Một hình ảnh có kích thước chuẩn nó quan trọng đối với chất lượng website. Nó ảnh hưởng trực tiếp đến tốc độ website. Việc xác định kích thước hình ảnh chính xác sẽ cải thiện thứ hạng SEO và nâng cao trải nghiệm người dùng. Vậy làm thể nào để xác định kích thước hình ảnh trên website một cách chính xác? Bài viết này sẽ giúp bạn giải đáp câu hỏi trên. Hãy cùng xem nhé!
Mục lục
Tiêu chuẩn hình ảnh chuẩn trên website
Một website chuyên nghiệp thì phải đáp ứng đầy đủ các tiêu chí mà Google đưa ra để tối ưu cho website của mình. Dưới đây là những thông số xác định hình ảnh chuẩn trên website.
Thông số kích thước hình ảnh chuẩn trên website
- Kích thước hình ảnh Slider ở trang chủ: Kích thước ảnh Slider website: 1360 x 540 pixel
- Kích thước hình ảnh minh họa trong bài viết: 300 x 188 pixel
- Kích thước ảnh chi tiết: 800 x 500 pixel
- Kích thước hình ảnh bên trong sản phẩm: đối với hình ảnh minh họa là 300 x 400 pixel, với hình ảnh chi tiết thì lớn gấp đôi là 600 x 800 pixel
Dung lượng hình ảnh hợp lý trên website
Để đảm bảo tốc độ trang thì dung lượng hình ảnh không vượt quá 100KB. Nếu trong bài viết có một hình ảnh với dung lượng 200KB thì ổn, nhưng nếu có nhiều hình ảnh dung lượng 200 KB thì ảnh hưởng rất nhiều đến chất lượng website.
