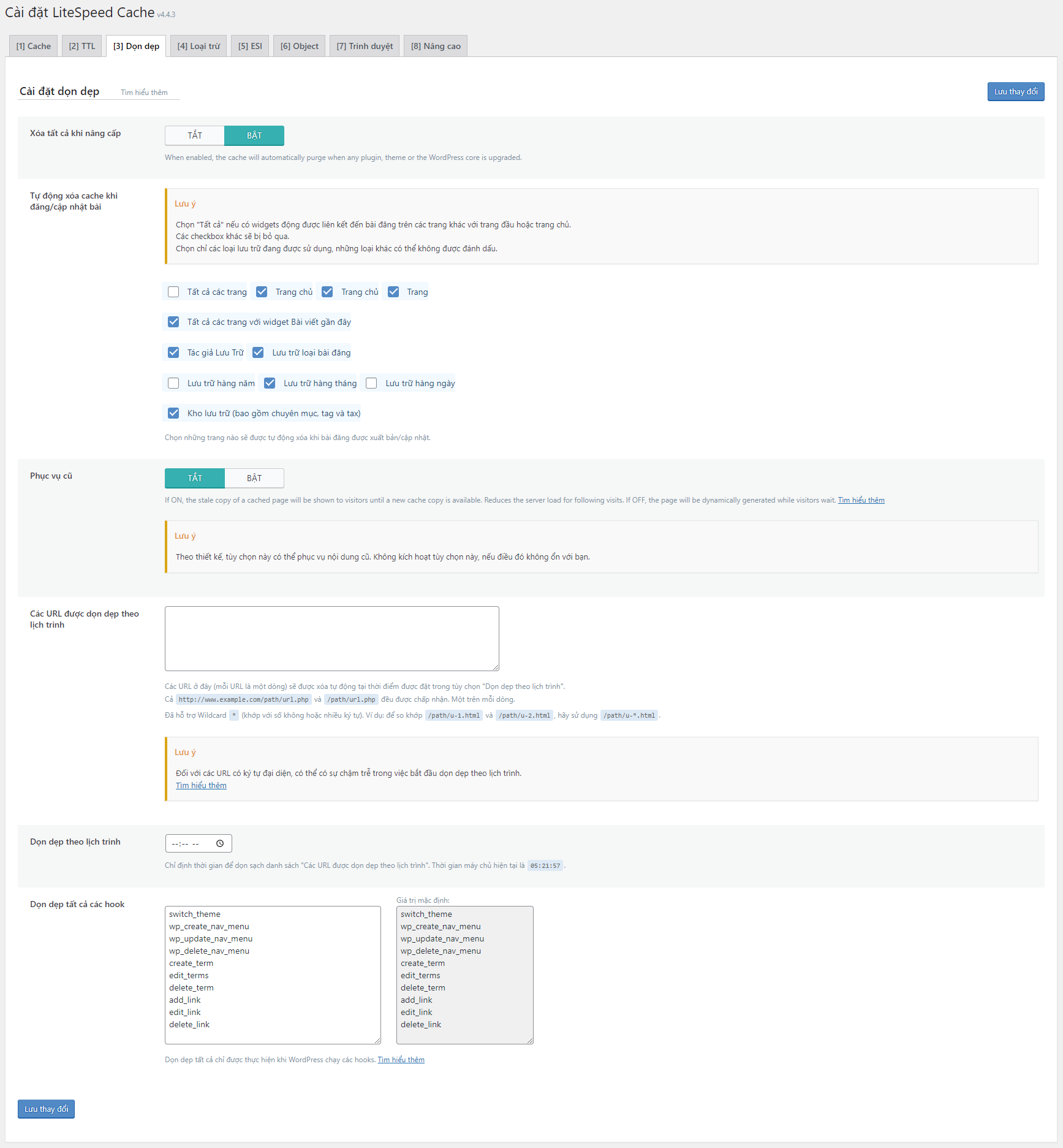
Dọn dẹp

Xóa tất cả khi nâng cấp (Bật): Tự động xóa cache tất cả các trang khi cập nhật Theme giao diện, Plugin hoặc phiên bản WordPress. Tính năng này nên bật vì sẽ không biết sau khi cập nhật sẽ có những thay đổi gì giữa các phiên bản.
Tự động xóa cache khi đăng/cập nhật bài (Mặc định):
- Mặc định: Tính năng này nên để mặc định đối với website của Quý khách vì website của Quý khách cũng sẽ thường xuyên cập nhật hoặc đăng bài.
- Tất cả các trang: nếu website của Quý khách có sử widgets tự động liên kết đến bài đăng trên các trang khác với trang đầu hoặc trang chủ thì nên chọn Tất cả các trang.
Phục vụ cũ (Tắt): Nếu Bật, bản sao cũ của trang đã lưu trong bộ nhớ cache sẽ được hiển thị cho khách truy cập cho đến khi có bản sao bộ nhớ cache mới. Giảm tải cho máy chủ cho những lần truy cập sau. Nếu TẮT, trang sẽ được tạo động trong khi khách truy cập chờ.
Các URL được dọn dẹp theo lịch trình: Nhập các URL cần tự động xóa cache vào một thời điểm nhất định trong ngày.
Dọn dẹp theo lịch trình: Chọn thời gian xóa cache của các URL được chỉ định ở mục trên.
Dọn dẹp tất cả các hook (Mặc định): Hành động dọn dẹp tất cả chỉ được thực hiện khi WordPress chạy các hooks. Ngoài ra Quý khách có thể thêm các hook từ Plugin đang sử dụng trên website, hoặc xem thêm các mã hook từ WordPress.
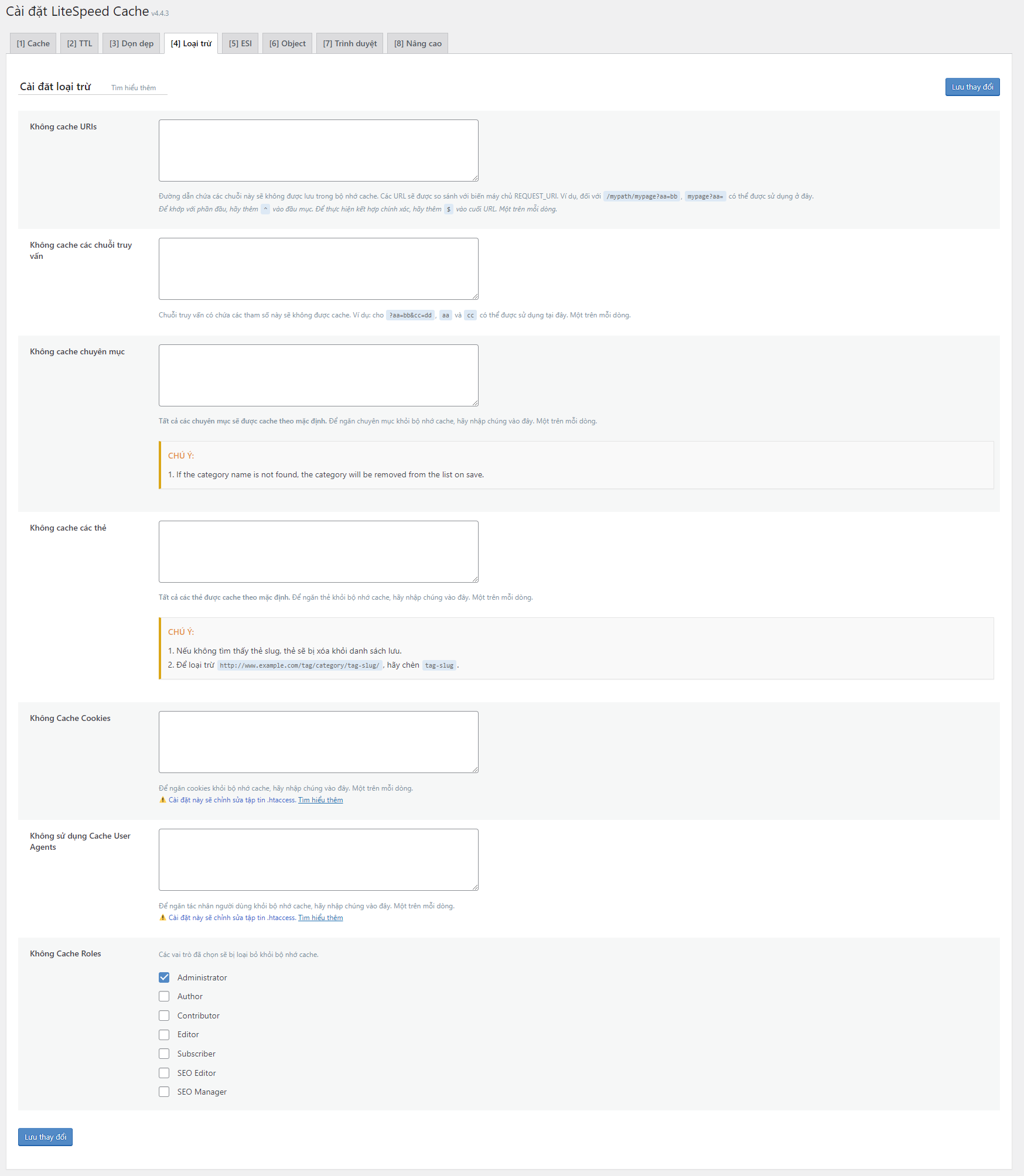
Loại trừ

Không cache URLs: Nhập các URL Quý khách cần loại trừ không cần lưu cache.
Không cache các chuỗi truy vấn: Quý khách có thể loại bỏ các URL có chuỗi truy vấn nhất định khỏi bộ nhớ cache.
Ví dụ: Quý khách có thể nhập đường dẫn http://example.com/page?color=red để loại trừ truy vấn có màu red hoặc nhập color để cho biết rằng Quý khách không muốn lưu vào bộ nhớ cache bất kỳ truy vấn nào có liên qua đến thuộc tính color.
Không cache chuyên mục: Nhập đường dẫn của chuyên mục để loại trừ khỏi bộ nhớ cache.
Ví dụ: Quý khách có đường dẫn chuyên mục http://www.example.com/category/category-slug/, hãy chèn category-slug
Không cache các thẻ: Nhập các từ khóa để loại trừ khỏi bộ nhớ cache.
Ví dụ: Quý khách có đường dẫn chuyên mục http://www.example.com/category/category-slug/, hãy chèn category-slug
Không Cache Cookies: Nhập Cookies cần loại trừ
Không sử dụng Cache User Agents: Để ngăn tác nhân người dùng khỏi bộ nhớ cache, hãy nhập chúng vào đây.
Không Cache Roles (Administrator): Chọn vai trò người dùng để không lưu bộ nhớ cache. Thường sẽ thực hiện chọn người quản lý sẽ không lưu cache để khi Quý khách thực hiện cập nhật nội dung hay cấu hình thì nội dung sẽ hiển thị ngay và không bị lưu cache.
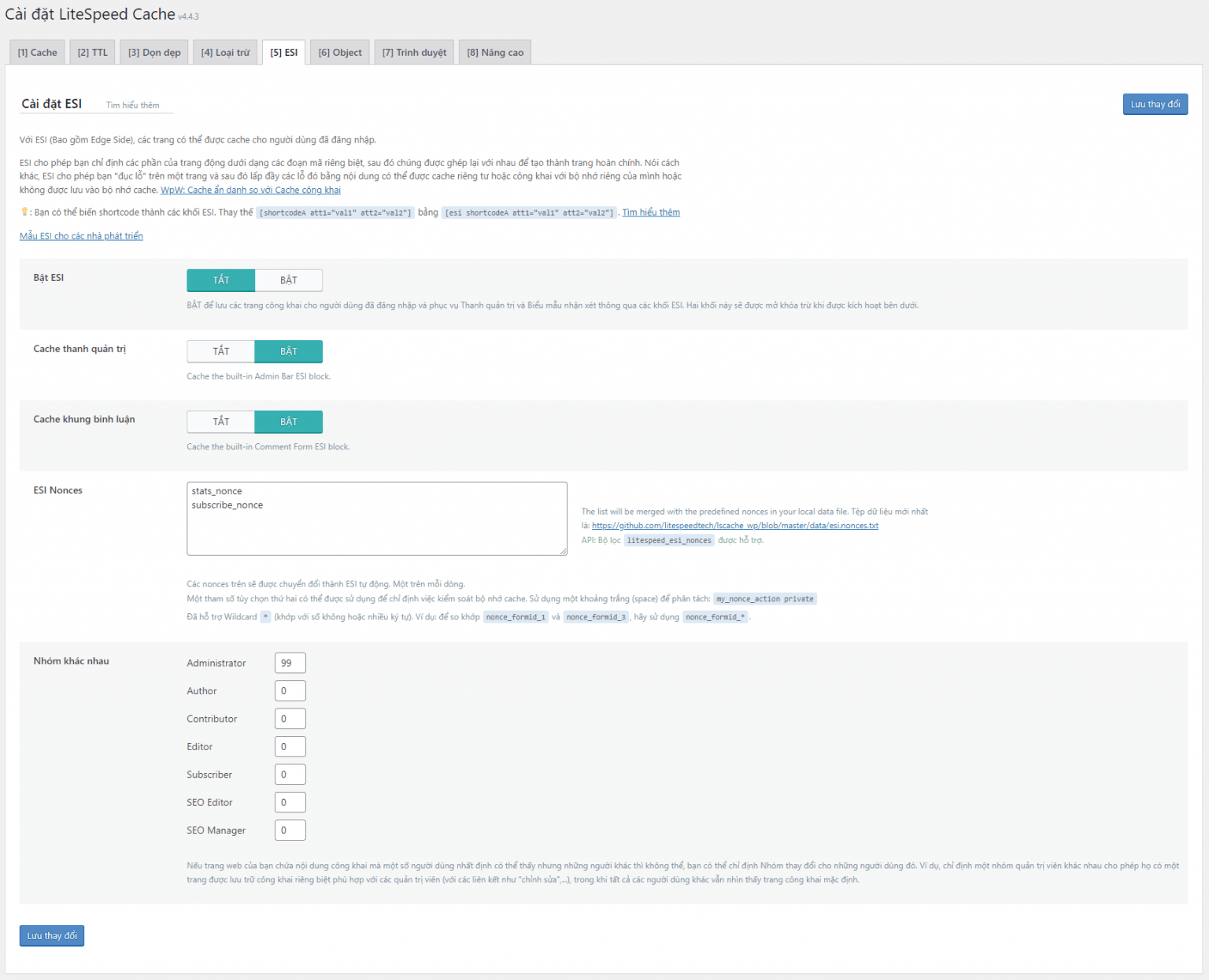
ESI

Bật ESI (Tắt): Bật để lưu các trang công khai cho người dùng đã đăng nhập và phục vụ Thanh quản trị và Biểu mẫu nhận xét thông qua các khối ESI. Hai khối này sẽ được mở khóa trừ khi được kích hoạt bên dưới.
Cache thanh quản trị (Bật): Lưu vào bộ nhớ đệm khối ESI của Thanh quản trị được tích hợp sẵn.
Cache khung bình luận (Bật): Lưu vào bộ nhớ đệm khối ESI của Biểu mẫu Nhận xét được tích hợp sẵn.
ESI Nonces: Liệt kê các nonces một trên mỗi dòng sẽ tự động được chuyển đổi thành các khối ESI. Các ký tự đại diện được hỗ trợ.
Nhóm khác nhau: Quý khách có thể có nhiều phiên bản được lưu trong bộ đệm công khai của một trang, dựa trên quyền của người dùng xem trang.
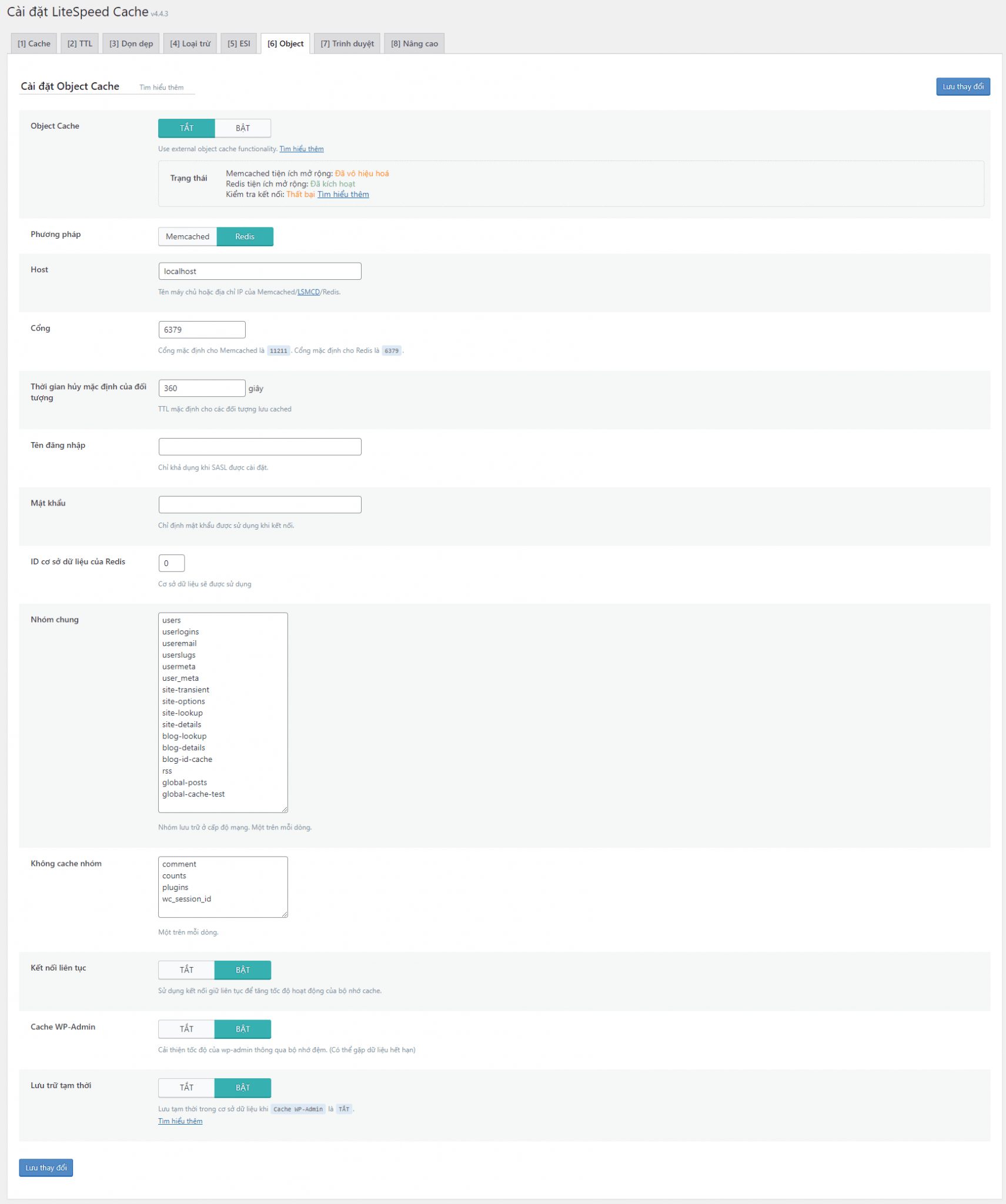
Object

Object Cache (Tắt) Mặc định nên để tắt, nếu Quý khách chắc chắn Hosting đang sử dụng có sử dụng Memcache hoặc Redis và website của Quý khách có nhiều nội dụng động hoặc truy nhiều truy vấn dữ liệu (Database) thì để bật.
Phương pháp (Redis): Tùy theo đối mà Quý khách muốn cache thì lựa chọn phương pháp thích hợp là Memcached hoặc Redis.
Host (localhost): Tên máy chủ hoặc địa chỉ IP của Memcached/LSMCD/Redis.
Cổng (6379): Cổng mặc định cho Memcached là 11211. Cổng mặc định cho Redis là 6379.
Thời gian hủy mặc định của đối tượng (360): Cấu hình thời gian (TTL) mặc định cho các đối tượng lưu cache.
Tên đăng nhập: Chỉ khả dụng khi SASL được cài đặt.
Mật khẩu: Chỉ định mật khẩu được sử dụng khi kết nối.
ID cơ sở dữ liệu của Redis: Cơ sở dữ liệu sẽ được sử dụng.
Nhóm chung (Mặc định): Nhóm lưu trữ ở cấp độ mạng, Quý khách có thể thêm nếu hiểu biết rõ về phần này.
Không cache nhóm (Mặc định): Cấu hình mặc định, Quý khách có thể thêm nếu hiểu biết rõ về phần này.
Kết nối liên tục (Bật): Sử dụng kết nối giữ liên tục để tăng tốc độ hoạt động của bộ nhớ cache.
Cache WP-Admin (Bật): Nếu được bật, quản trị viên WordPress sẽ được tăng tốc, nhưng đôi khi có nguy cơ truy xuất dữ liệu cũ.
Lưu trữ tạm thời (Bật): Lưu tạm thời trong cơ sở dữ liệu khi Cache WP-Admin là Tắt.
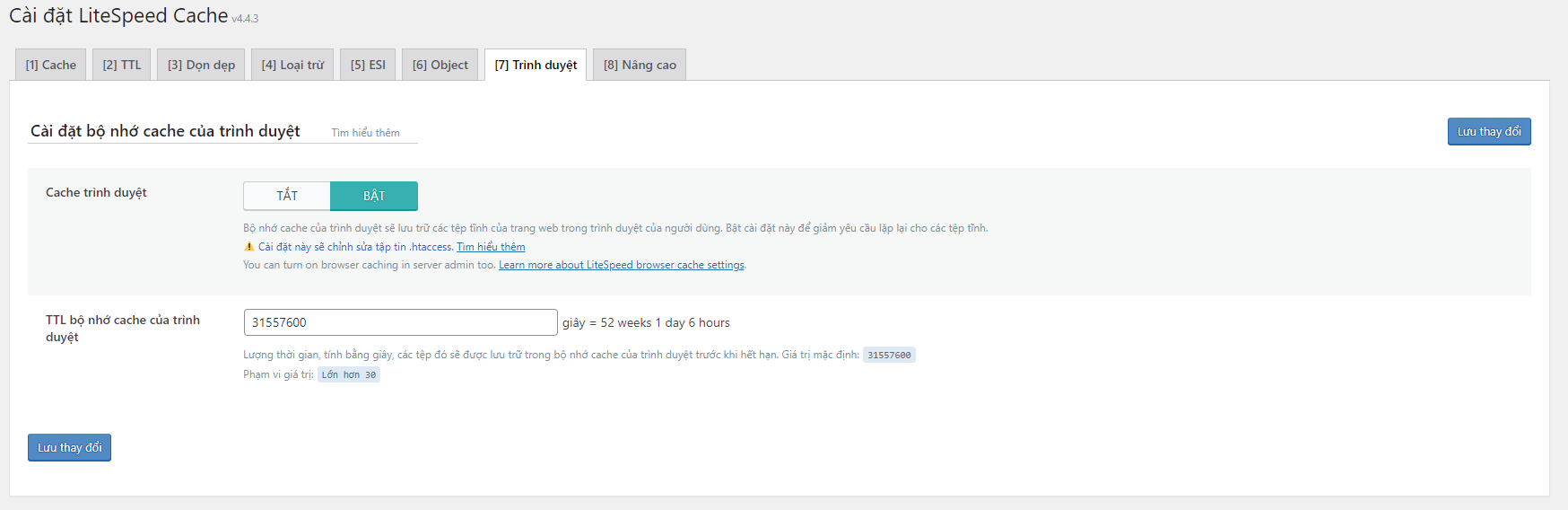
Trình duyệt

