Đối với wordpress:
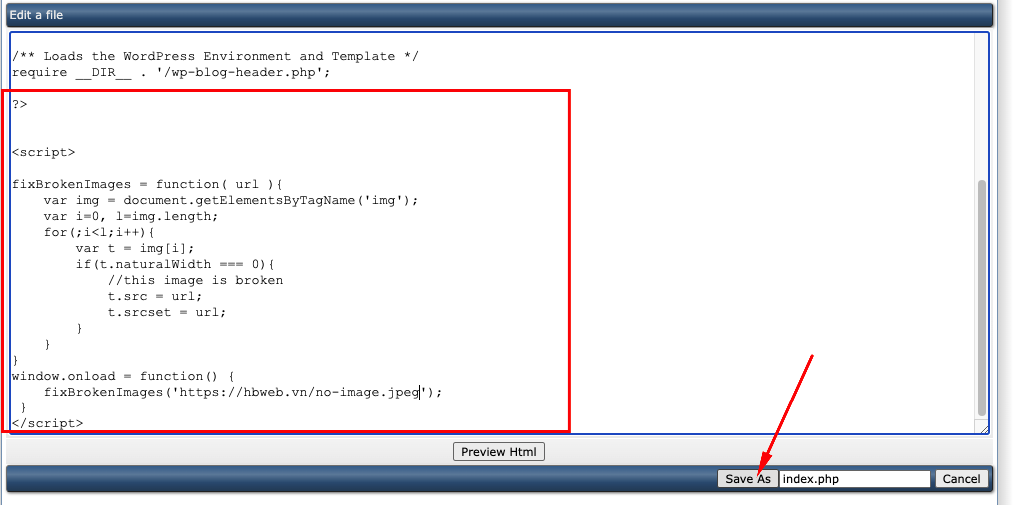
Vào sửa file public_html/index.php và thêm dòng code sau vào
TH1: nếu muốn chỉ ảnh nào lỗi mới hiển thị ảnh mặc định
?>
<script>fixBrokenImages = function( url ){
var img = document.getElementsByTagName(‘img’);
var i=0, l=img.length;
for(;i<l;i++){
var t = img[i];
if(t.naturalWidth === 0){
//this image is broken
t.src = url;
t.srcset = url;
}
}
}
window.onload = function() {
fixBrokenImages(‘https://hbweb.vn/no-image.jpeg’);
}
</script>
TH2: Nếu muốn tất cả mọi ảnh, cả lỗi và không lỗi đều dùng ảnh mặc định
<script>
fixBrokenImages = function( url ){
var img = document.getElementsByTagName('img');
var i=0, l=img.length;
for(;i<l;i++){
var t = img[i];
t.src = url;
t.srcset = url;
// if(t.naturalWidth === 0){
// //this image is broken
// t.src = url;
// t.srcset = url;
// }
}
}
window.onload = function() {
fixBrokenImages('https://hbweb.vn/no-image.jpeg');
}
</script>