Cách xác định kích thước hình ảnh trên website chính xác
Ở đây mình sử dụng website Hbweb.vn để giới thiệu cho các bạn.

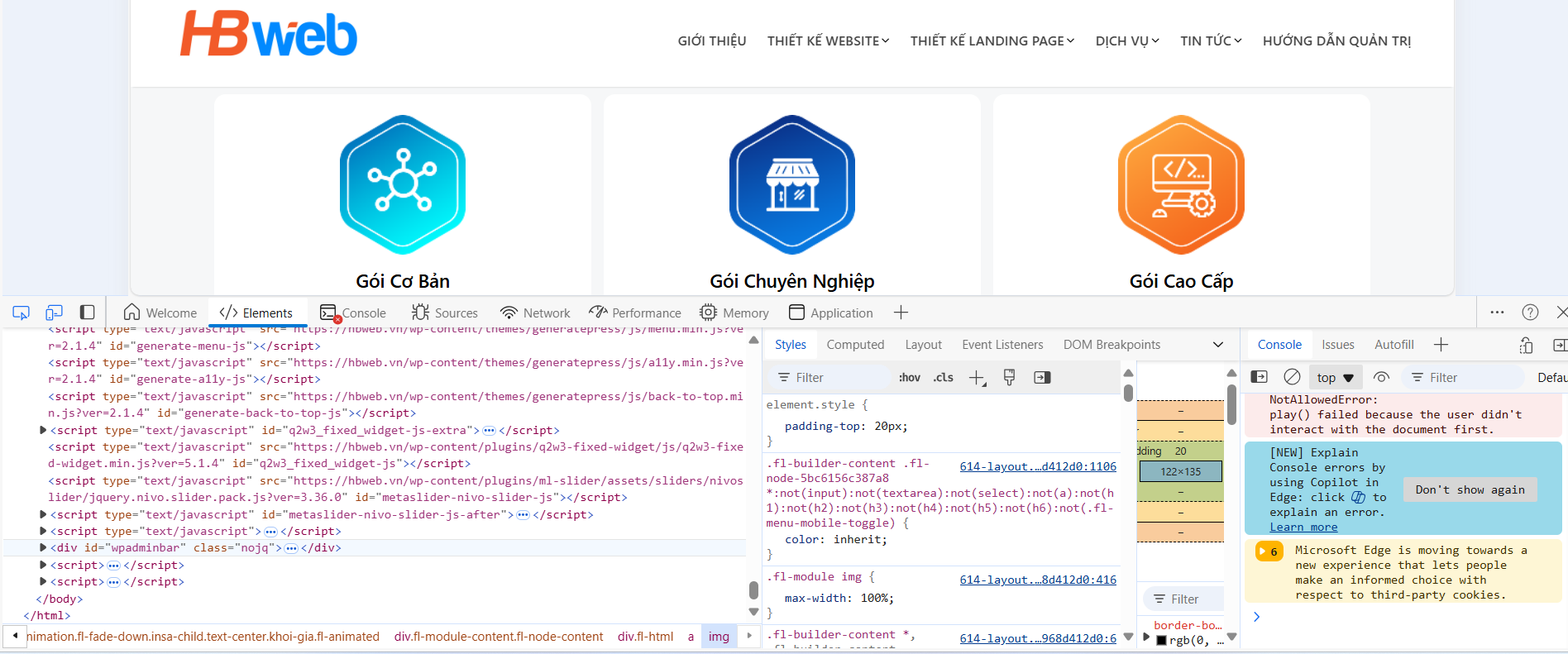
Bạn vào trang web, nhấp chuột phải vào hình ảnh muốn xem kích thước của nó, chọn Inspect hoặc ấn F12.
Giao diện màn hình khi đó như sau:

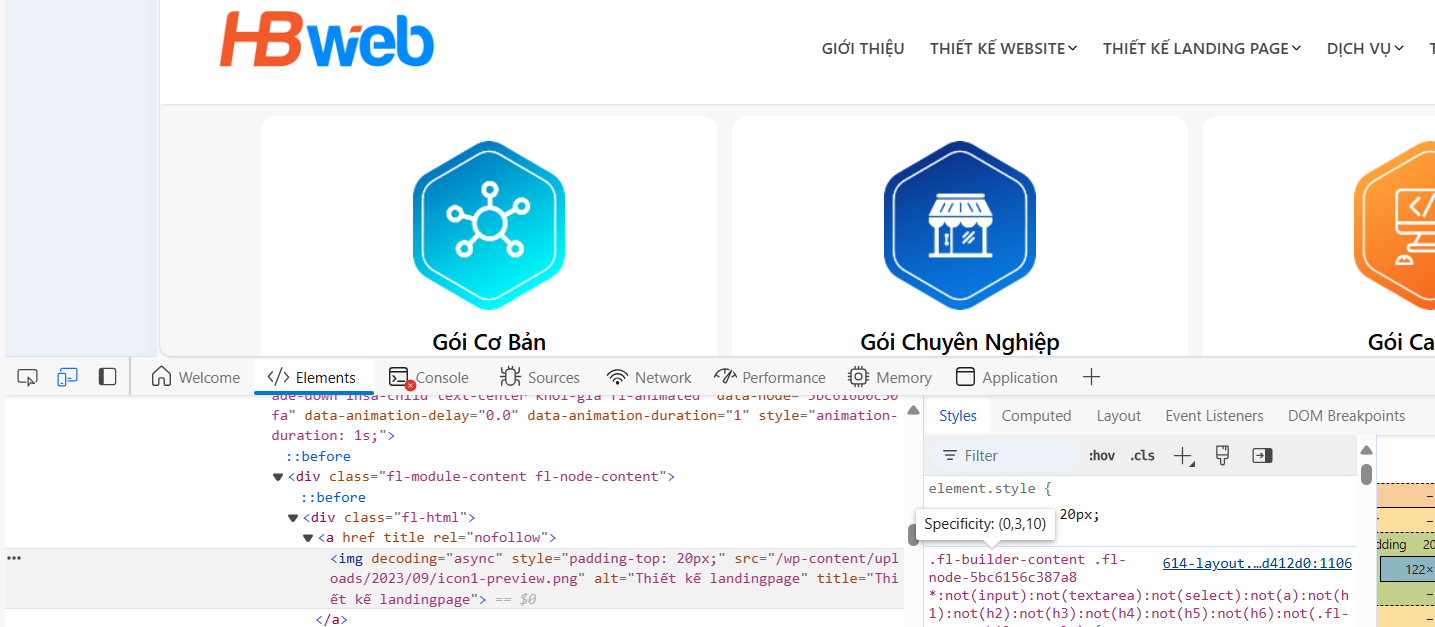
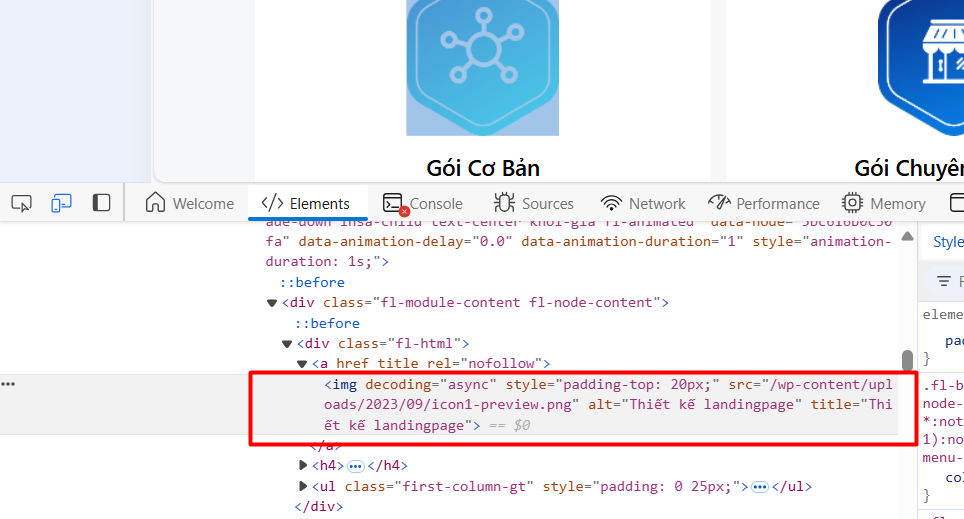
Trỏ chuột vào đoạn code

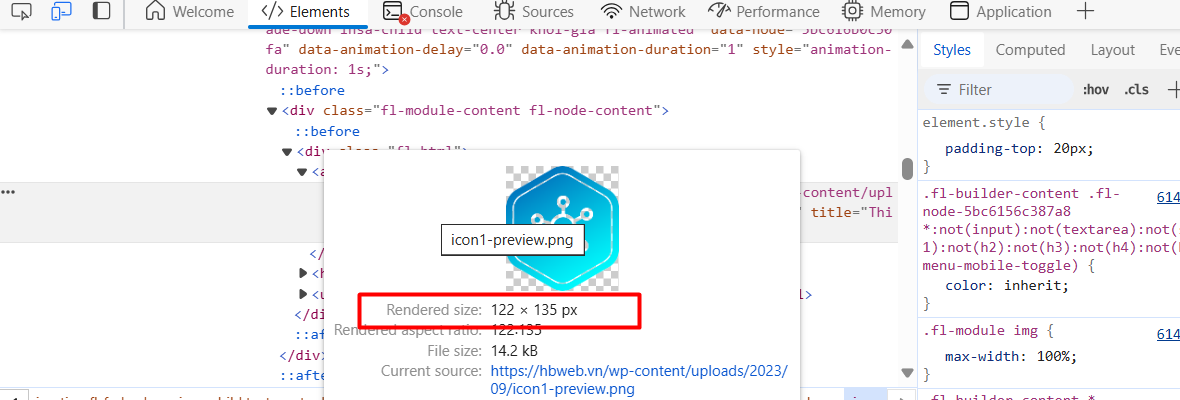
Sẽ xuất hiện kích thước của ảnh

Như vậy, chúng ta đã biết được kích thước ảnh trên là width= 122px và height= 135px.
Trên đây là phần hướng dẫn lấy kích thước ảnh trên website.