Cache trình duyệt (Bật): Bộ nhớ cache của trình duyệt sẽ lưu trữ các tệp tĩnh của website trong trình duyệt của người dùng. Bật cài đặt này để giảm yêu cầu lặp lại cho các tệp tĩnh.
TTL bộ nhớ cache của trình duyệt (31557600): Lượng thời gian, tính bằng giây, các tệp sẽ được lưu trữ trong bộ nhớ cache của trình duyệt trước khi hết hạn
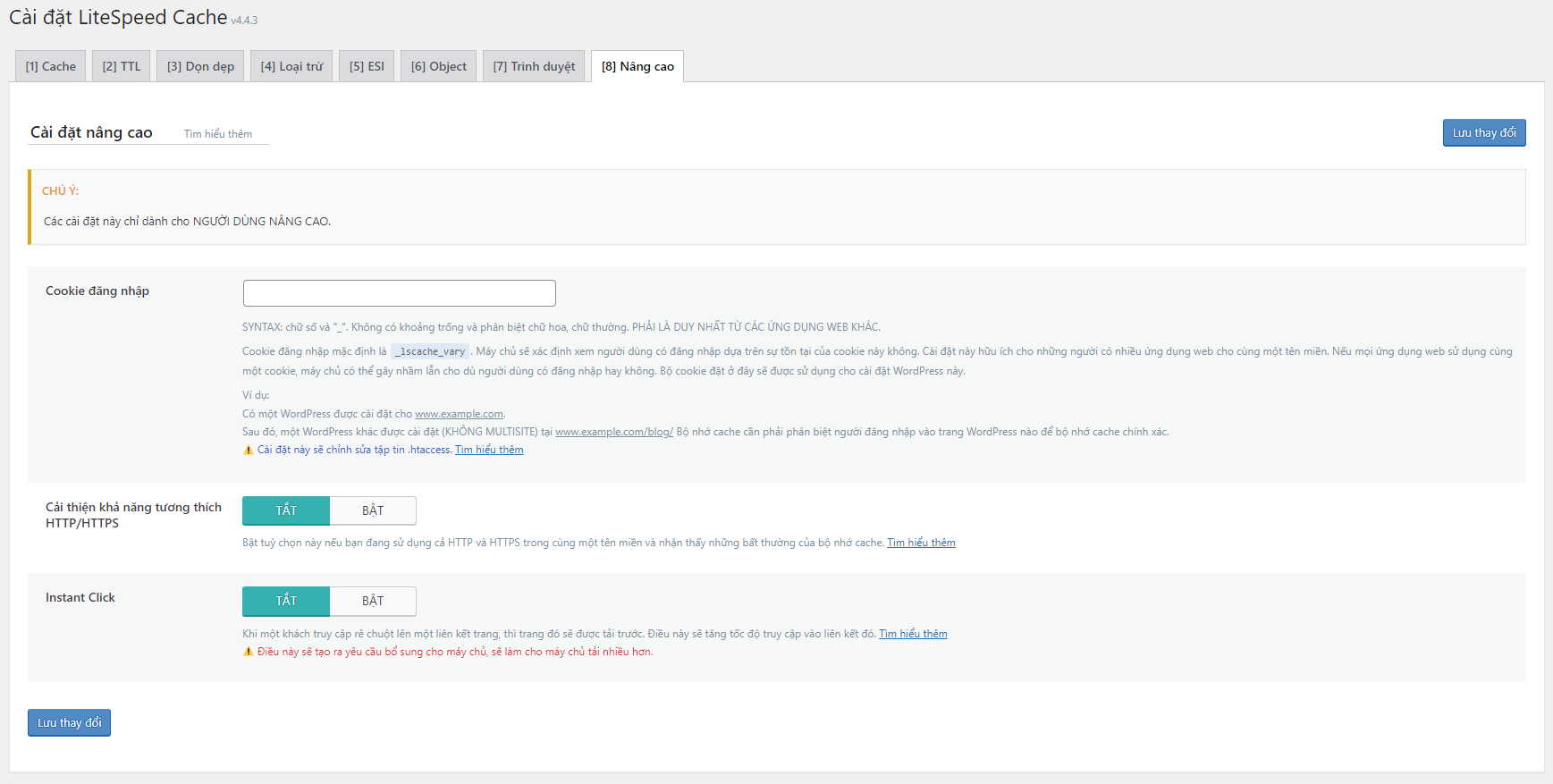
Cài đặt nâng cao

Cookie đăng nhập: Tùy chọn này nên được sử dụng để định cấu hình cookie đăng nhập duy nhất nếu nhiều ứng dụng web có plugin LSCache được sử dụng trong một máy chủ ảo duy nhất.
Cải thiện khả năng tương thích HTTP/HTTPS (Tắt): Bật tuỳ chọn này nếu Quý khách đang sử dụng cả HTTP và HTTPS trong cùng một tên miền và nhận thấy những bất thường của bộ nhớ cache.
Instant Click (Tắt): Khi một khách truy cập rê chuột lên một liên kết trang, thì trang đó sẽ được tải trước. Điều này sẽ tăng tốc độ truy cập vào liên kết đó. Nhưng nếu bật sẽ cần tốn thêm tài nguyên để tải trước trang cho những nội dung người dùng không có chủ ý muốn truy cập.
CDN
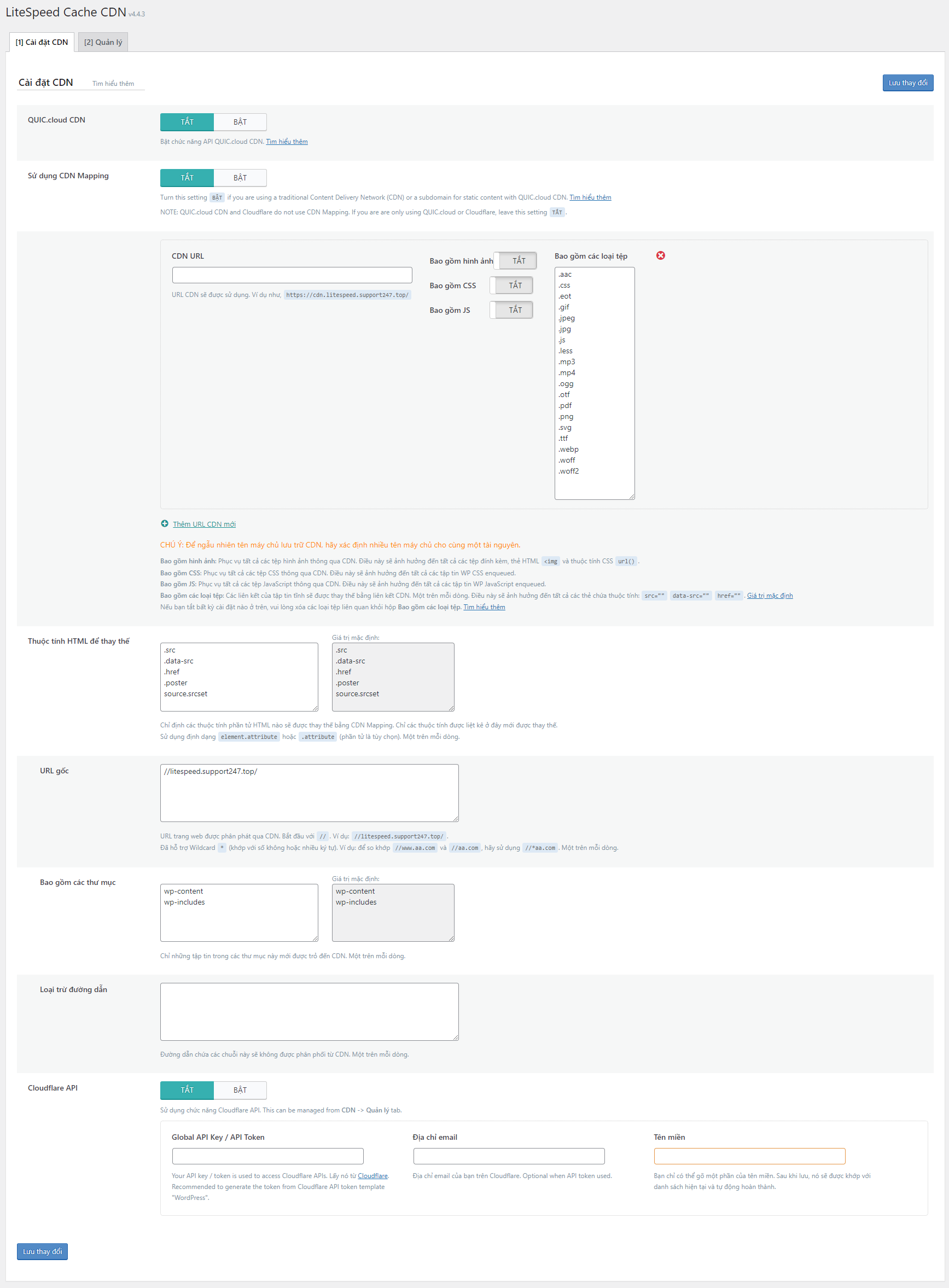
Cài đặt CDN

QUIC.cloud CDN (Tắt): Bật tùy chọn này để sử dụng QUIC.cloud CDN.
Sử dụng CDN Mapping (Tắt): Bật tùy chọn này nếu Quý khách sử dụng CDN (những ai đang dùng Cloudflare hoặc QUIC.cloud nên bỏ qua lựa chọn này).
CDN URL: URL CDN sẽ được sử dụng nếu có:
- Bao gồm hình ảnh (Tắt): Bật tính năng này để cung cấp tất cả hình ảnh qua CDN. Điều này bao gồm các tệp đính kèm hình ảnh, <img>thẻ HTML và các url()thuộc tính CSS.
- Bao gồm CSS (Tắt): Bật tính năng này để cung cấp tất cả các tệp CSS thông qua CDN.
- Bao gồm JS (Tắt): Bật tính năng này để cung cấp tất cả các tệp JavaScript thông qua CDN.
- Bao gồm các loại tệp (Mặc định): Các loại tệp sẽ được cung cấp từ CDN. Đây phải là các tệp tĩnh. Thiết lập này ảnh hưởng đến tất cả các thẻ HTML sau: src, date-src, và href.
Thuộc tính HTML để thay thế: Chỉ định các thuộc tính phần tử HTML nào sẽ được thay thế bằng CDN Mapping. Chỉ các thuộc tính được liệt kê ở đây mới được thay thế.
URL gốc: URL website được cấu hình CDN.
Bao gồm các thư mục: Cấu hình những tập tin trong các thư mục được cấu hình CDN.
Loại trừ đường dẫn: Nhập các đường dẫn mà Quý khách không muốn cung cấp từ CDN.
Cloudflare API (Tắt): Cloudflare không giống như các CDN khác. Quý khách không nên đặt bật CDN cho Cloudflare. Tuy nhiên, Quý khách có thể quản lý bộ nhớ cache Cloudflare của mình thông qua plugin này.
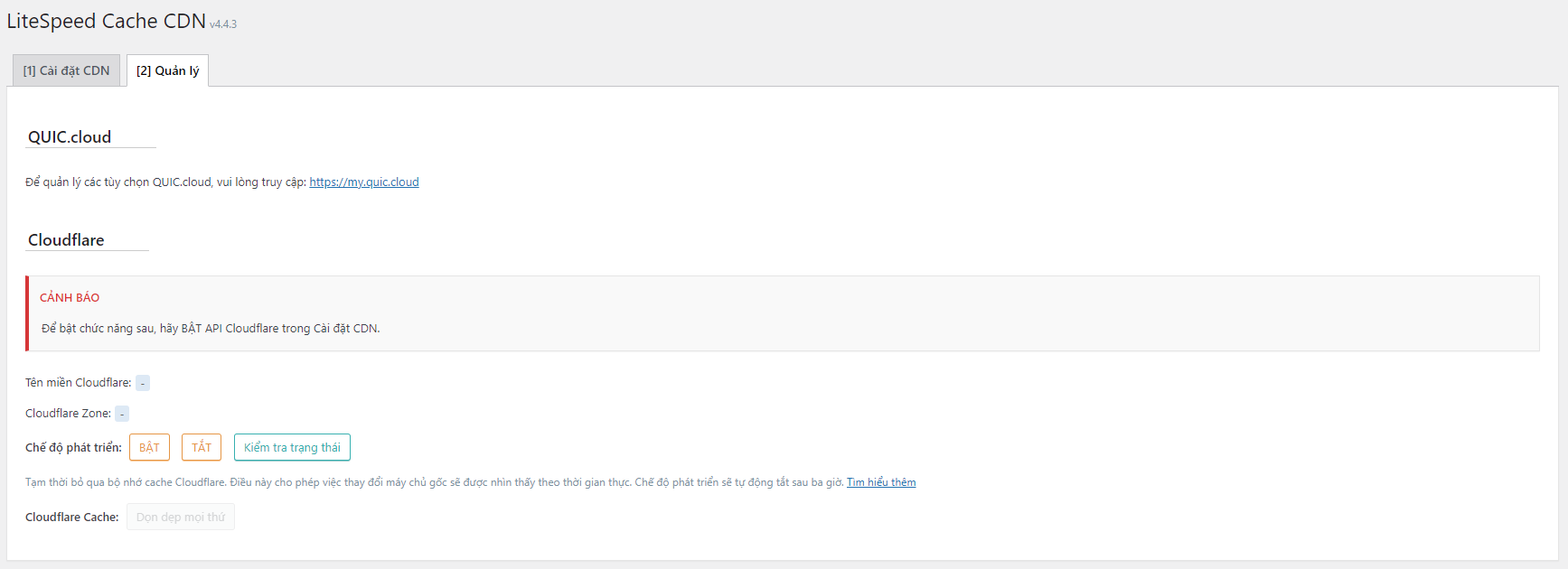
Quản lý

Tính năng này cung cấp một cơ chế để quản lý một số tài khoản CDN bên ngoài, loại bỏ sự cần thiết của một plugin bổ sung.
Image Optimization – Tối ưu hóa Hình ảnh
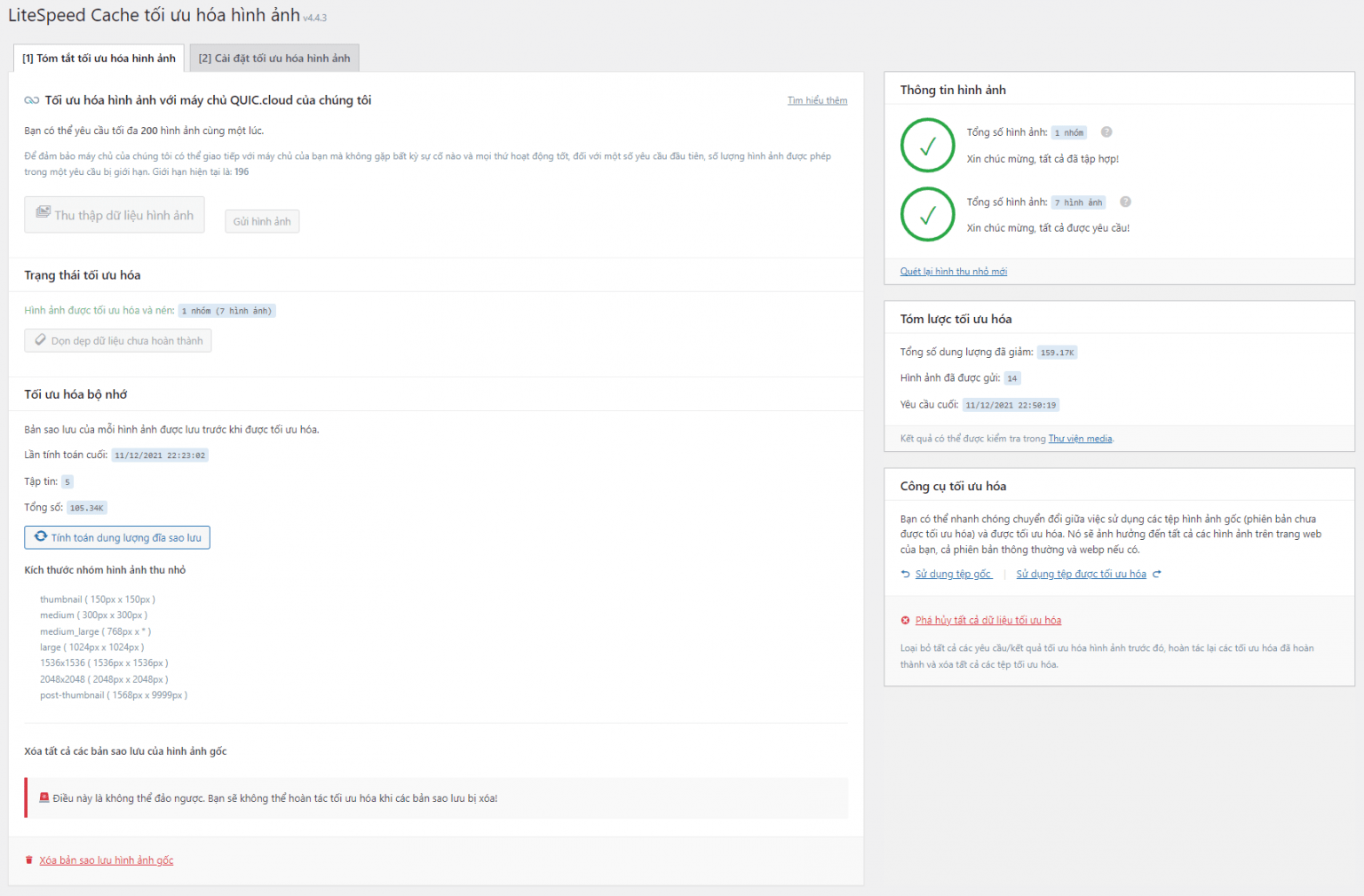
Tóm tắt tối ưu hóa hình ảnh

Tối ưu hóa hình ảnh: Kích chọn vào Gửi yêu cầu tối ưu hóa và Quý khách có thể thực hiện các thao tác khác trong lúc chờ máy chủ của LiteSpeed thực hiện tối ưu. Việc gửi yêu cầu tối ưu hóa hình ảnh chỉ tối đa 200 hình ảnh cùng một lúc
Trạng thái tối ưu hóa: Kích chọn vào dọn dẹp ảnh chưa hoàn thành khi một số ảnh không bao giờ hoàn thành, và sau đó Quý khách có thể gửi lại yêu cầu tối ưu hóa khác để thực hiện lại.
Tối ưu hóa bộ nhớ: Sau khi Quý khách đã tối ưu hóa hình ảnh của mình, có thể có ba bản sao của mỗi hình ảnh được lưu trữ trên đĩa: phiên bản mới được tối ưu hóa, phiên bản WebP và bản sao lưu của phiên bản ban đầu chưa được tối ưu hóa.
Tính toán dung lượng đĩa sao lưu: Nút này sẽ tính toán tổng dung lượng ổ đĩa được sử dụng bởi các hình ảnh ban đầu chưa được tối ưu hóa.
Xóa tất cả các bản sao lưu của hình ảnh gốc: Nhấp vào liên kết này để xóa tất cả các bản sao lưu của hình ảnh gốc. Lưu ý: Quý khách sẽ không thể khôi phục tối ưu hóa sau khi các bản sao lưu bị xóa, vì vậy hãy chắc chắn khi thực hiện tính năng này!
Thông tin hình ảnh
Quét lại hình thu nhỏ mới: khi Quý khách thực hiện các thay đổi đối với hình ảnh hiện có trong thư viện hình ảnh của mình và LSCache không biết về điều đó. Sử dụng liên kết này để quét lại thư viện và làm cho LSCache biết bất kỳ hình ảnh nào đã thay đổi kể từ lần quét đầu tiên.
Công cụ tối ưu hóa
- Sử dụng tệp gốc: Quý khách có thể sử dụng tính năng này để sử dụng ảnh gốc chưa được tối ưu.
- Sử dụng tệp được tối ưu hóa: Tính năng này giúp Quý khách sử dụng ảnh được tối ưu hóa khi trước đó Quý khách có thực hiện sử dụng ảnh gốc chưa được tối ưu.
- Phá hủy tất cả dữ liệu tối ưu hóa: Tính năng này giúp Quý khách khôi phục lại các hình ảnh gốc ban đầu, chưa được tối ưu.
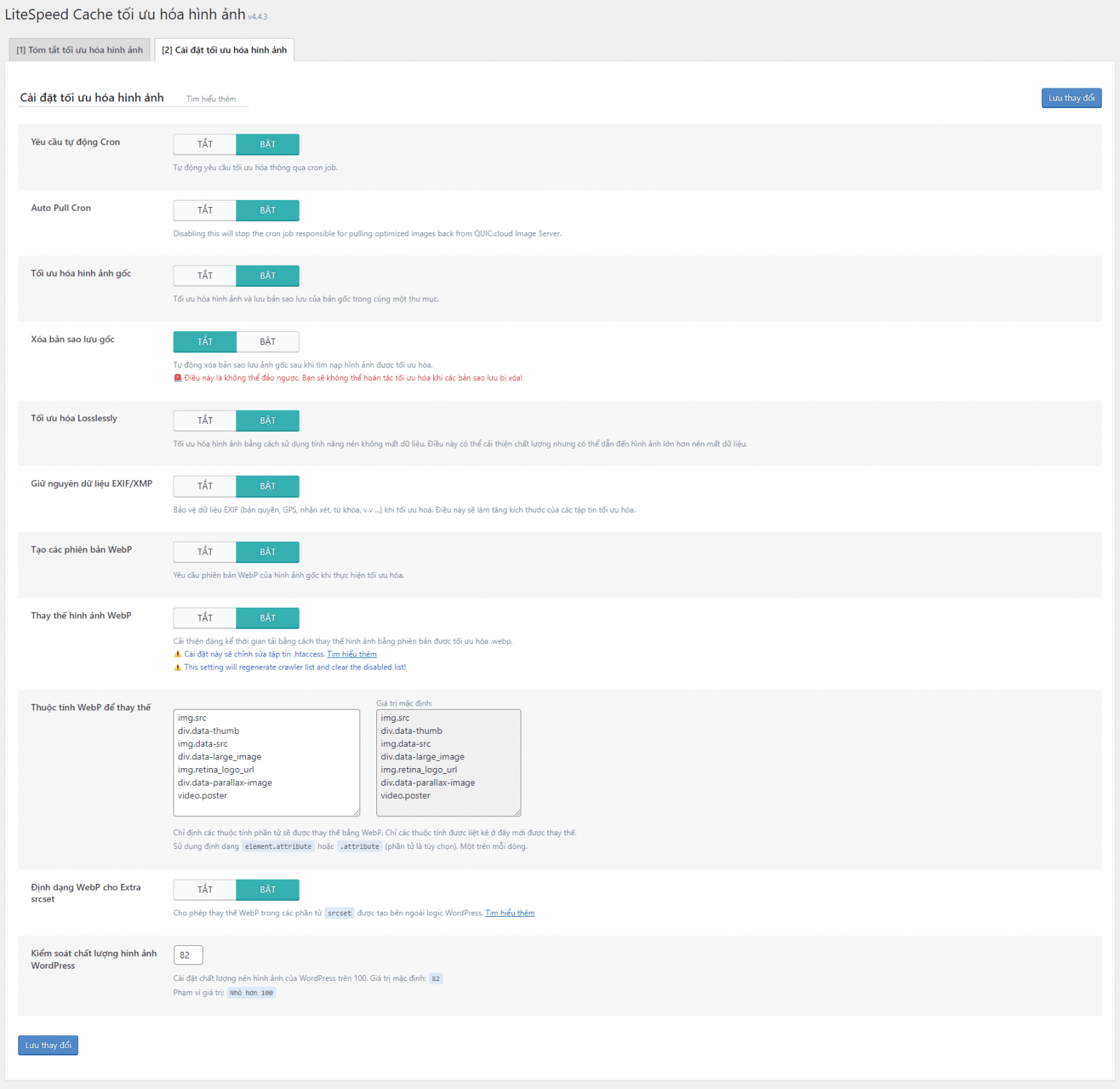
Cài đặt tối ưu hóa hình ảnh

Yêu cầu tự động Cron (Bật): Tính năng này giúp tự động tối ưu hình ảnh khi tải lên.
Auto Pull Cron (Bật): Tính năng này giúp tự động tải tất cả các ảnh đã tối ưu từ máy chủ LiteSpeed.
Tối ưu hóa hình ảnh gốc (Bật): Tính năng này giúp Quý khách lưu trữ lại một bản hình gốc xong tiếp theo sẽ thực hiện tối ưu và ghi đè lên hình.
Xóa bản sao lưu gốc (Tắt): Tính năng này sẽ thực hiện xóa vĩnh viễn bản sao lưu hình gốc sau khi tiến trình thực hiện tối ưu hình xong. Lưu ý: tính năng này nên tắt để phòng trường hợp ảnh trên website của Quý khách có điều gì có bị ảnh hưởng cần phải khôi phục.
Tối ưu hóa Losslessly (Bật): Đây là cách nén ảnh về chất lượng ảnh không bị suy giảm nhưng dung lượng ảnh thì không giảm được nhiều.
Giữ nguyên dữ liệu EXIF/XMP (Bật): Tính năng này giúp lưu lại thông tin hình ảnh chụp bằng thiết bị gì, ngày giờ chụp, bản quyền của hình ảnh,…
Tạo các phiên bản WebP (Bật): Yêu cầu phiên bản WebP của hình ảnh gốc khi thực hiện tối ưu hình.
Thay thế hình ảnh WebP (Bật): Cải thiện đáng kể thời gian tải bằng cách thay thế hình ảnh bằng phiên bản được tối ưu hóa .webp.
Thuộc tính WebP để thay thế (Mặc định): Với trường hợp một số ảnh trên website chưa được chuyển đổi sang định dạng website thì có thể dùng tính năng chèn thuộc tính này vào để được thay thể bằng hình định dạng webp.
Định dạng WebP cho Extra srcset (Bật): Nếu website của Quý khách có sử dụng các thuộc tính hình là srcset thì tính năng này sẽ giúp chuyển đổi hình sang định dạng webp.
Kiểm soát chất lượng hình ảnh WordPress (82): Sử dụng giá trị giảm chất lượng ảnh về 82 so với hình gốc là 100.
Page Optimization – Tối ưu hóa trang
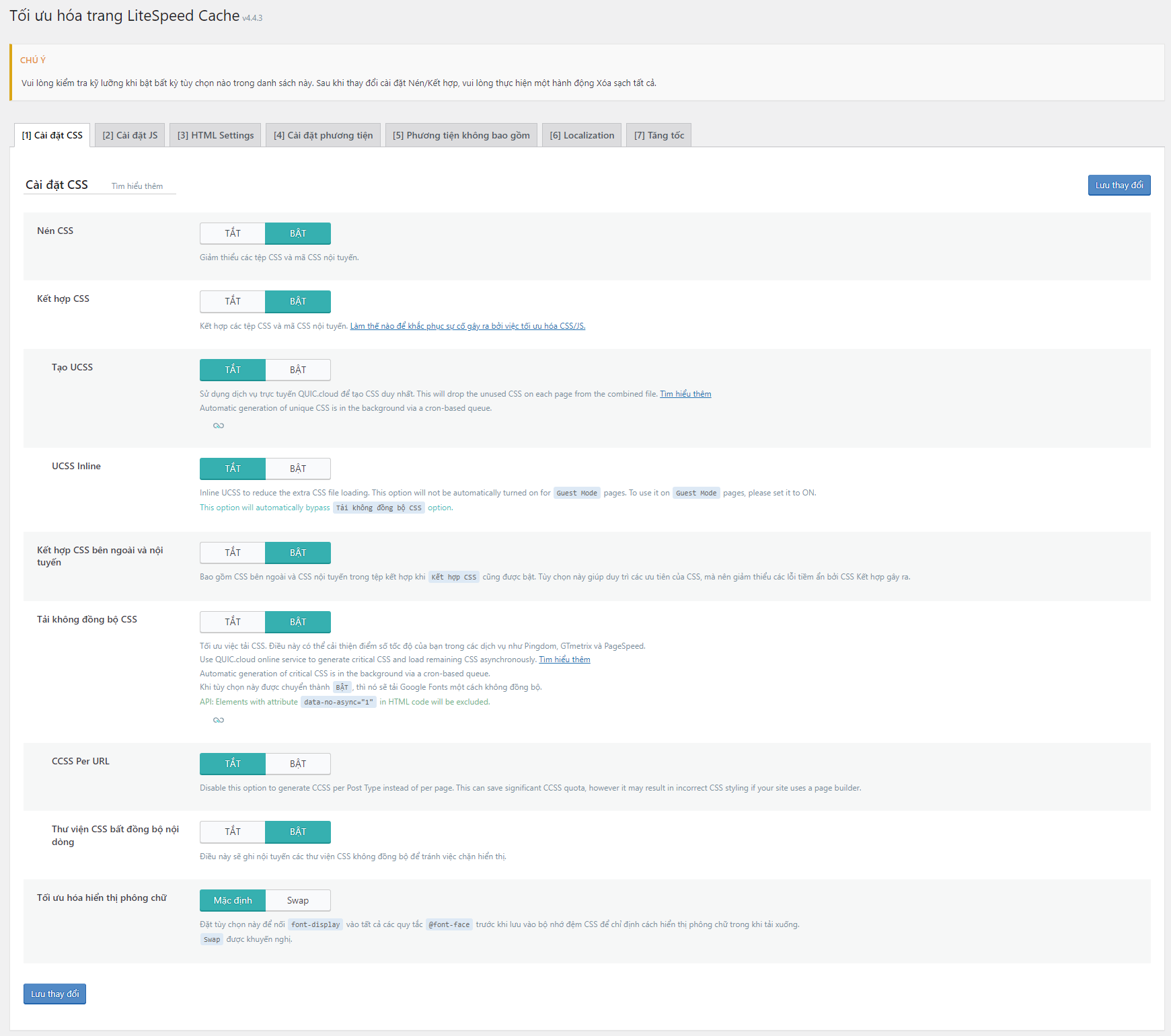
Cài đặt CSS

Nén CSS (Bật): Bật tính năng này để thực hiện nén Css trên website của Quý khách, giúp loại trừ các khoảng trắng, các ghi chú.
Kết hợp CSS (Bật): Tất cả các tệp CSS riêng lẻ sẽ được kết hợp thành một tệp CSS duy nhất.
Tạo UCSS (Tắt): Sử dụng dịch vụ trực tuyến QUIC.cloud để tạo CSS duy nhất.
UCSS Inline (Tắt): UCSS nội tuyến để giảm tải thêm tệp CSS. Tùy chọn này sẽ không được tự động bật cho các trang Chế độ khách.
Kết hợp các tệp CSS và mã CSS nội tuyến (Bật): Bao gồm CSS bên ngoài và CSS nội tuyến trong tệp kết hợp khi Kết hợp CSS cũng được bật. Tùy chọn này giúp duy trì các ưu tiên của CSS, mà nên giảm thiểu các lỗi tiềm ẩn bởi CSS Kết hợp gây ra.
Tải không đồng bộ CSS (Bật): Tối ưu việc tải CSS. Điều này có thể cải thiện điểm số tốc độ.
CCSS Per URL (Tắt): Tắt tùy chọn này để tạo CCSS cho mỗi Loại bài đăng thay vì mỗi trang. Điều này có thể tiết kiệm đáng kể hạn ngạch CCSS, tuy nhiên, nó có thể dẫn đến kiểu CSS không chính xác nếu trang website của Quý khách sử dụng trình tạo trang.
Thư viện CSS bất đồng bộ nội dòng: Điều này sẽ ghi nội tuyến các thư viện CSS không đồng bộ để tránh việc chặn hiển thị.
Tối ưu hóa hiển thị phông chữ (Mặc định): Đặt điều này để thêm font-display vào tất cả các @font-face quy tắc trước khi CSS vào bộ nhớ đệm để chỉ định cách các phông chữ sẽ được hiển thị trong khi được tải xuống.
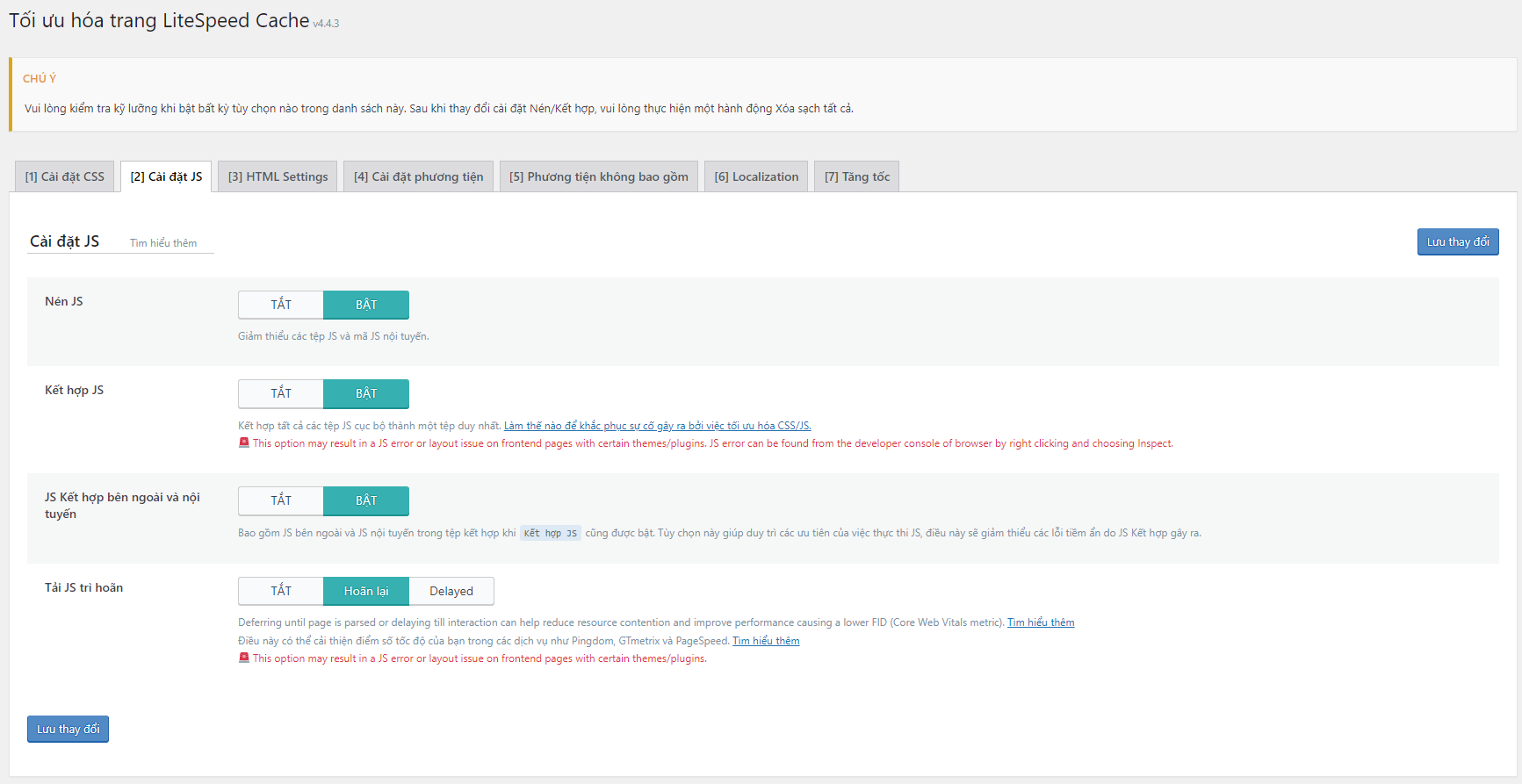
Cài đặt JS

Nén JS (Bật): Bật tính năng này để thực hiện nén JS trên website của Quý khách, giúp loại trừ các khoảng trắng, các ghi chú.
Kết hợp JS (Bật): Tất cả các tệp JS riêng lẻ sẽ được kết hợp thành một tệp JS duy nhất.
JS Kết hợp bên ngoài và nội tuyến (Bật):Tùy chọn này giúp duy trì các ưu tiên của việc thực thi JS, điều này sẽ giảm thiểu các lỗi tiềm ẩn do JS Combine gây ra.
Tải JS trì hoãn (Hoãn lại): tùy chọn đều trì hõa JavaScript cho đến khi HTML tải xong. Quý khách cần phải thực hiện kiểm tra kỹ khi bật tùy chọn tại vì có thể dẫn đến website của Quý khách lỗi các tính năng không mong muốn
- Deferred chạy JS ngay sau khi HTML tải xong. Đây là chế độ cổ điển cho JavaScript hoãn lại.
- Delayed không chạy JS cho đến khi có thao tác người dùng lên trang như nhấp chuột hoặc chuyển động của con trỏ chuột.
Cả hai tùy chọn sẽ cải thiện điểm tốc độ trang của Quý khách , nhưng Delayed có tiềm năng cải thiện lớn hơn, vì nó có tác dụng loại bỏ hoàn toàn JS khỏi tính toán điểm tốc độ trang.
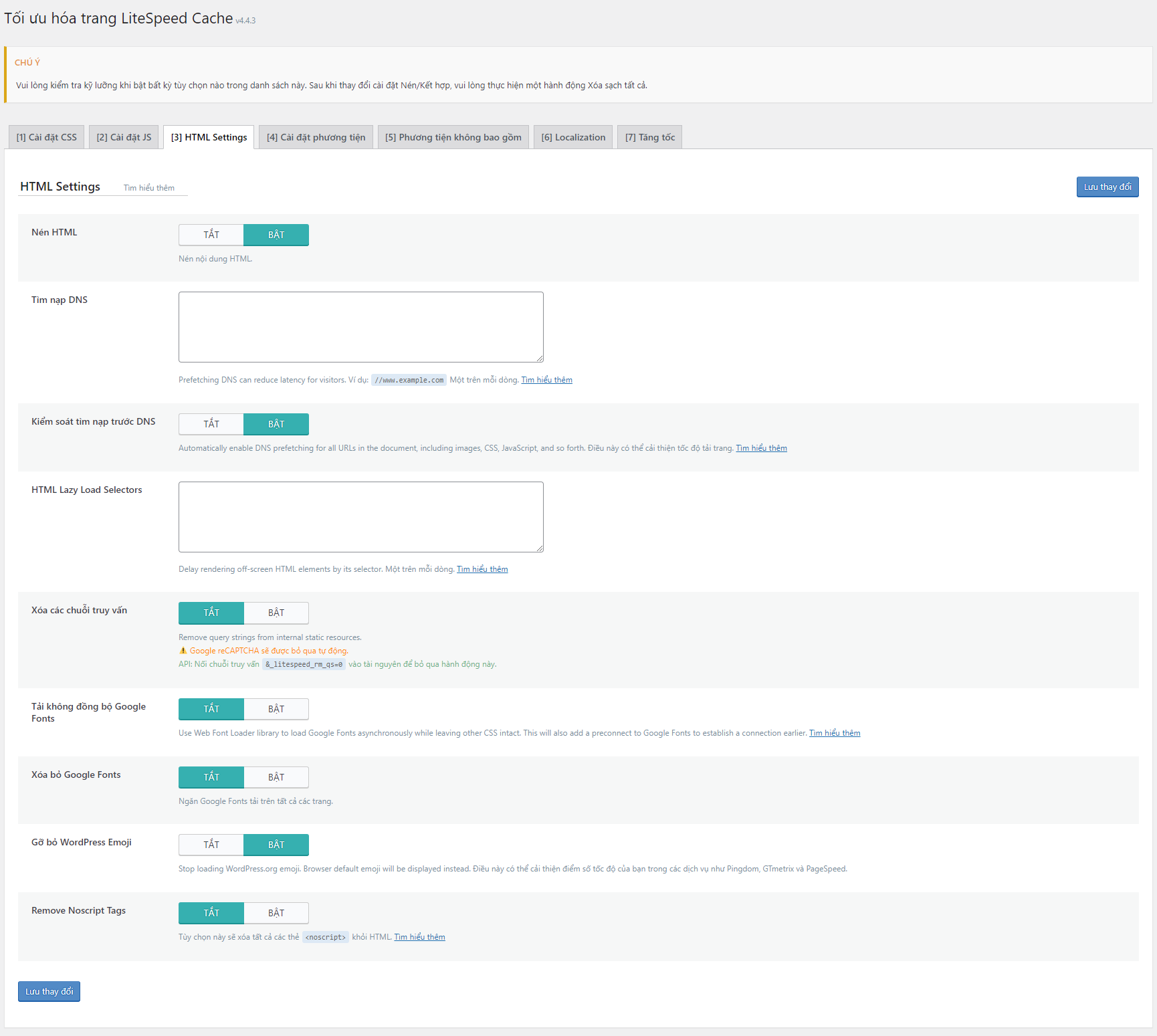
HTML Settings

Nén HTML (Bật): Bật tính năng này để thực hiện nén HTML trên website của Quý khách, giúp loại trừ các khoảng trắng, các ghi chú.
Tìm nạp DNS: Tùy chọn này giúp thực hiện tải trước các tên miền bên ngoài, độ trễ có thể được giảm đáng kể cho khách truy cập vào các liên kết bên ngoài.
Kiểm soát tìm nạp trước DNS (Bật): Tùy chọn này giúp tải trước DNS cho tất cả các URL, bao gồm hình ảnh, CSS, JavaScript, v.v. Điều này có thể cải thiện tốc độ tải trang.
HTML Lazy Load Selectors: Quý khách có thể chọn tải chậm bất kỳ nội dung HTML bằng cách nhận class hoặc id.
Xóa các chuỗi truy vấn (Tắt): Cài đặt này tách chuỗi truy vấn khỏi tài nguyên tĩnh. Các tài nguyên tĩnh có chuỗi truy vấn có thể không được trình duyệt và máy chủ proxy lưu vào bộ nhớ đệm.
Tải không đồng bộ Google Fonts (Tắt): Tùy chọn này sẽ cho phép Quý khách tải Google Fonts không đồng bộ.
Xóa bỏ Google Fonts (Tắt): Tùy chọn này xóa tất cả các phông chữ của Google khỏi trang website của Quý khách.
Gỡ bỏ WordPress Emoji (Bật): Bật tùy chọn này để thực hiện loại bỏ biểu tượng cảm xúc trong các trình duyệt cũ hơn.
Remove Noscript Tags (Tắt): Tùy chọn này sẽ xóa tất cả các thẻ <noscript> khỏi HTML
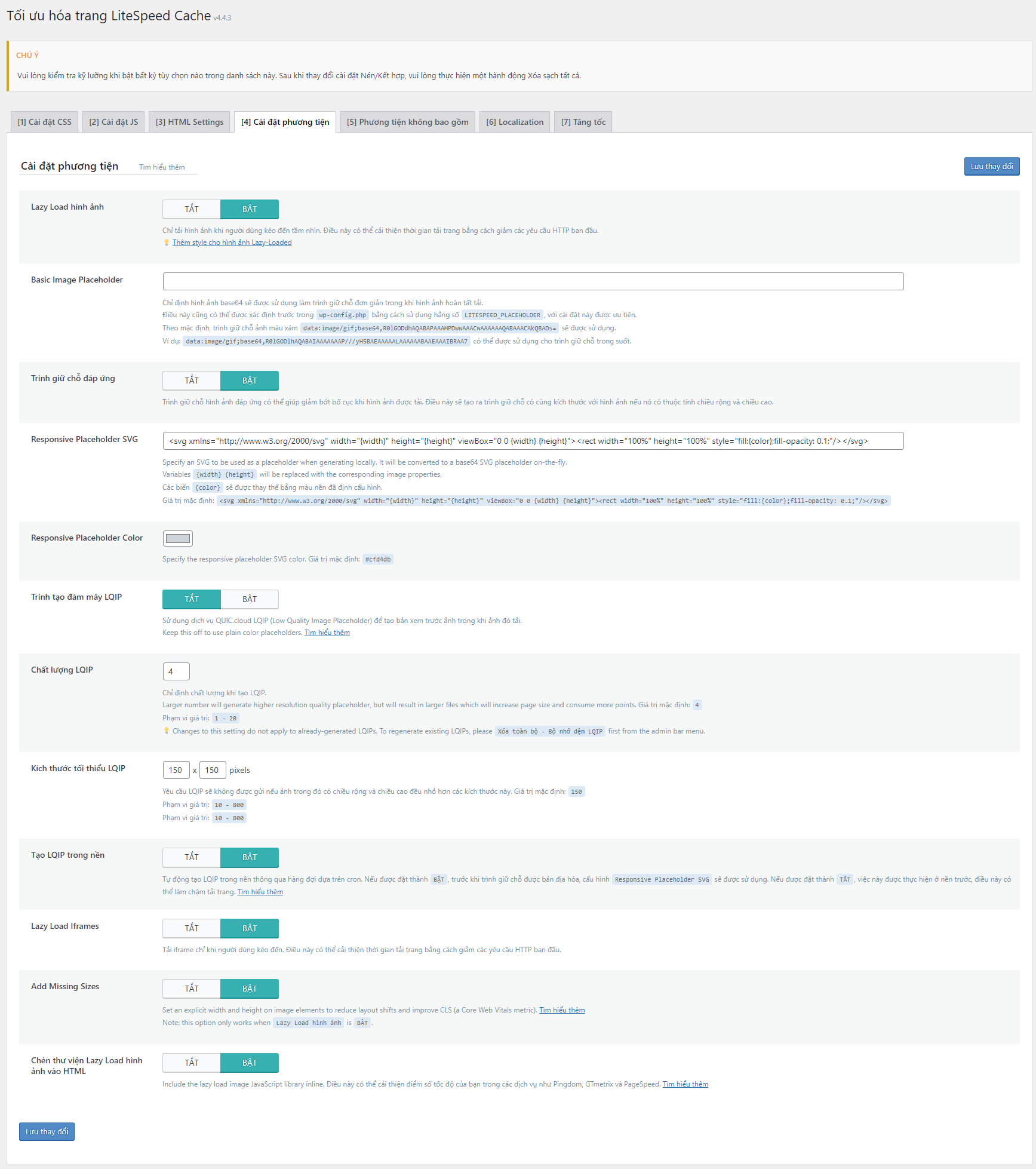
Cài đặt phương tiện (hình ảnh)

Lazy Load hình ảnh (Bật): Tùy chọn này sẽ thự hiện tải hình trong màn hình hiển thị, điều này có thể cải thiện thời gian tải trang.
Basic Image Placeholder: Chỉ định hình ảnh base64 sẽ được sử dụng làm hình chờ khi chờ hình tùy chọn ở trên hiển thị, thay vì mặc định là màu xám được hiển thị.
Trình giữ chỗ đáp ứng (Bật): Trình giữ chỗ hình ảnh đáp ứng có thể giúp giảm bớt bố cục khi hình ảnh được tải. Điều này sẽ tạo ra trình giữ chỗ có cùng kích thước với hình ảnh nếu nó có thuộc tính chiều rộng và chiều cao.
Responsive Placeholder SVG: Chỉ định một SVG được sử dụng làm trình giữ chỗ khi tạo cục bộ. Nó sẽ được chuyển đổi thành trình giữ chỗ SVG base64 khi đang di chuyển.
Responsive Placeholder Color (#cfd4db): Chỉ định màu SVG trình giữ chỗ đáp ứng.
Trình tạo đám mây LQIP (Tắt): Trình giữ chỗ hình ảnh chất lượng thấp (LQIP) là một dịch vụ QUIC.cloud cho phép Quý khách tạo trình giữ chỗ duy nhất, là phiên bản được làm mờ và thu nhỏ của hình ảnh chất lượng cao gốc sẽ được tải.
Chất lượng LQIP (4): Chỉ định chất lượng của các LQIP đã tạo của Quý khách. Số lượng lớn hơn sẽ tạo ra trình giữ chỗ có độ phân giải cao hơn, chất lượng tốt hơn, nhưng sẽ dẫn đến các tệp lớn hơn, điều này sẽ làm tăng kích thước trang
Kích thước tối thiểu LQIP (150×150): Yêu cầu LQIP sẽ không được gửi nếu ảnh trong đó có chiều rộng và chiều cao đều nhỏ hơn các kích thước này.
Tạo LQIP trong nền (Bật): Tự động tạo LQIP trong nền thông qua hàng đợi dựa trên cron. Bật tùy chọn này cấu hình Responsive Placeholder SVG sẽ được sử dụng.
Lazy Load Iframes (Bật): Tải iframe chỉ khi người dùng kéo đến. Điều này có thể cải thiện thời gian tải trang
Add Missing Sizes (Bật): Đặt chiều rộng và chiều cao rõ ràng trên các phần tử hình ảnh để giảm sự thay đổi bố cục và cải thiện CLS.
Chèn thư viện Lazy Load hình ảnh vào HTML (Bật):Bật tùy chọn này giúp thư viện JS được đưa vào nội tuyến trong HTML.
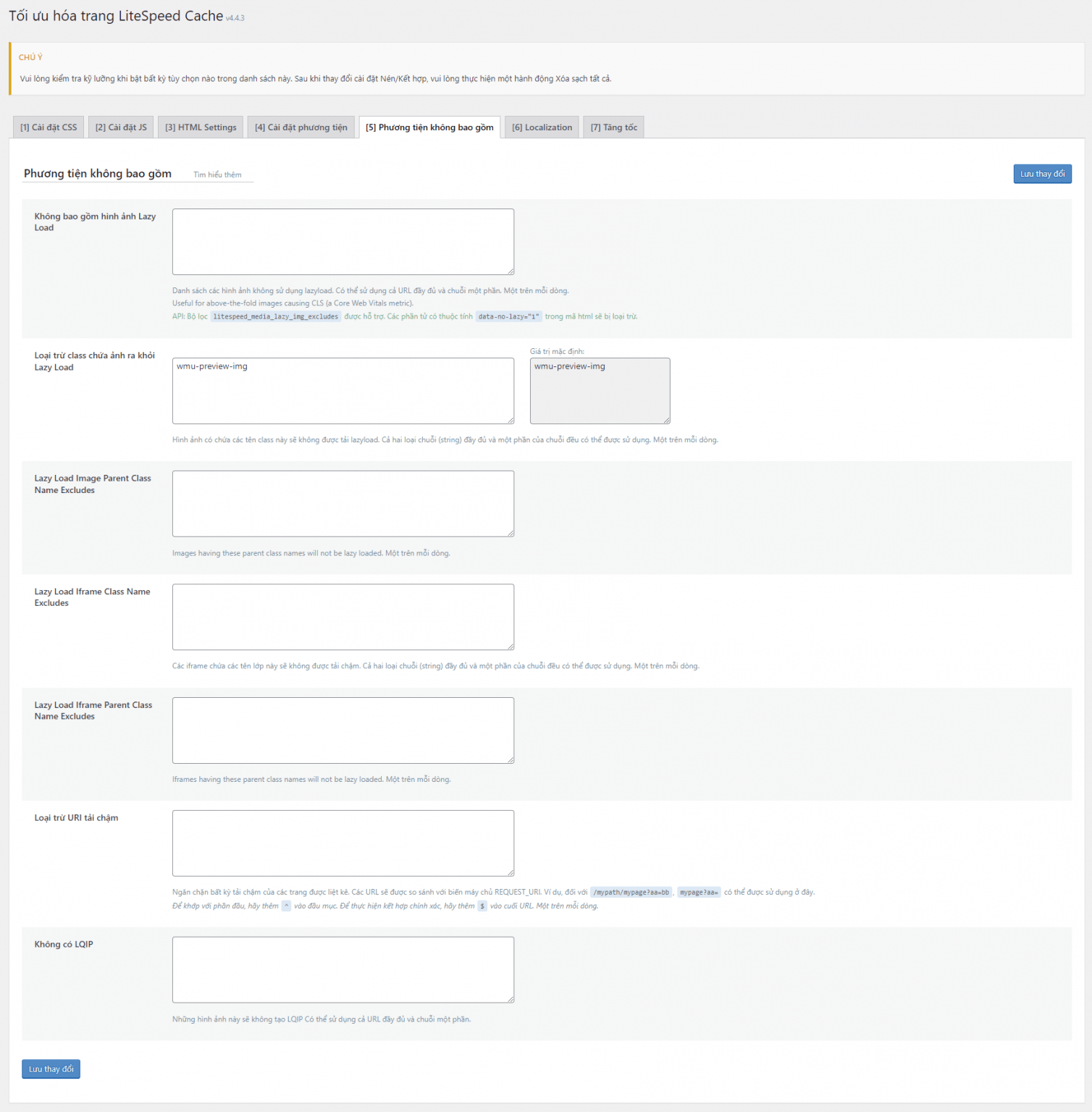
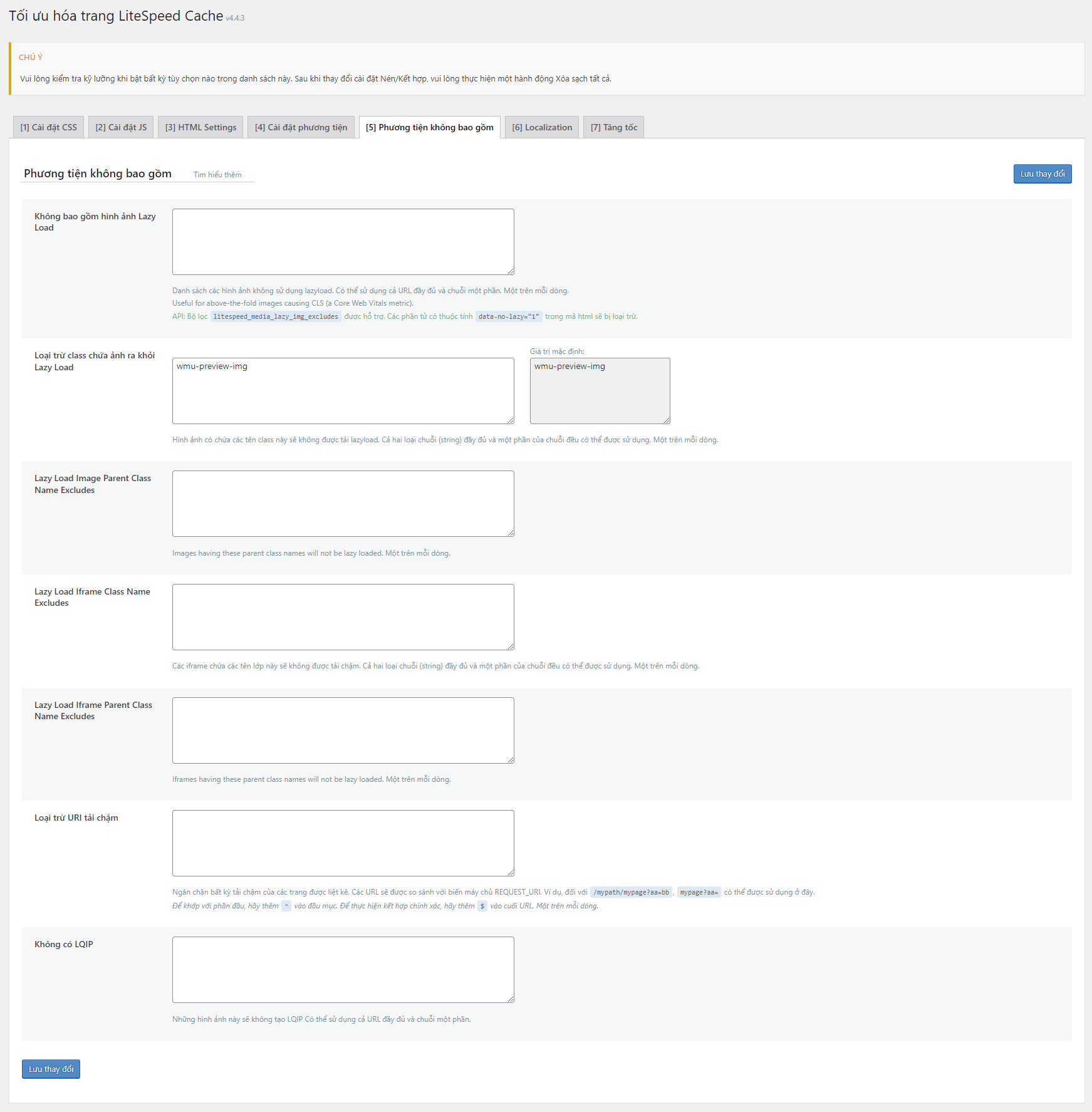
Phương tiện không bao gồm (loại trừ hình ảnh)

Không bao gồm hình ảnh Lazy Load: Danh sách các hình ảnh không sử dụng tải chậm (lazyload), thường là logo của trang, Quý khách có thể nhập đường dẫn tại đây.
Loại trừ class chứa ảnh ra khỏi Lazy Load: Hình ảnh chứa các tên lớp (class) này sẽ không được tải chậm (lazyload).
Lazy Load Image Parent Class Name Excludes: Hình ảnh có các tên lớp cha (Parent) này sẽ không được tải chậm.
Lazy Load Iframe Class Name Excludes: iframe chứa các tên lớp này sẽ không được tải chậm.
Lazy Load Iframe Parent Class Name Excludes: iframe có cha mẹ chứa các tên lớp này sẽ không được tải chậm
Loại trừ URI tải chậm: Hình ảnh và khung nội tuyến trên các trang được liệt kê ở đây sẽ không được tải chậm. Một URI trên mỗi dòng.
Không có LQIP: Hình ảnh được liệt kê ở đây sẽ không được đưa vào khi tạo Trình giữ chỗ Hình ảnh Chất lượng thấp.
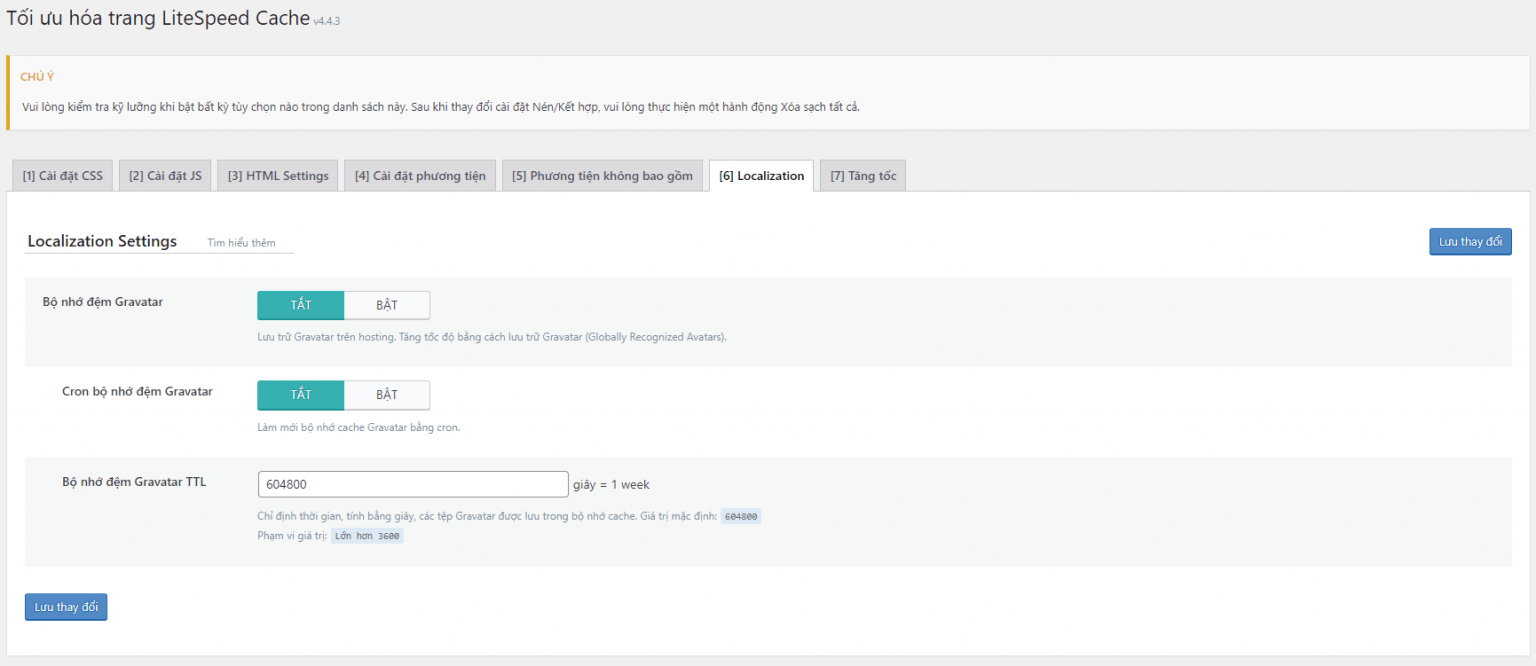
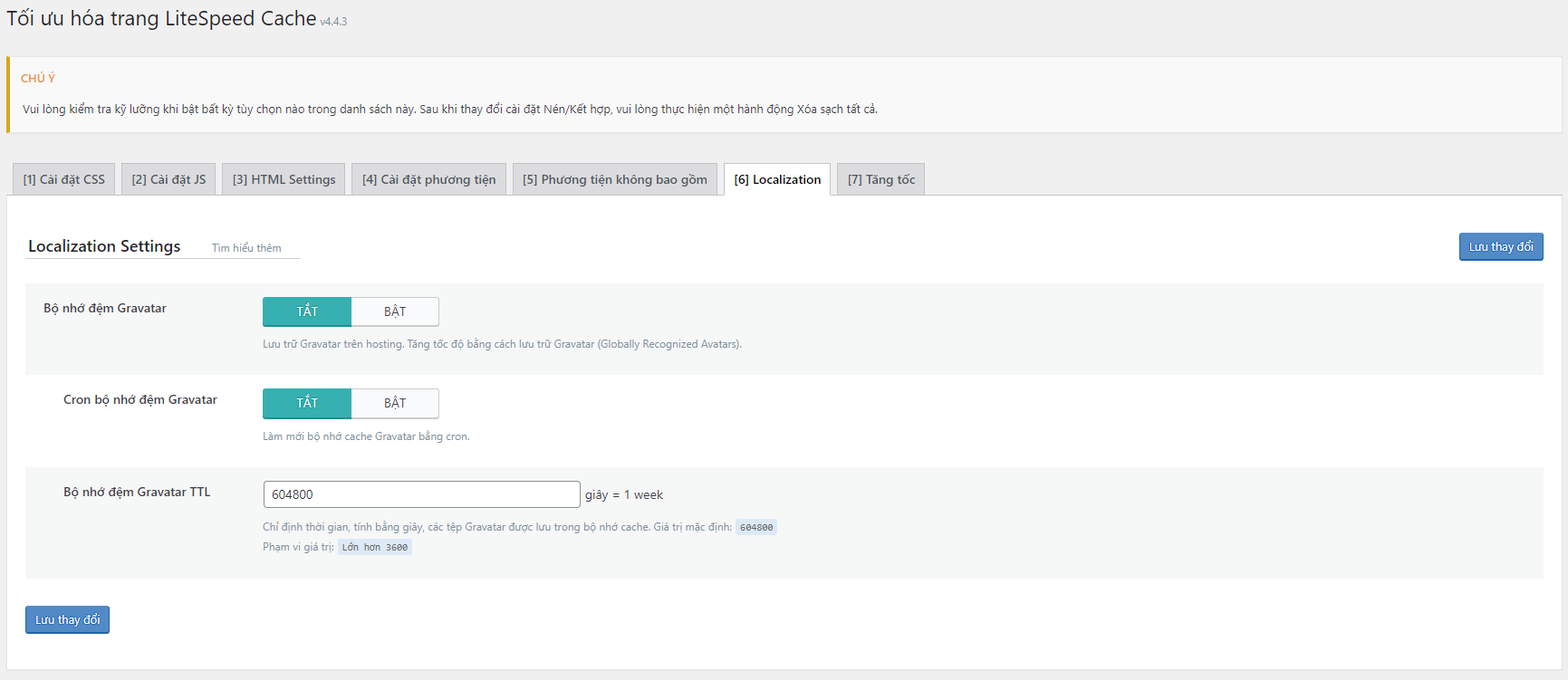
Localization

Bộ nhớ đệm Gravatar (Bật): Gravatars có thể được lưu vào bộ nhớ cache cục bộ
Cron bộ nhớ đệm Gravatar (Bật): Làm mới bộ nhớ cache Gravatar bằng cron.
Bộ nhớ đệm Gravatar TTL (604800): Cài đặt này chỉ định thời gian (tính bằng giây) Gravatars sẽ được lưu vào bộ nhớ cache.
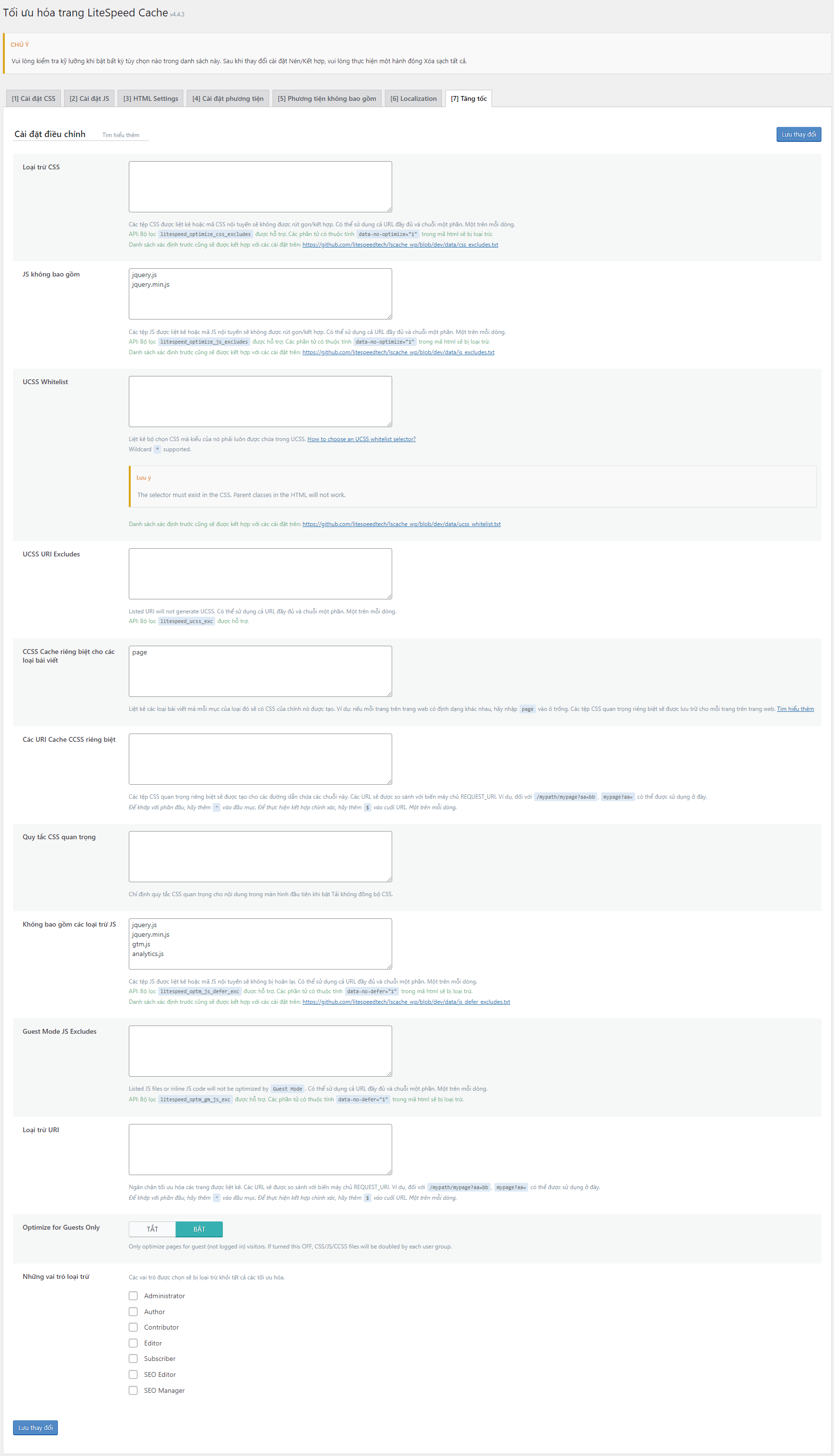
Tăng tốc

Loại trừ CSS: Các tệp CSS được liệt kê hoặc mã CSS nội tuyến sẽ không được rút gọn/kết hợp.
JS không bao gồm: Các tệp JS được liệt kê hoặc mã JS nội tuyến sẽ không được rút gọn/kết hợp.
UCSS Whitelist: Liệt kê bộ chọn CSS mà kiểu của nó phải luôn được chứa trong UCSS
UCSS URI Excludes: URI được liệt kê sẽ không tạo ra UCSS.
CCSS Cache riêng biệt cho các loại bài viết: Liệt kê các loại bài viết mà mỗi mục của loại bài viết có CSS tạo riêng.
Các URI Cache CCSS riêng biệt:Nếu website của Quý khách có các trang không đồng nhất về CSS Quý khách có thể liệt kê các đường dẫn trang tại đây.
Quy tắc CSS quan trọng: Quý khách có thể chọn ra một vài định nghĩa bổ sung phải được tải trước để định dạng đúng nội dung trong màn hình đầu tiên.
Không bao gồm các loại trừ JS: Nếu cấu hình trì hoãn JS ở mục cấu hình JS, Quý khách có thể có một số tệp JavaScript không muốn hoãn tại đây.
Guest Mode JS Excludes: Có thể có một số tệp JavaScript hoặc mã JS nội tuyến mà Quý khách muốn loại trừ khỏi chế độ khách.
Loại trừ URI: Nhập đường dẫn trang Quý khách cần loại trừ cache tại đây.
Optimize for Guests Only (Bật): Nếu website của Quý khách có sử dụng tính năng đăng nhập và phân quyền cho người dùng thì nên tắt tùy chọn này để tạo cache cho tất cả người dùng truy cập.
Những vai trò loại trừ: Chọn vai trò cần loại trừ khỏi tất cả các tối ưu hóa.
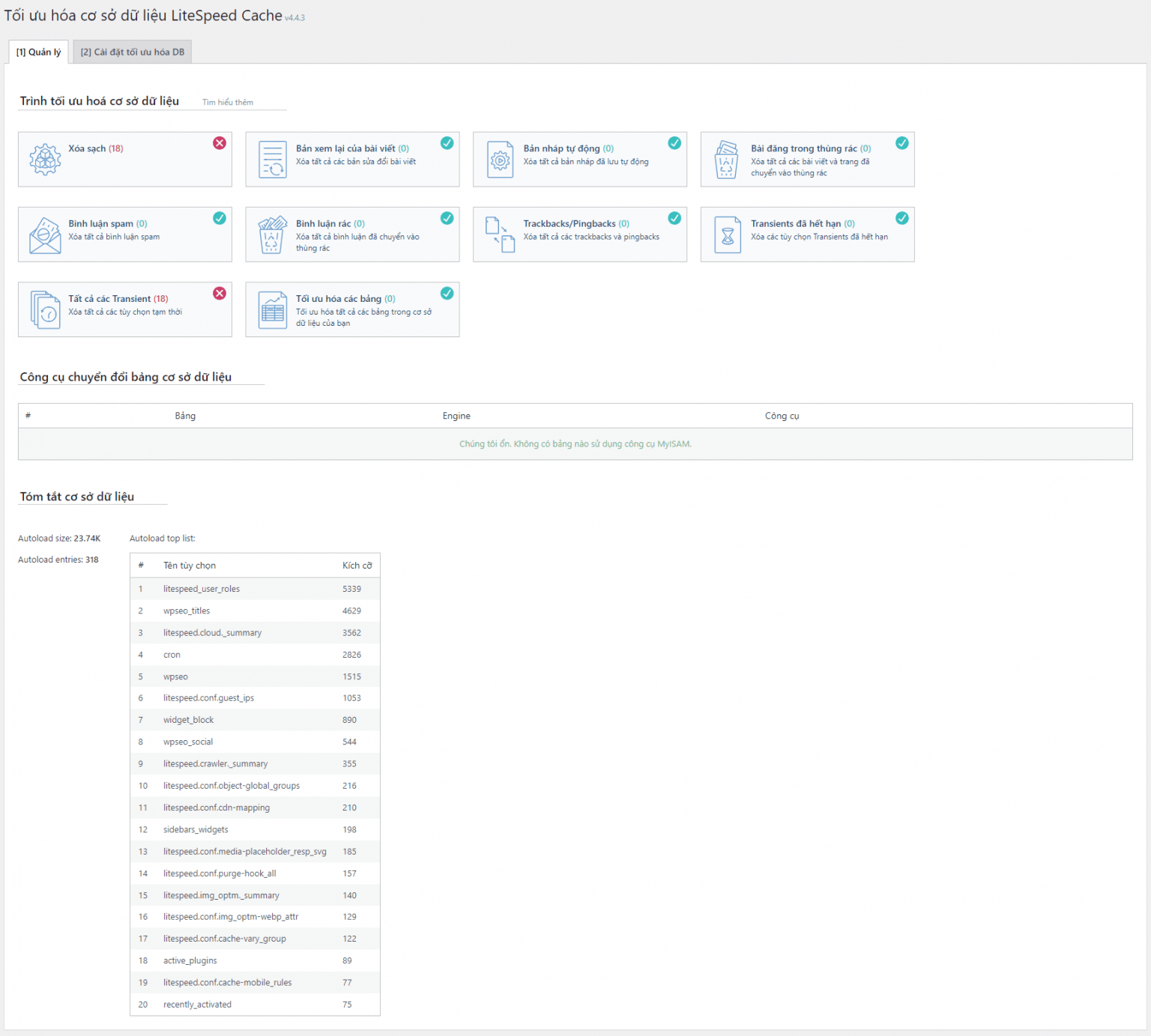
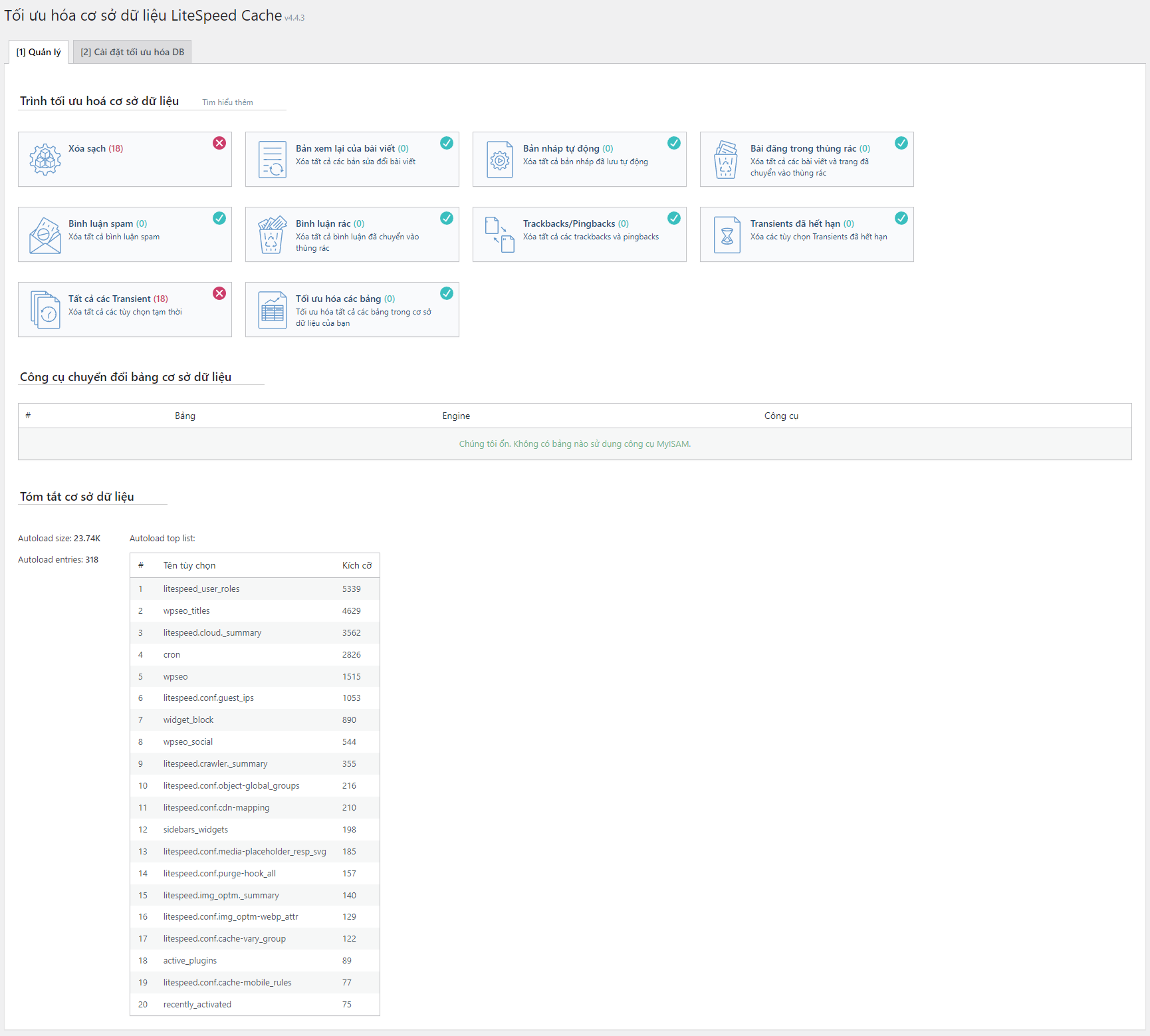
Database – Cơ sở dữ liệu
Trình tối ưu hoá cơ sở dữ liệu

Xóa sạch: Tùy chọn này để dọn dẹp mọi thứ cùng một lúc. Nó thực hiện tất cả các dọn dẹp được liệt kê, ngoại trừ Bảng Tối ưu hóa và Trình tối ưu hóa CSS / JS.
Bản xem lại của bài viết: Tùy chọn này sẽ xóa bỏ tất cả các lịch sử bản sửa đổi bài cũ khỏi cơ sở dữ liệu.
Bản nháp tự động: Tùy chọn này sẽ thực hiện xóa các bản được lưu dưới dạng bản nháp.
Bài đăng trong thùng rác: Tùy chọn này sẽ xóa vĩnh viễn mọi bài đăng hoặc trang đã được đưa vào Thùng rác.
Bình luận spam: Tùy chọn này sẽ thực hiện xóa tất cả bình luận được đánh giá là spam.
Bình luận rác: Tùy chọn này sẽ thực hiện xóa tất cả bình luận nằm trong thùng rác.
Trackbacks/Pingbacks: Khi các blog khác liên kết với Quý khách, nó có thể tạo trackback hoặc pingback, điều này được hiển thị trong phần nhận xét. Nếu việc hiển thị các liên kết bên ngoài này không quan trọng đối với Quý khách, hãy nhấn nút này để xóa chúng khỏi cơ sở dữ liệu.
Transients đã hết hạn: Quá trình chuyển tiếp là kết quả của một dạng bộ nhớ đệm có thể xảy ra trong cơ sở dữ liệu WordPress với kết quả của các lệnh gọi API từ xa. Tùy chọn này xóa tất cả các bản chuyển tiếp đã hết hạn khỏi cơ sở dữ liệu.
Tất cả các Transient: Tùy chọn này xóa tất cả các quá trình chuyển tiếp trong cơ sở dữ liệu, cho dù đã hết hạn hay chưa. Lưu ý: Vẫn còn một số quá trình sau khi làm sạch là điều bình thường. Quá trình chuyển đổi là do plugin tạo ra và được tạo lại mỗi khi Quý khách tải lại một trang.
Tối ưu hóa các bảng: Sử dụng tùy chọn này để tối ưu hóa các bảng cơ sở dữ liệu.
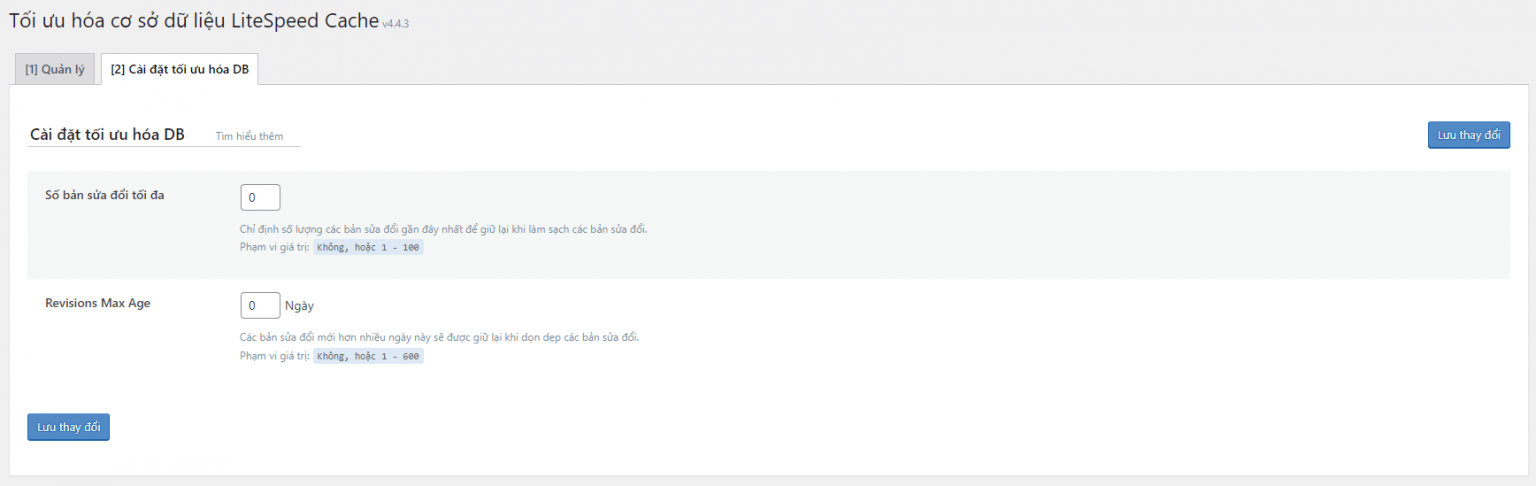
Cài đặt tối ưu hóa DB

Số bản sửa đổi tối đa (0): Chỉ định số lượng các bản sửa đổi gần đây nhất cần giữ lại khi dọn dẹp các bản sửa đổi.
Revisions Max Age (0): Các bản sửa đổi mới hơn nhiều ngày này sẽ được giữ lại khi dọn dẹp các bản sửa đổi.
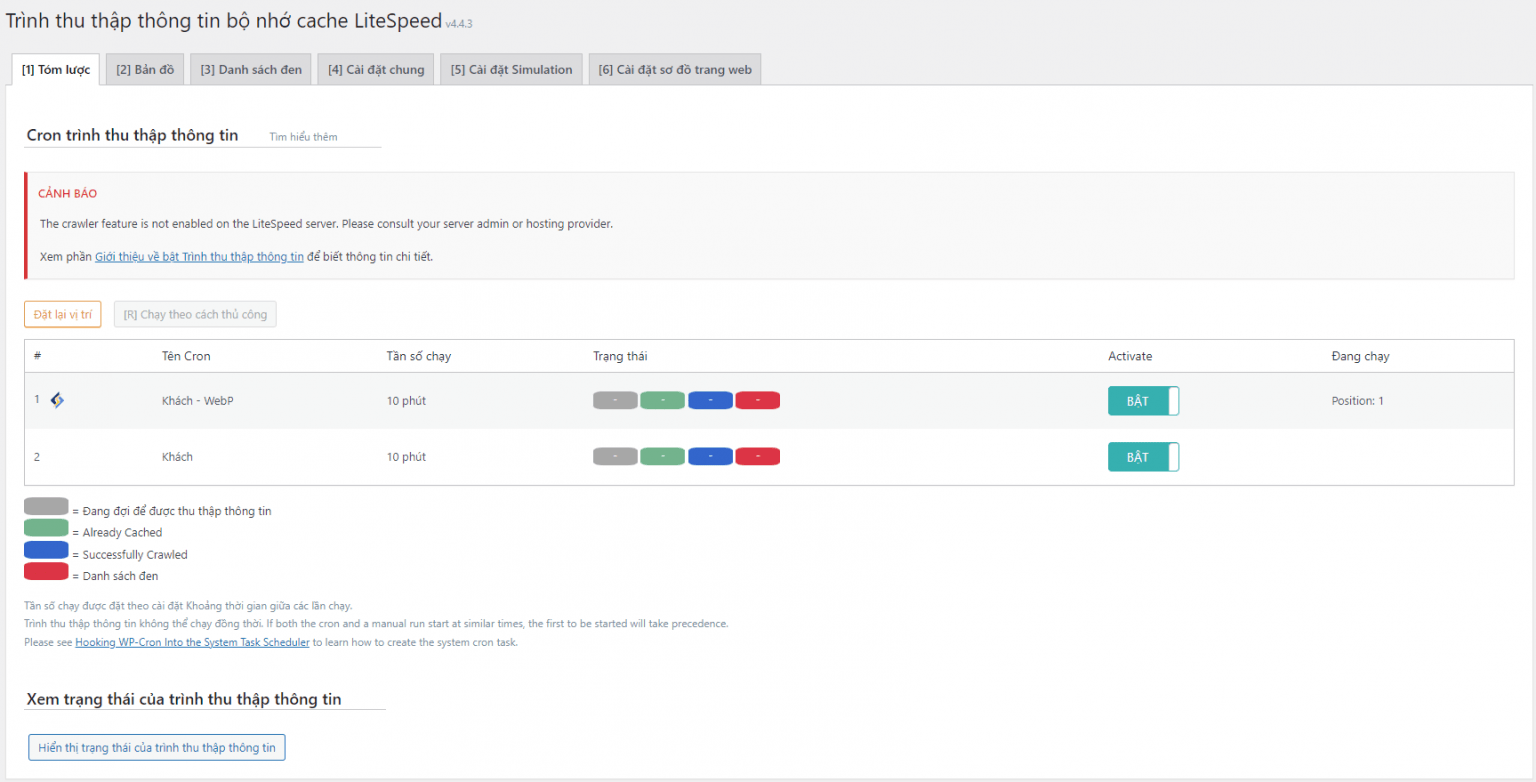
Crawler – Crawler
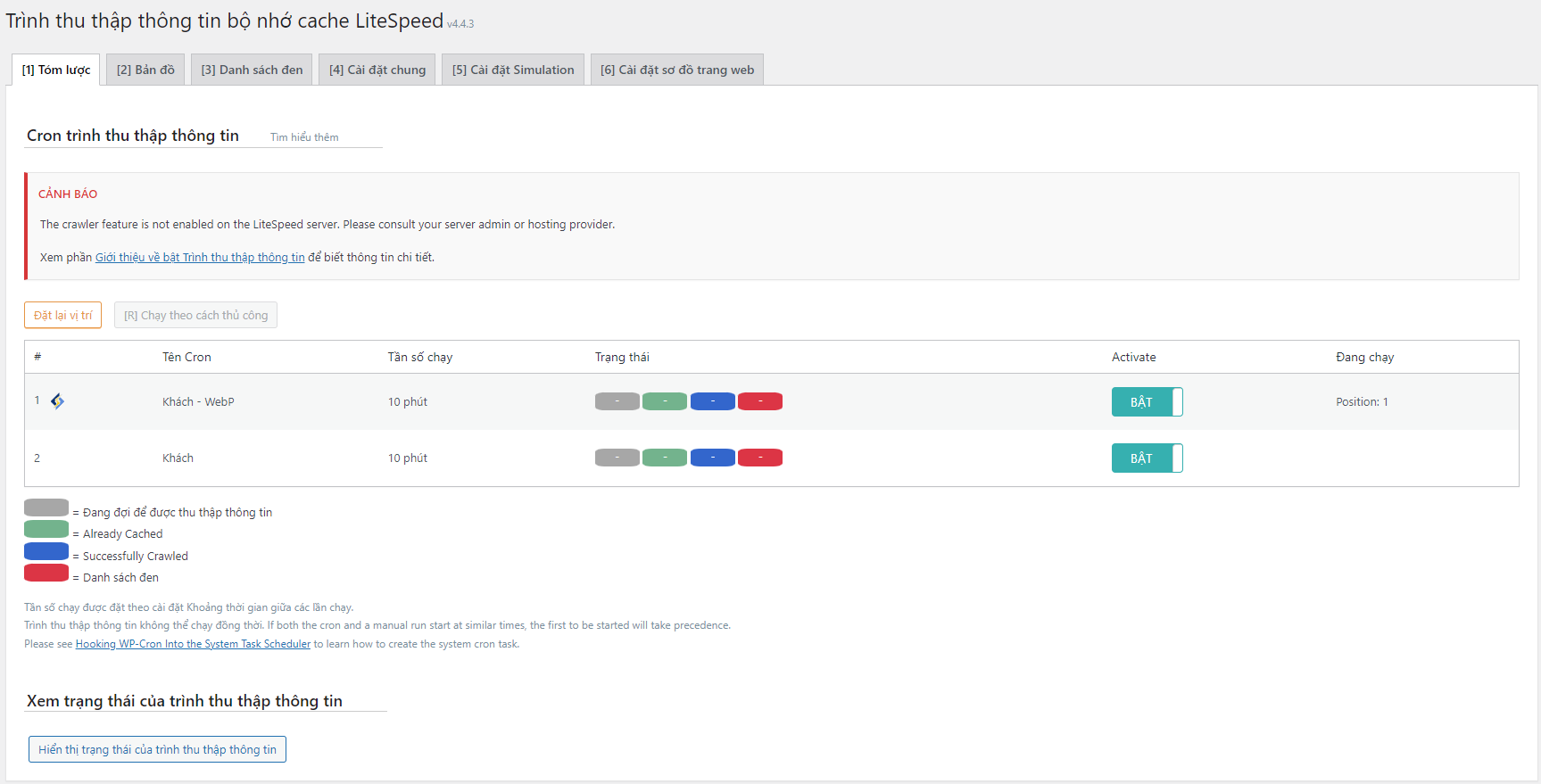
Tóm lượt

Xem tiến trình của các trình thu thập thông tin khác nhau được kích hoạt cho website. Quý khách có thể theo dõi tiến trình của từng trình thu thập thông tin qua các hình màu ở cột Trạng thái
Sử dụng nút Đặt lại vị trí để khởi động lại trình thu thập thông tin từ đầu.
Sử dụng nút Chạy thủ công để khởi động trình thu thập thông tin mà không cần đợi lệnh cron.
Trạng thái theo màu:
- Màu xám: đang chờ thu thập thông tin : trang đang trong hàng đợi được thu thập thông tin.
- Màu xanh lá cây: lượt truy cập vào bộ nhớ cache, trang đã được lưu trong bộ nhớ cache, vì vậy trình thu thập thông tin đã bỏ qua.
- Màu xanh nước biển: trang chưa được lưu trong bộ nhớ cache, vì vậy trình thu thập thông tin đã lưu vào bộ nhớ cache.
- Đỏ: danh sách đen, không thể thu thập thông tin trang
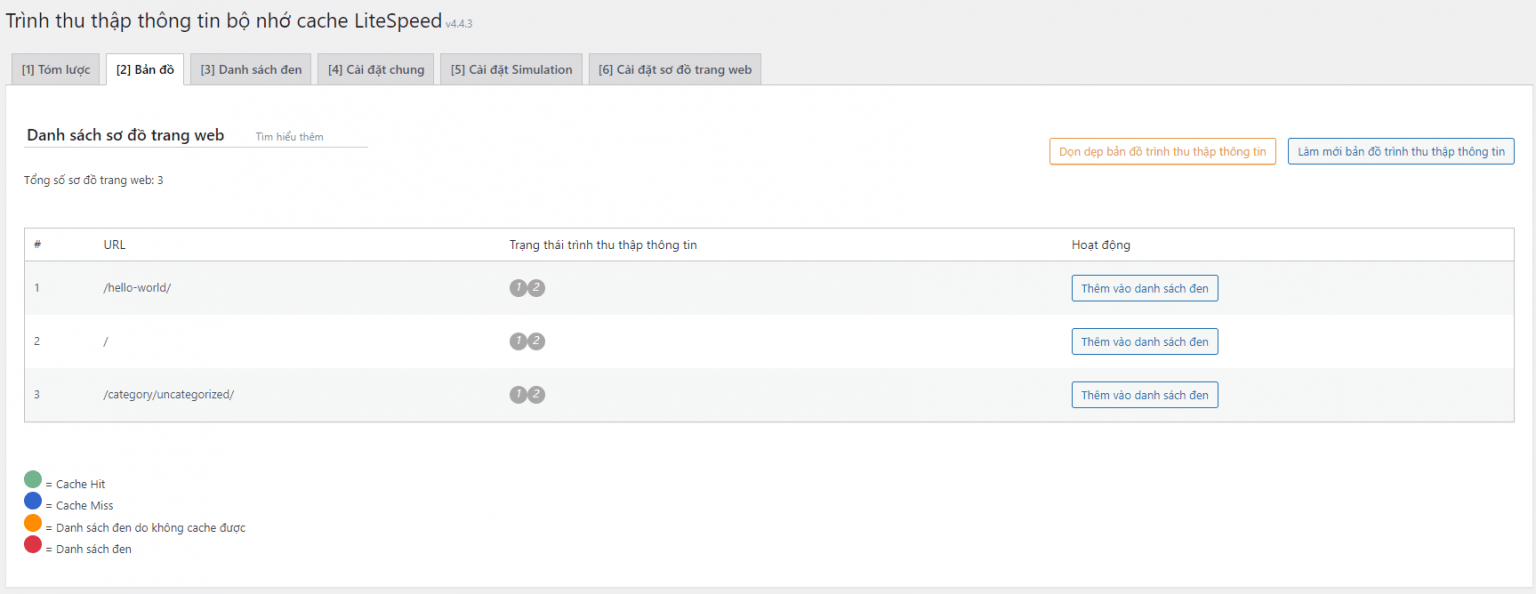
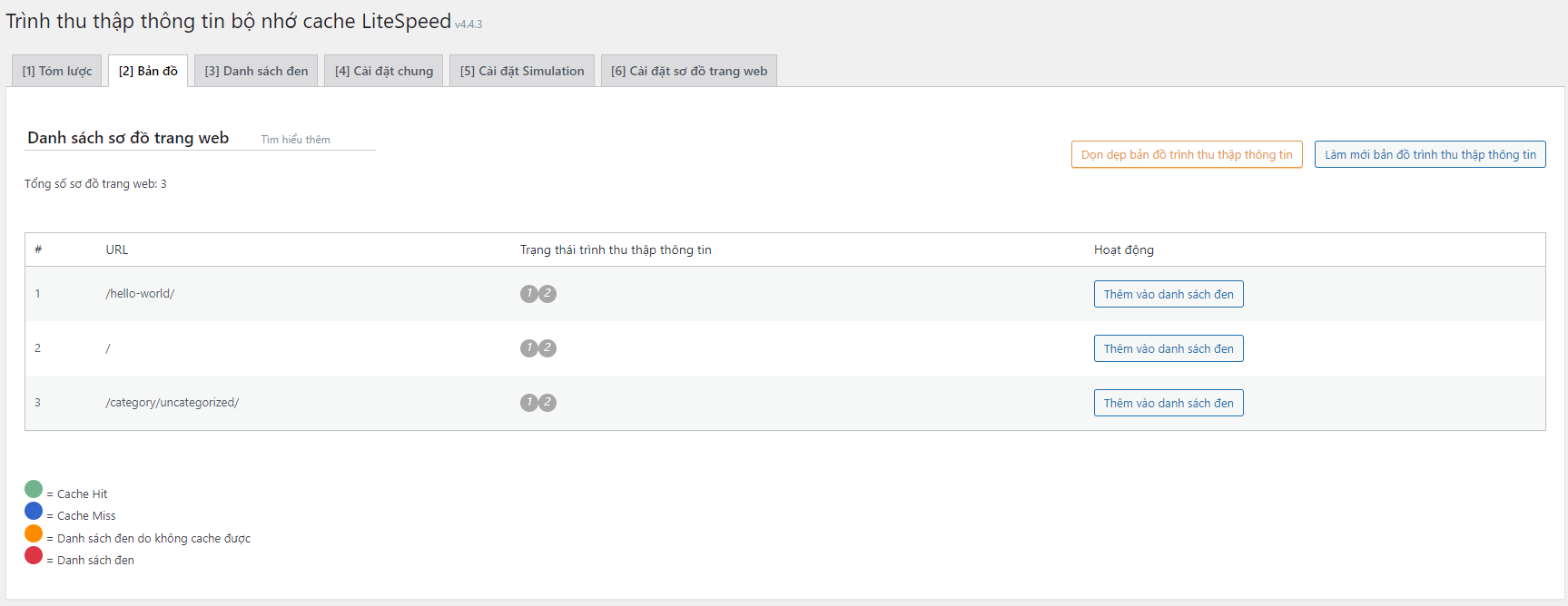
Bản đồ

Quý khách phải thực hiện nhập sơ đồ website mới có thể làm mới bản đồ và thu thập thông tin.
Danh sách đen

Mục này hiển thị các URL hiện có trong danh sách đen. Từ đây, Quý khách có thể xóa thủ công các URL khỏi danh sách đen thông qua nút bên cạnh mỗi mục nhập.
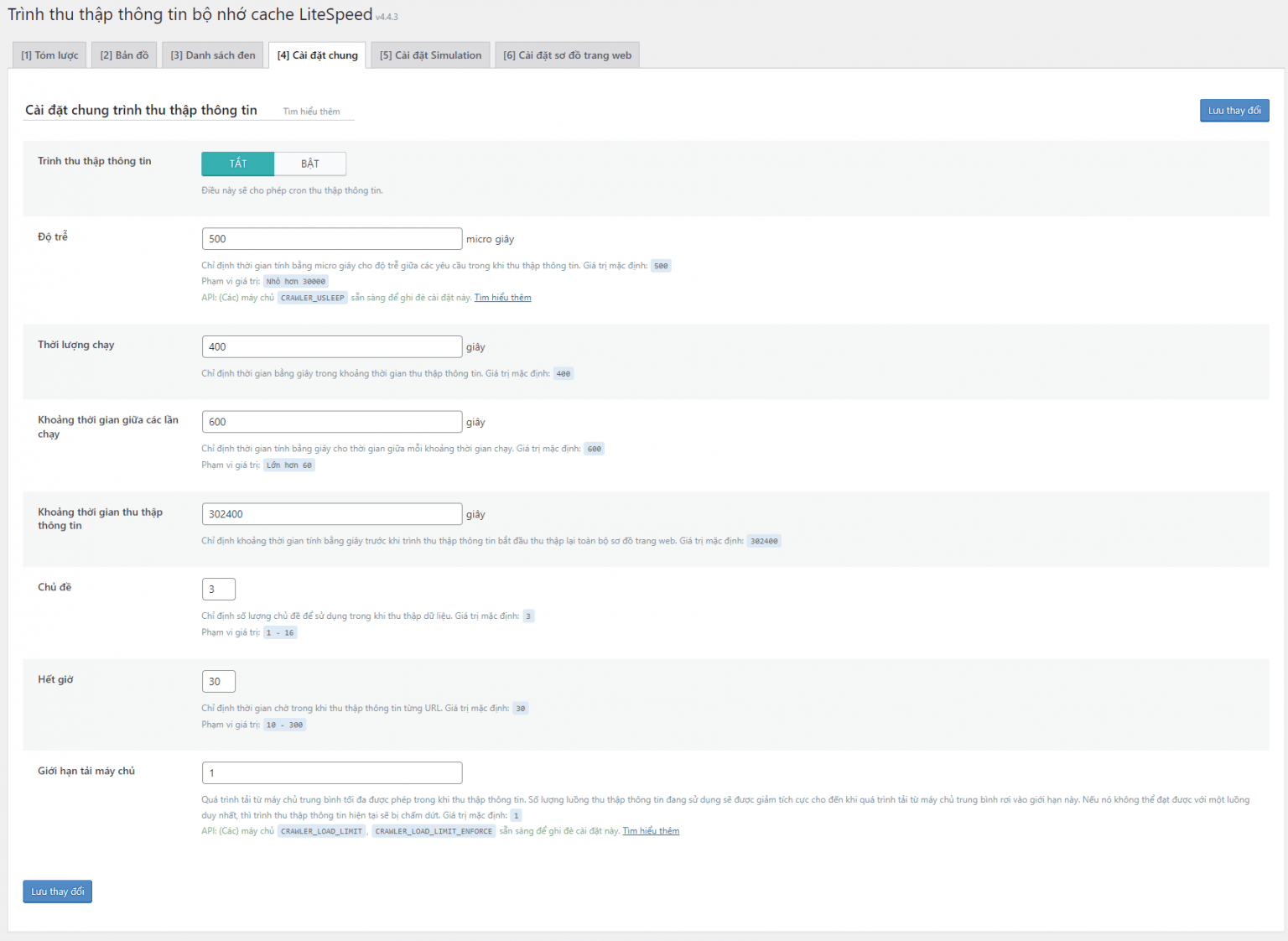
Cài đặt chung

Trình thu thập thông tin (Tắt): Bật tùy chọn này sẽ cho phép cron thu thập thông tin. Tính năng này cần tài nguyên máy chủ cao nên Quý khách cần cân nhắc việc sử dụng tính năng này, có thể ảnh hưởng đến website của Quý khách.
Độ trễ (500): Chỉ định thời gian cho độ trễ giữa các yêu cầu trong khi thu thập thông tin, thời gian được tính bằng micro giây. Quý khách có thể tăng thời gian thu thập thông tin lên để giảm bớt tài nguyên máy chủ nhưng sẽ cần có nhiều thời gian hơn để thu thập đầy đủ thông tin.
Thời lượng chạy (400): Chỉ định thời gian thu thập thông tin, thời gian được tính bằng giây. Thời gian này được xác định là thời gian chạy thu thập thông tin và tạm nghỉ sau đó tiếp tục chạy lại ngay tại thời điểm dừng.
Khoảng thời gian giữa các lần chạy (600): Cài đặt này xác định thời gian tạm nghỉ được đề cập ở trên. Theo mặc định, trình thu thập thông tin nghỉ 600 giây giữa mỗi lần chạy 400 giây. Điều này để giảm tải cho máy chủ của Quý khách không phải hoạt động liên tiếp.
Khoảng thời gian thu thập thông tin (302400): Chỉ định khoảng thời gian khi trình thu thập thông tin bắt đầu thu thập lại toàn bộ sơ đồ website.
Chủ đề (3): Chỉ định số lượng chủ đề để sử dụng trong khi thu thập dữ liệu riêng biệt diễn ra đồng thời. Số càng cao, trang website của Quý kháchđược thu thập thông tin càng nhanh, nhưng cũng dẫn đến tình trạng máy chủ hoạt động quá tài nguyên.
Hết giờ(30): Chỉ định thời gian chờ trong khi thu thập thông tin từng URL, điều này sẽ thu thập thông tin một trang trước khi chuyển sang trang tiếp theo
Giới hạn tải máy chủ (1): Cài đặt này là một cách để ngăn trình thu thập thông tin chiếm tài nguyên hệ thống. Khi đạt đến giới hạn này, trình thu thập thông tin sẽ bị chấm dứt thay vì tiếp tục sẽ ảnh hưởng đến hiệu suất máy chủ.
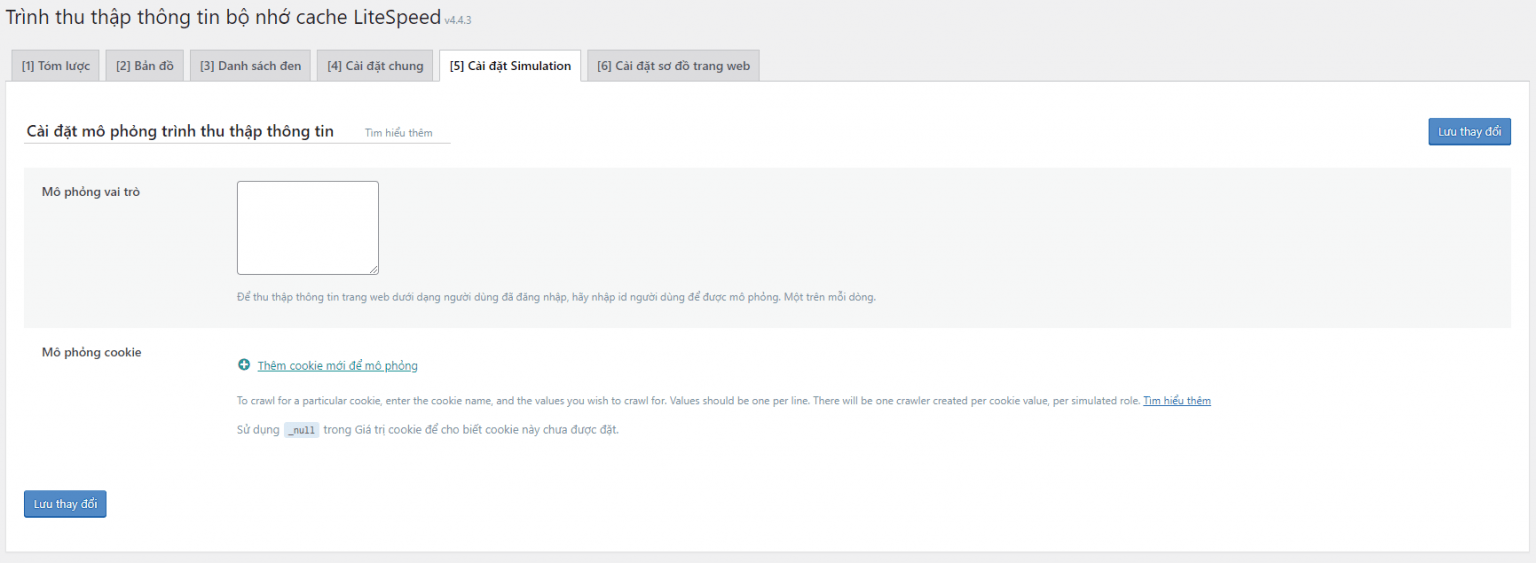
Cài đặt Simulation

Mô phỏng vai trò: Để thu thập thông tin website dưới dạng người dùng đã đăng nhập, hãy nhập id người dùng để được mô phỏng.
Mô phỏng cookie: Để thu thập thông tin cho một cookie cụ thể, hãy nhập tên cookie và các giá trị Quý khách muốn thu thập thông tin.
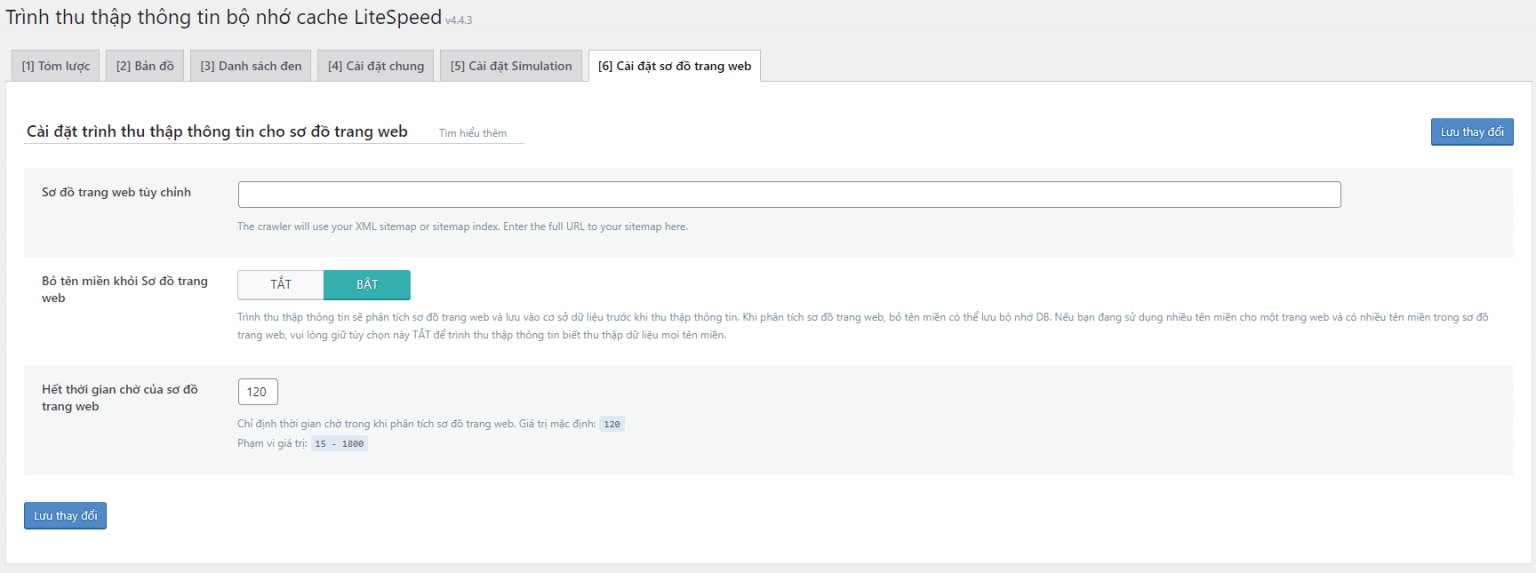
Cài đặt sơ đồ trang web

Sơ đồ trang web tùy chỉnh: Nhập sơ đồ website cho trình thu thập thông tin biết những trang nào trên trang website của Quý khách sẽ được thu thập thông tin.
Bỏ tên miền khỏi Sơ đồ trang web (Bật): Trình thu thập thông tin sẽ phân tích cú pháp sơ đồ website và lưu vào cơ sở dữ liệu trước khi thu thập thông tin. Khi phân tích cú pháp sơ đồ trang, việc loại bỏ miền có thể tiết kiệm bộ nhớ DB. Lưu ý: nên Tắt khi website của Quý khách có sử dụng nhiều tên miền cho một website và có nhiều tên miền trong sơ đồ website.
Hết thời gian chờ của sơ đồ trang web (120): Chỉ định thời gian chờ trong khi phân tích sơ đồ website.
Toolbox – Công cụ
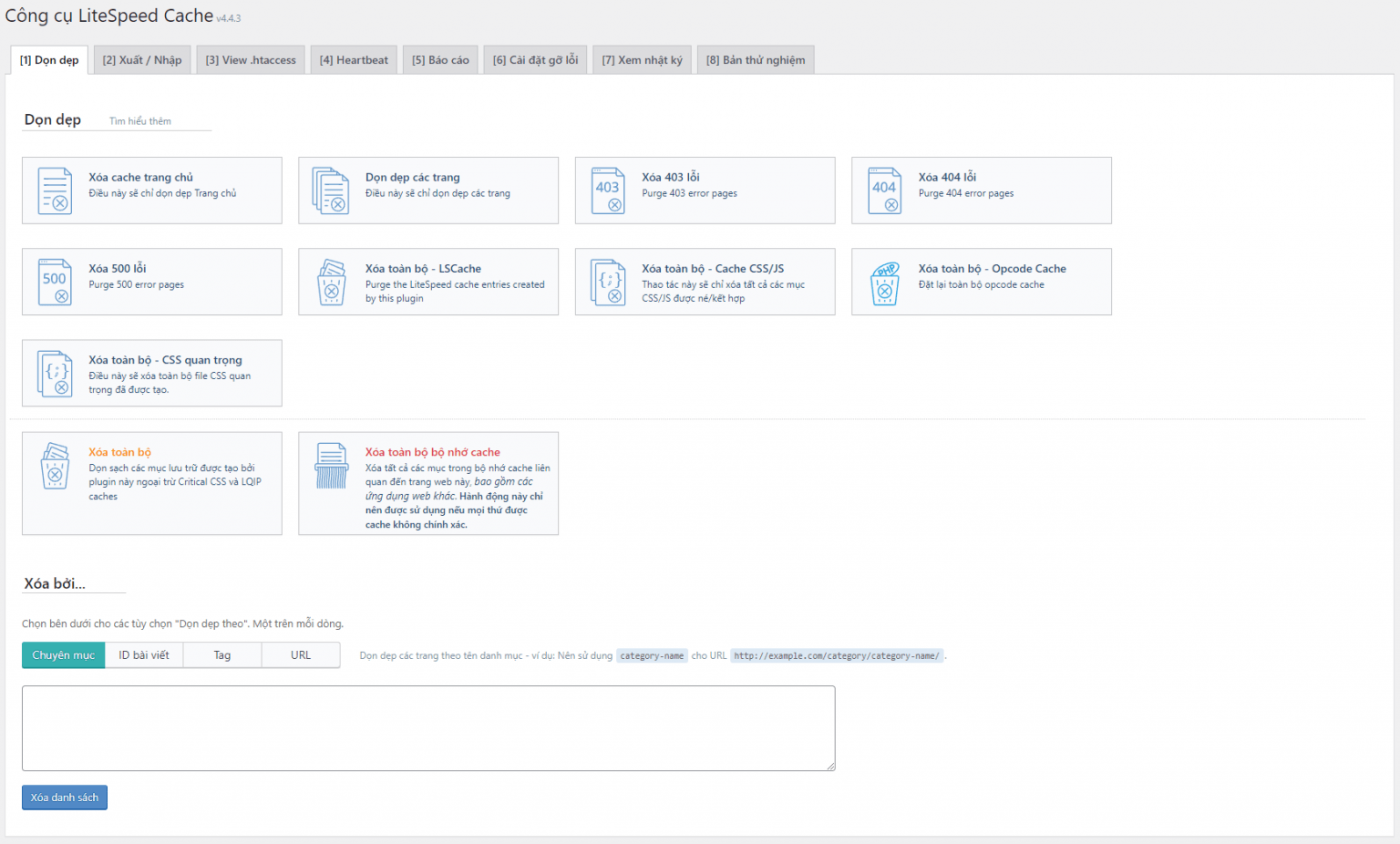
Dọn dẹp

Xóa cache trang chủ: Lựa chọn này giúp Quý khách chỉ xóa cache trang chủ.
Dọn dẹp các trang: Lựa chọn này giúp Quý khách xóa cache các trang trên website.
Xóa 403, 404, 500 lỗi: Tùy chọn này giúp Quý khách xóa các lỗi 403, 404, 500 trên website.
Xóa toàn bộ – LSCache: Tùy chọn này sẽ xóa tất cả các mục trong bộ nhớ cache liên quan đến cài đặt WordPress hiện tại.
Xóa toàn bộ – Cache CSS/JS: Thao tác này sẽ chỉ xóa tất cả các mục CSS/JS được nén và rút gọn.
Xóa toàn bộ – Opcode Cache: Xóa bộ nhớ cache opcode, không bị nhầm lẫn với LSCache, đây là một bộ nhớ cache riêng biệt. Bộ nhớ đệm Opcode lưu trữ mã PHP đã biên dịch, không phải các trang hoàn chỉnh.
Xóa toàn bộ: Dọn sạch các mục lưu trữ được tạo bởi plugin LiteSpeed ngoại trừ Critical CSS và LQIP caches.
Xóa toàn bộ bộ nhớ cache: Xóa tất cả các mục trong bộ nhớ cache liên quan đến trang web này, bao gồm các ứng dụng web khác. Hành động này chỉ nên được sử dụng nếu mọi thứ được cache không chính xác.
Xóa bởi…: Chọn các tùy chọn bên dưới và thực hiện xóa cache theo: Chuyên mục, ID bài viết, Tag, URL.
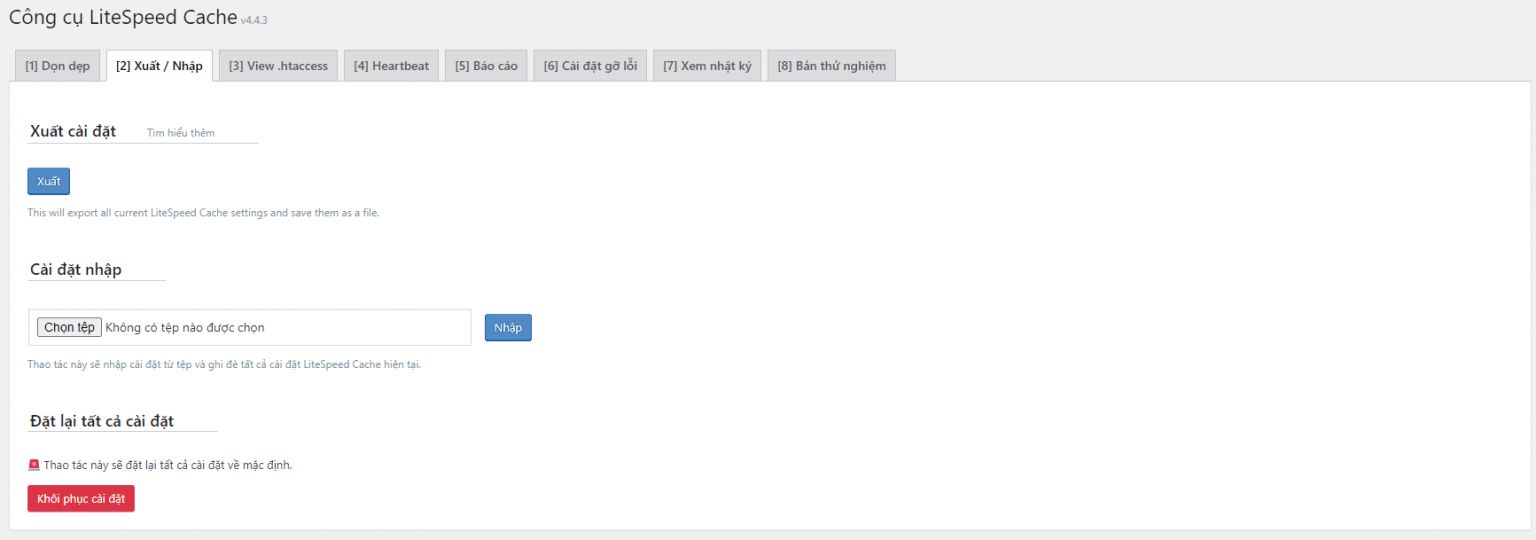
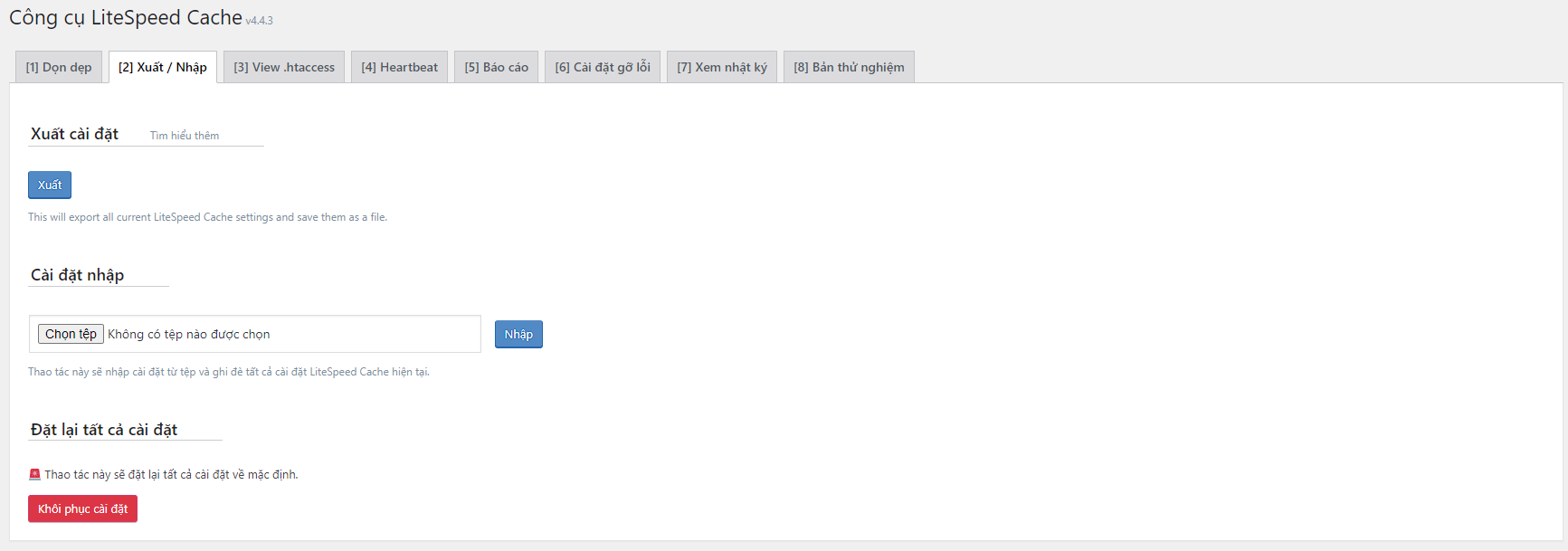
Xuất / Nhập

Xuất cài đặt: Thao tác này sẽ xuất tất cả cài đặt LiteSpeed Cache hiện tại và lưu chúng dưới dạng tệp.
Cài đặt nhập: Thao tác này sẽ nhập cài đặt từ tệp và ghi đè tất cả cài đặt LiteSpeed Cache hiện tại.
Đặt lại tất cả cài đặt: Thao tác này sẽ đặt lại tất cả cài đặt về mặc định.
View .htaccess: Tính năng này cho phép Quý khách xem cấu hình cài đặt của file .htaccess.

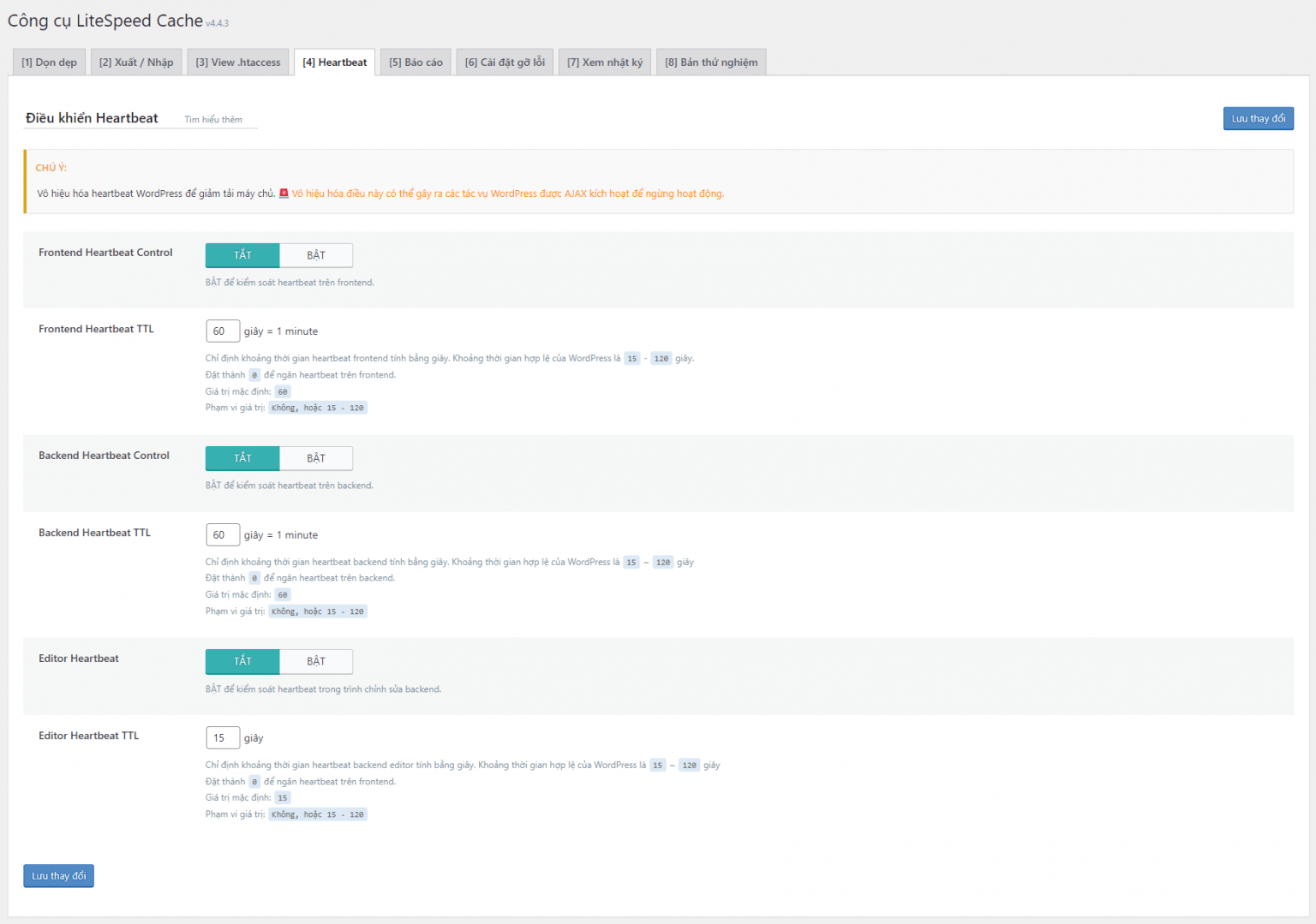
Heartbeat: Nên tắt các tính năng này để giảm tải tài nguyên máy chủ của Quý khách, khi tài nguyên máy chủ của Quý khách không đủ có thể dẫn đến website hoạt động chậm hơn.

Frontend Heartbeat Control (Tắt): Bật tùy chọn này để sử dụng kiểm soát nhịp tim trên giao diện người dùng WordPress.
Frontend Heartbeat TTL (0): Chỉ định khoảng thời gian heartbeat frontend tính bằng giây trên giao diện người dùng WordPress. Khoảng thời gian hợp lệ của WordPress là 15 – 120 giây, đặt thành 0 để tắt tính năng này.
Backend Heartbeat Control (Tắt): Bật kiểm để kiểm soát heartbeat trên quản trị.
Backend Heartbeat TTL (0): Chỉ định khoảng thời gian heartbeat backend tính bằng giây trên giao diện người dùng quản trị. Khoảng thời gian hợp lệ của WordPress là 15 ~ 120 giây, đặt thành 0 để tắt tính năng này.
Editor Heartbeat (Tắt): Bật kiểm để kiểm soát heartbeat của trong trình chỉnh sửa WordPress.
Editor Heartbeat TTL (15): Chỉ định khoảng thời gian heartbeat trong trình chỉnh sửa WordPress tính bằng giây. Khoảng thời gian hợp lệ của WordPress là 15 ~ 120 giây, đặt thành 0 để tắt tính năng này.
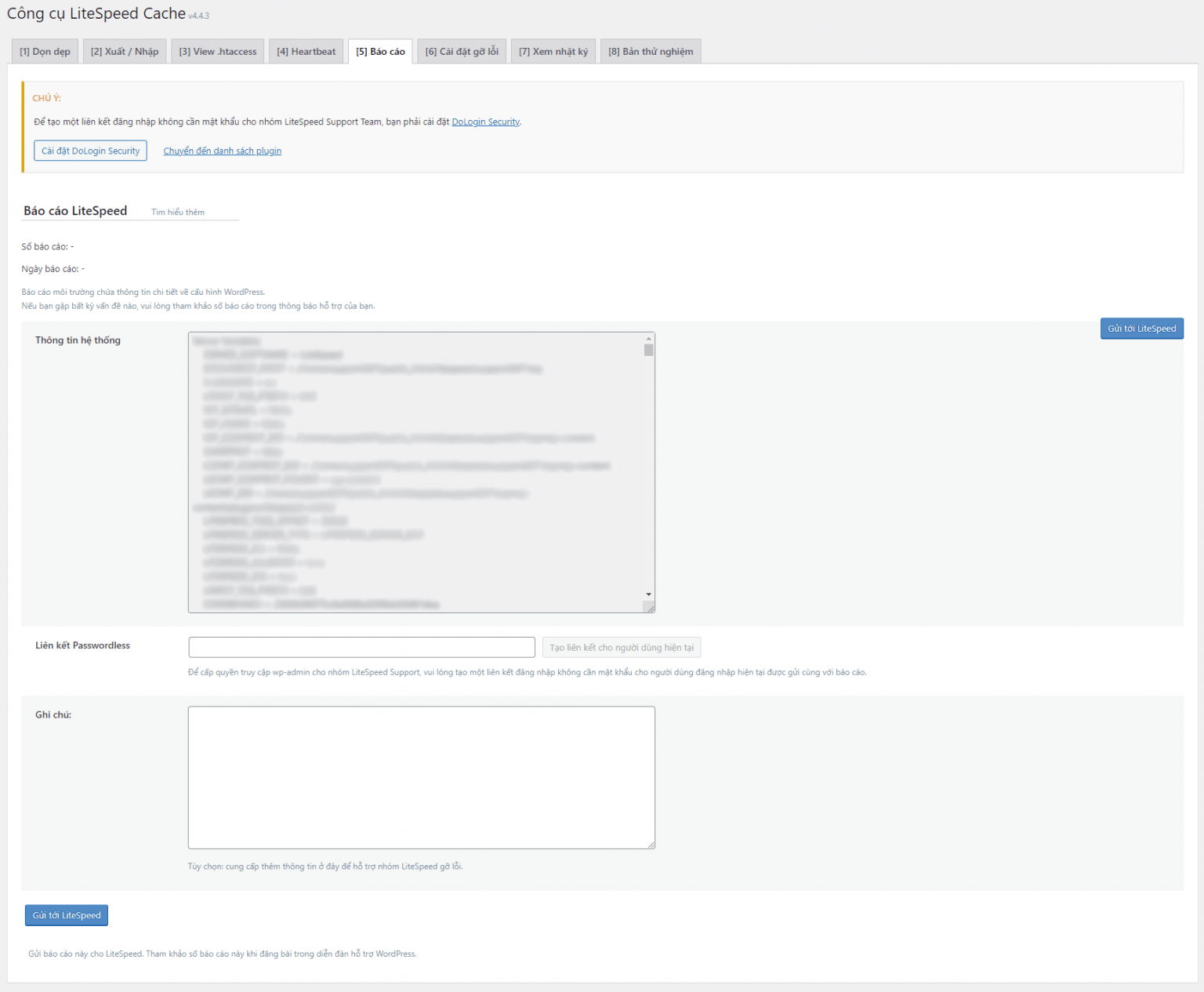
Báo cáo: Để tạo một liên kết đăng nhập không cần mật khẩu cho nhóm LiteSpeed Support Team, Quý khách phải cài đặt DoLogin Security.

Liên kết Passwordless: Để cấp quyền truy cập wp-admin cho nhóm LiteSpeed Support, vui lòng tạo một liên kết đăng nhập không cần mật khẩu cho người dùng đăng nhập hiện tại được gửi cùng với báo cáo.
Ghi chú: Cung cấp thêm thông tin ở đây để hỗ trợ nhóm LiteSpeed gỡ lỗi. Và gửi tới LiteSpeed
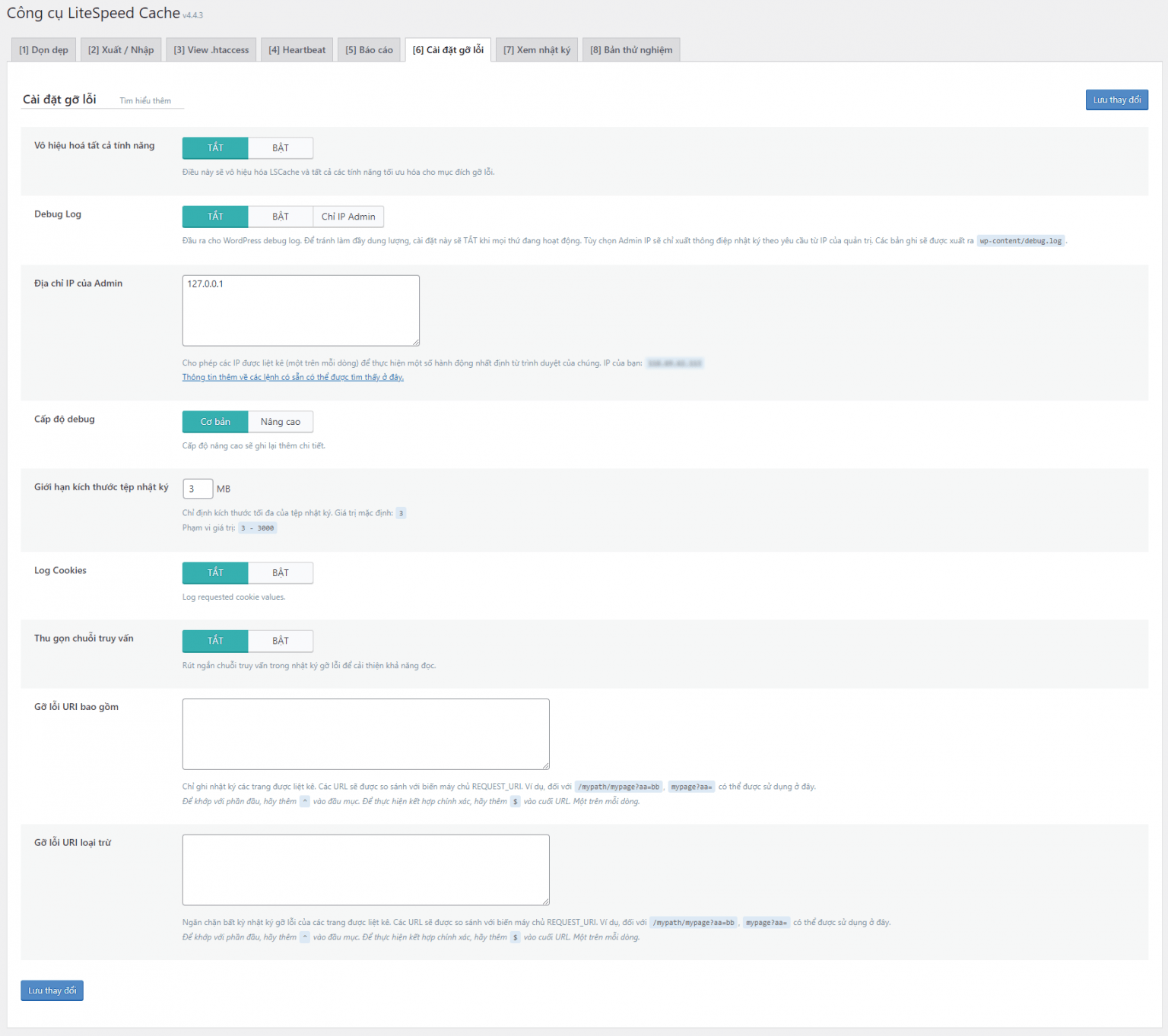
Cài đặt gỡ lỗi

Vô hiệu hoá tất cả tính năng (Tắt): Bật tính năng này nếu Quý khách cần gỡ lỗi website của mình mà không có bất kỳ tính năng bộ nhớ đệm hoặc tối ưu hóa nào cản trở. Lưu ý khi hoàn tất quá trình cần phải tắt tính năng này.
Debug Log (Tắt): Bật tính năng này chỉ khi Quý khách gỡ lỗi. Sử dụng tùy chọn Admin IP nếu Quý khách có rất nhiều lưu lượng truy cập khiến cho debug log quá lớn.
Địa chỉ IP của Admin: Nhật địa chỉ IP quản trị được sử dụng cho mục đích gỡ lỗi.
Cấp độ debug (Cơ bản): Cài đặt này xác định mức độ chi tiết của nhật ký cần lưu giữ.
Giới hạn kích thước tệp nhật ký (3): Chỉ định kích thước tối đa của tệp nhật ký. Tối thiểu là 3MB. Tối đa là 3000MB.
Log Cookies (Tắt): Bật khi cần ghi nhật ký các giá trị cookie được yêu cầu.
Thu gọn chuỗi truy vấn (Tắt): Rút ngắn chuỗi truy vấn trong nhật ký gỡ lỗi để cải thiện khả năng đọc.
Gỡ lỗi URI bao gồm: Chỉ ghi nhật ký các trang được liệt kê. Các URL sẽ được so sánh với biến máy chủ REQUEST_URI.
Gỡ lỗi URI loại trừ: Ngăn chặn bất kỳ nhật ký gỡ lỗi của các trang được liệt kê. Các URL sẽ được so sánh với biến máy chủ REQUEST_URI
Xem nhật ký:

Sau khi bật tính năng ghi nhật ký (Debug Log), Quý khách có thể xem nhật ký tại đây trong tab này. Nếu nhật ký chứa quá nhiều nhật kỹ cũ, hãy nhấn nút Xóa Nhật ký để xóa tất cả trừ nhóm mục nhập gần đây nhất.
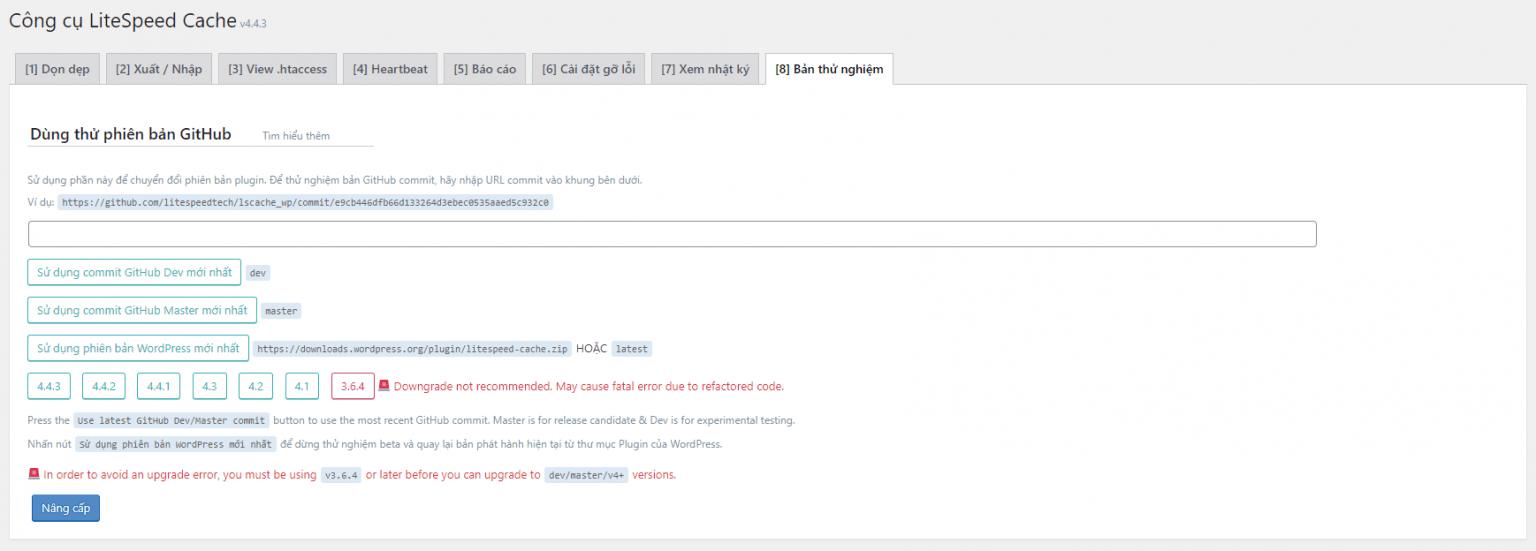
Bản thử nghiệm:

Tính năng này cho Quý khách cơ hội dùng thử các phiên bản LSCWP chưa được phát hành chính thức.
Sử dụng commit GitHub Master mới nhất: phiên bản này là phiên bản beta.
Sử dụng phiên bản WordPress mới nhất: để dừng thử nghiệm beta và quay lại bản phát hành hiện tại từ thư mục Plugin của WordPress.
=>Cài đặt phương tiện (hình ảnh)

Lazy Load hình ảnh (Bật): Tùy chọn này sẽ thự hiện tải hình trong màn hình hiển thị, điều này có thể cải thiện thời gian tải trang.
Basic Image Placeholder: Chỉ định hình ảnh base64 sẽ được sử dụng làm hình chờ khi chờ hình tùy chọn ở trên hiển thị, thay vì mặc định là màu xám được hiển thị.
Trình giữ chỗ đáp ứng (Bật): Trình giữ chỗ hình ảnh đáp ứng có thể giúp giảm bớt bố cục khi hình ảnh được tải. Điều này sẽ tạo ra trình giữ chỗ có cùng kích thước với hình ảnh nếu nó có thuộc tính chiều rộng và chiều cao.
Responsive Placeholder SVG: Chỉ định một SVG được sử dụng làm trình giữ chỗ khi tạo cục bộ. Nó sẽ được chuyển đổi thành trình giữ chỗ SVG base64 khi đang di chuyển.
Responsive Placeholder Color (#cfd4db): Chỉ định màu SVG trình giữ chỗ đáp ứng.
Trình tạo đám mây LQIP (Tắt): Trình giữ chỗ hình ảnh chất lượng thấp (LQIP) là một dịch vụ QUIC.cloud cho phép Quý khách tạo trình giữ chỗ duy nhất, là phiên bản được làm mờ và thu nhỏ của hình ảnh chất lượng cao gốc sẽ được tải.
Chất lượng LQIP (4): Chỉ định chất lượng của các LQIP đã tạo của Quý khách. Số lượng lớn hơn sẽ tạo ra trình giữ chỗ có độ phân giải cao hơn, chất lượng tốt hơn, nhưng sẽ dẫn đến các tệp lớn hơn, điều này sẽ làm tăng kích thước trang
Kích thước tối thiểu LQIP (150×150): Yêu cầu LQIP sẽ không được gửi nếu ảnh trong đó có chiều rộng và chiều cao đều nhỏ hơn các kích thước này.
Tạo LQIP trong nền (Bật): Tự động tạo LQIP trong nền thông qua hàng đợi dựa trên cron. Bật tùy chọn này cấu hình Responsive Placeholder SVG sẽ được sử dụng.
Lazy Load Iframes (Bật): Tải iframe chỉ khi người dùng kéo đến. Điều này có thể cải thiện thời gian tải trang
Add Missing Sizes (Bật): Đặt chiều rộng và chiều cao rõ ràng trên các phần tử hình ảnh để giảm sự thay đổi bố cục và cải thiện CLS.
Chèn thư viện Lazy Load hình ảnh vào HTML (Bật):Bật tùy chọn này giúp thư viện JS được đưa vào nội tuyến trong HTML.
Phương tiện không bao gồm (loại trừ hình ảnh)

Không bao gồm hình ảnh Lazy Load: Danh sách các hình ảnh không sử dụng tải chậm (lazyload), thường là logo của trang, Quý khách có thể nhập đường dẫn tại đây.
Loại trừ class chứa ảnh ra khỏi Lazy Load: Hình ảnh chứa các tên lớp (class) này sẽ không được tải chậm (lazyload).
Lazy Load Image Parent Class Name Excludes: Hình ảnh có các tên lớp cha (Parent) này sẽ không được tải chậm.
Lazy Load Iframe Class Name Excludes: iframe chứa các tên lớp này sẽ không được tải chậm.
Lazy Load Iframe Parent Class Name Excludes: iframe có cha mẹ chứa các tên lớp này sẽ không được tải chậm
Loại trừ URI tải chậm: Hình ảnh và khung nội tuyến trên các trang được liệt kê ở đây sẽ không được tải chậm. Một URI trên mỗi dòng.
Không có LQIP: Hình ảnh được liệt kê ở đây sẽ không được đưa vào khi tạo Trình giữ chỗ Hình ảnh Chất lượng thấp.
Localization

Bộ nhớ đệm Gravatar (Bật): Gravatars có thể được lưu vào bộ nhớ cache cục bộ
Cron bộ nhớ đệm Gravatar (Bật): Làm mới bộ nhớ cache Gravatar bằng cron.
Bộ nhớ đệm Gravatar TTL (604800): Cài đặt này chỉ định thời gian (tính bằng giây) Gravatars sẽ được lưu vào bộ nhớ cache.
13,Tăng tốc

Loại trừ CSS: Các tệp CSS được liệt kê hoặc mã CSS nội tuyến sẽ không được rút gọn/kết hợp.
JS không bao gồm: Các tệp JS được liệt kê hoặc mã JS nội tuyến sẽ không được rút gọn/kết hợp.
UCSS Whitelist: Liệt kê bộ chọn CSS mà kiểu của nó phải luôn được chứa trong UCSS
UCSS URI Excludes: URI được liệt kê sẽ không tạo ra UCSS.
CCSS Cache riêng biệt cho các loại bài viết: Liệt kê các loại bài viết mà mỗi mục của loại bài viết có CSS tạo riêng.
Các URI Cache CCSS riêng biệt:Nếu website của Quý khách có các trang không đồng nhất về CSS Quý khách có thể liệt kê các đường dẫn trang tại đây.
Quy tắc CSS quan trọng: Quý khách có thể chọn ra một vài định nghĩa bổ sung phải được tải trước để định dạng đúng nội dung trong màn hình đầu tiên.
Không bao gồm các loại trừ JS: Nếu cấu hình trì hoãn JS ở mục cấu hình JS, Quý khách có thể có một số tệp JavaScript không muốn hoãn tại đây.
Guest Mode JS Excludes: Có thể có một số tệp JavaScript hoặc mã JS nội tuyến mà Quý khách muốn loại trừ khỏi chế độ khách.
Loại trừ URI: Nhập đường dẫn trang Quý khách cần loại trừ cache tại đây.
Optimize for Guests Only (Bật): Nếu website của Quý khách có sử dụng tính năng đăng nhập và phân quyền cho người dùng thì nên tắt tùy chọn này để tạo cache cho tất cả người dùng truy cập.
Những vai trò loại trừ: Chọn vai trò cần loại trừ khỏi tất cả các tối ưu hóa.
14,Database – Cơ sở dữ liệu

Trình tối ưu hoá cơ sở dữ liệu
Xóa sạch: Tùy chọn này để dọn dẹp mọi thứ cùng một lúc. Nó thực hiện tất cả các dọn dẹp được liệt kê, ngoại trừ Bảng Tối ưu hóa và Trình tối ưu hóa CSS / JS.
Bản xem lại của bài viết: Tùy chọn này sẽ xóa bỏ tất cả các lịch sử bản sửa đổi bài cũ khỏi cơ sở dữ liệu.
Bản nháp tự động: Tùy chọn này sẽ thực hiện xóa các bản được lưu dưới dạng bản nháp.
Bài đăng trong thùng rác: Tùy chọn này sẽ xóa vĩnh viễn mọi bài đăng hoặc trang đã được đưa vào Thùng rác.
Bình luận spam: Tùy chọn này sẽ thực hiện xóa tất cả bình luận được đánh giá là spam.
Bình luận rác: Tùy chọn này sẽ thực hiện xóa tất cả bình luận nằm trong thùng rác.
Trackbacks/Pingbacks: Khi các blog khác liên kết với Quý khách, nó có thể tạo trackback hoặc pingback, điều này được hiển thị trong phần nhận xét. Nếu việc hiển thị các liên kết bên ngoài này không quan trọng đối với Quý khách, hãy nhấn nút này để xóa chúng khỏi cơ sở dữ liệu.
Transients đã hết hạn: Quá trình chuyển tiếp là kết quả của một dạng bộ nhớ đệm có thể xảy ra trong cơ sở dữ liệu WordPress với kết quả của các lệnh gọi API từ xa. Tùy chọn này xóa tất cả các bản chuyển tiếp đã hết hạn khỏi cơ sở dữ liệu.
Tất cả các Transient: Tùy chọn này xóa tất cả các quá trình chuyển tiếp trong cơ sở dữ liệu, cho dù đã hết hạn hay chưa. Lưu ý: Vẫn còn một số quá trình sau khi làm sạch là điều bình thường. Quá trình chuyển đổi là do plugin tạo ra và được tạo lại mỗi khi Quý khách tải lại một trang.
Tối ưu hóa các bảng: Sử dụng tùy chọn này để tối ưu hóa các bảng cơ sở dữ liệu.
15,Cài đặt tối ưu hóa DB

Số bản sửa đổi tối đa (0): Chỉ định số lượng các bản sửa đổi gần đây nhất cần giữ lại khi dọn dẹp các bản sửa đổi.
Revisions Max Age (0): Các bản sửa đổi mới hơn nhiều ngày này sẽ được giữ lại khi dọn dẹp các bản sửa đổi.
16,Crawler – Crawler
Tóm lượt

Xem tiến trình của các trình thu thập thông tin khác nhau được kích hoạt cho website. Quý khách có thể theo dõi tiến trình của từng trình thu thập thông tin qua các hình màu ở cột Trạng thái
Sử dụng nút Đặt lại vị trí để khởi động lại trình thu thập thông tin từ đầu.
Sử dụng nút Chạy thủ công để khởi động trình thu thập thông tin mà không cần đợi lệnh cron.
Trạng thái theo màu:
Màu xám: đang chờ thu thập thông tin : trang đang trong hàng đợi được thu thập thông tin.
Màu xanh lá cây: lượt truy cập vào bộ nhớ cache, trang đã được lưu trong bộ nhớ cache, vì vậy trình thu thập thông tin đã bỏ qua.
Màu xanh nước biển: trang chưa được lưu trong bộ nhớ cache, vì vậy trình thu thập thông tin đã lưu vào bộ nhớ cache.
Đỏ: danh sách đen, không thể thu thập thông tin trang
17,Bản đồ

Quý khách phải thực hiện nhập sơ đồ website mới có thể làm mới bản đồ và thu thập thông tin.
18,Danh sách đen

Mục này hiển thị các URL hiện có trong danh sách đen. Từ đây, Quý khách có thể xóa thủ công các URL khỏi danh sách đen thông qua nút bên cạnh mỗi mục nhập.
19,Cài đặt chung

Trình thu thập thông tin (Tắt): Bật tùy chọn này sẽ cho phép cron thu thập thông tin. Tính năng này cần tài nguyên máy chủ cao nên Quý khách cần cân nhắc việc sử dụng tính năng này, có thể ảnh hưởng đến website của Quý khách.
Độ trễ (500): Chỉ định thời gian cho độ trễ giữa các yêu cầu trong khi thu thập thông tin, thời gian được tính bằng micro giây. Quý khách có thể tăng thời gian thu thập thông tin lên để giảm bớt tài nguyên máy chủ nhưng sẽ cần có nhiều thời gian hơn để thu thập đầy đủ thông tin.
Thời lượng chạy (400): Chỉ định thời gian thu thập thông tin, thời gian được tính bằng giây. Thời gian này được xác định là thời gian chạy thu thập thông tin và tạm nghỉ sau đó tiếp tục chạy lại ngay tại thời điểm dừng.
Khoảng thời gian giữa các lần chạy (600): Cài đặt này xác định thời gian tạm nghỉ được đề cập ở trên. Theo mặc định, trình thu thập thông tin nghỉ 600 giây giữa mỗi lần chạy 400 giây. Điều này để giảm tải cho máy chủ của Quý khách không phải hoạt động liên tiếp.
Khoảng thời gian thu thập thông tin (302400): Chỉ định khoảng thời gian khi trình thu thập thông tin bắt đầu thu thập lại toàn bộ sơ đồ website.
Chủ đề (3): Chỉ định số lượng chủ đề để sử dụng trong khi thu thập dữ liệu riêng biệt diễn ra đồng thời. Số càng cao, trang website của Quý kháchđược thu thập thông tin càng nhanh, nhưng cũng dẫn đến tình trạng máy chủ hoạt động quá tài nguyên.
Hết giờ(30): Chỉ định thời gian chờ trong khi thu thập thông tin từng URL, điều này sẽ thu thập thông tin một trang trước khi chuyển sang trang tiếp theo
Giới hạn tải máy chủ (1): Cài đặt này là một cách để ngăn trình thu thập thông tin chiếm tài nguyên hệ thống. Khi đạt đến giới hạn này, trình thu thập thông tin sẽ bị chấm dứt thay vì tiếp tục sẽ ảnh hưởng đến hiệu suất máy chủ.
20,Cài đặt Simulation

Mô phỏng vai trò: Để thu thập thông tin website dưới dạng người dùng đã đăng nhập, hãy nhập id người dùng để được mô phỏng.
Mô phỏng cookie: Để thu thập thông tin cho một cookie cụ thể, hãy nhập tên cookie và các giá trị Quý khách muốn thu thập thông tin.
21,Cài đặt sơ đồ trang web

Sơ đồ trang web tùy chỉnh: Nhập sơ đồ website cho trình thu thập thông tin biết những trang nào trên trang website của Quý khách sẽ được thu thập thông tin.
Bỏ tên miền khỏi Sơ đồ trang web (Bật): Trình thu thập thông tin sẽ phân tích cú pháp sơ đồ website và lưu vào cơ sở dữ liệu trước khi thu thập thông tin. Khi phân tích cú pháp sơ đồ trang, việc loại bỏ miền có thể tiết kiệm bộ nhớ DB. Lưu ý: nên Tắt khi website của Quý khách có sử dụng nhiều tên miền cho một website và có nhiều tên miền trong sơ đồ website.
Hết thời gian chờ của sơ đồ trang web (120): Chỉ định thời gian chờ trong khi phân tích sơ đồ website.
22,Toolbox – Công cụ
Dọn dẹp

Xóa cache trang chủ: Lựa chọn này giúp Quý khách chỉ xóa cache trang chủ.
Dọn dẹp các trang: Lựa chọn này giúp Quý khách xóa cache các trang trên website.
Xóa 403, 404, 500 lỗi: Tùy chọn này giúp Quý khách xóa các lỗi 403, 404, 500 trên website.
Xóa toàn bộ – LSCache: Tùy chọn này sẽ xóa tất cả các mục trong bộ nhớ cache liên quan đến cài đặt WordPress hiện tại.
Xóa toàn bộ – Cache CSS/JS: Thao tác này sẽ chỉ xóa tất cả các mục CSS/JS được nén và rút gọn.
Xóa toàn bộ – Opcode Cache: Xóa bộ nhớ cache opcode, không bị nhầm lẫn với LSCache, đây là một bộ nhớ cache riêng biệt. Bộ nhớ đệm Opcode lưu trữ mã PHP đã biên dịch, không phải các trang hoàn chỉnh.
Xóa toàn bộ: Dọn sạch các mục lưu trữ được tạo bởi plugin LiteSpeed ngoại trừ Critical CSS và LQIP caches.
Xóa toàn bộ bộ nhớ cache: Xóa tất cả các mục trong bộ nhớ cache liên quan đến trang web này, bao gồm các ứng dụng web khác. Hành động này chỉ nên được sử dụng nếu mọi thứ được cache không chính xác.
Xóa bởi…: Chọn các tùy chọn bên dưới và thực hiện xóa cache theo: Chuyên mục, ID bài viết, Tag, URL.
23,Xuất / Nhập

Xuất cài đặt: Thao tác này sẽ xuất tất cả cài đặt LiteSpeed Cache hiện tại và lưu chúng dưới dạng tệp.
Cài đặt nhập: Thao tác này sẽ nhập cài đặt từ tệp và ghi đè tất cả cài đặt LiteSpeed Cache hiện tại.
Đặt lại tất cả cài đặt: Thao tác này sẽ đặt lại tất cả cài đặt về mặc định.
View .htaccess: Tính năng này cho phép Quý khách xem cấu hình cài đặt của file .htaccess.
Heartbeat: Nên tắt các tính năng này để giảm tải tài nguyên máy chủ của Quý khách, khi tài nguyên máy chủ của Quý khách không đủ có thể dẫn đến website hoạt động chậm hơn.

Frontend Heartbeat Control (Tắt): Bật tùy chọn này để sử dụng kiểm soát nhịp tim trên giao diện người dùng WordPress.
Frontend Heartbeat TTL (0): Chỉ định khoảng thời gian heartbeat frontend tính bằng giây trên giao diện người dùng WordPress. Khoảng thời gian hợp lệ của WordPress là 15 – 120 giây, đặt thành 0 để tắt tính năng này.
Backend Heartbeat Control (Tắt): Bật kiểm để kiểm soát heartbeat trên quản trị.
Backend Heartbeat TTL (0): Chỉ định khoảng thời gian heartbeat backend tính bằng giây trên giao diện người dùng quản trị. Khoảng thời gian hợp lệ của WordPress là 15 ~ 120 giây, đặt thành 0 để tắt tính năng này.
Editor Heartbeat (Tắt): Bật kiểm để kiểm soát heartbeat của trong trình chỉnh sửa WordPress.
Editor Heartbeat TTL (15): Chỉ định khoảng thời gian heartbeat trong trình chỉnh sửa WordPress tính bằng giây. Khoảng thời gian hợp lệ của WordPress là 15 ~ 120 giây, đặt thành 0 để tắt tính năng này.
Báo cáo: Để tạo một liên kết đăng nhập không cần mật khẩu cho nhóm LiteSpeed Support Team, Quý khách phải cài đặt DoLogin Security.

Liên kết Passwordless: Để cấp quyền truy cập wp-admin cho nhóm LiteSpeed Support, vui lòng tạo một liên kết đăng nhập không cần mật khẩu cho người dùng đăng nhập hiện tại được gửi cùng với báo cáo.
Ghi chú: Cung cấp thêm thông tin ở đây để hỗ trợ nhóm LiteSpeed gỡ lỗi. Và gửi tới LiteSpeed
Cài đặt gỡ lỗi

Vô hiệu hoá tất cả tính năng (Tắt): Bật tính năng này nếu Quý khách cần gỡ lỗi website của mình mà không có bất kỳ tính năng bộ nhớ đệm hoặc tối ưu hóa nào cản trở. Lưu ý khi hoàn tất quá trình cần phải tắt tính năng này.
Debug Log (Tắt): Bật tính năng này chỉ khi Quý khách gỡ lỗi. Sử dụng tùy chọn Admin IP nếu Quý khách có rất nhiều lưu lượng truy cập khiến cho debug log quá lớn.
Địa chỉ IP của Admin: Nhật địa chỉ IP quản trị được sử dụng cho mục đích gỡ lỗi.
Cấp độ debug (Cơ bản): Cài đặt này xác định mức độ chi tiết của nhật ký cần lưu giữ.
Giới hạn kích thước tệp nhật ký (3): Chỉ định kích thước tối đa của tệp nhật ký. Tối thiểu là 3MB. Tối đa là 3000MB.
Log Cookies (Tắt): Bật khi cần ghi nhật ký các giá trị cookie được yêu cầu.
Thu gọn chuỗi truy vấn (Tắt): Rút ngắn chuỗi truy vấn trong nhật ký gỡ lỗi để cải thiện khả năng đọc.
Gỡ lỗi URI bao gồm: Chỉ ghi nhật ký các trang được liệt kê. Các URL sẽ được so sánh với biến máy chủ REQUEST_URI.
Gỡ lỗi URI loại trừ: Ngăn chặn bất kỳ nhật ký gỡ lỗi của các trang được liệt kê. Các URL sẽ được so sánh với biến máy chủ REQUEST_URI
Xem nhật ký:

Sau khi bật tính năng ghi nhật ký (Debug Log), Quý khách có thể xem nhật ký tại đây trong tab này. Nếu nhật ký chứa quá nhiều nhật kỹ cũ, hãy nhấn nút Xóa Nhật ký để xóa tất cả trừ nhóm mục nhập gần đây nhất.
=>Bản thử nghiệm:

Tính năng này cho Quý khách cơ hội dùng thử các phiên bản LSCWP chưa được phát hành chính thức.
Sử dụng commit GitHub Master mới nhất: phiên bản này là phiên bản beta.
Sử dụng phiên bản WordPress mới nhất: để dừng thử nghiệm beta và quay lại bản phát hành hiện tại từ thư mục Plugin của WordPress.
