Theme là một trong những yếu tố quyết định xác định sự thẩm mỹ của website. Vì vậy, hiểu về cách chỉnh sửa Theme trên WordPress là vô cùng quan trọng đối với người quản lý hay thiết kế website.
Trong bài viết này bạn sẽ được hướng dẫn một cách tỷ mỉ và chi tiết về các cách tùy chỉnh giao diện, site identify, color…. của theme

Nghe chỉnh sửa theme có vẻ phức tạp nhưng thực chất các công cụ chỉnh sửa rất dễ sử dụng.
Mục lục
1. Chỉnh sửa giao diện cơ bản trên WordPress

Giao diện có thể được tùy chỉnh bằng chức năng Customize Appearance có sẵn trên WordPress
Các tùy chỉnh chính
a. Tùy chỉnh giao diện (Customize Appearance) là chức năng mặc định có sẵn trên WordPress nên chúng ta không cần phải cài thêm bất kỳ plugin nào để thực hiện thay đổi. Chức năng Customize cho phép người dùng điều chỉnh những mục cơ bản và quan trọng liên quan đến giao diện của website.
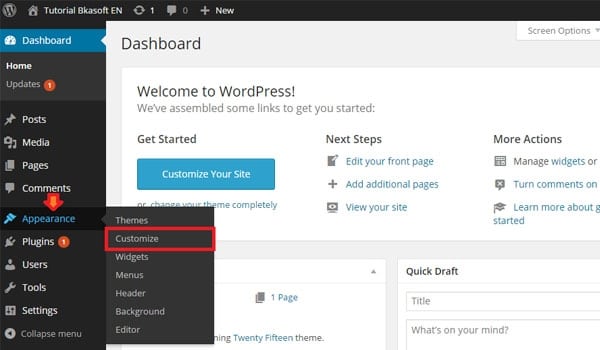
Để bắt đầu sử dụng các tùy chỉnh theme WordPress, trước tiên bạn cần truy cập vào trang Dashboard của website. Tại vị trí menu bên phải, chọn Appearance -> Customize.
Các mục chính của tính năng tùy chỉnh giao diện sẽ có sự khác nhau, tùy thuộc vào giao diện cụ thể mà bạn chọn trên WordPress. Thông thường các giao diện trả phí sẽ có nhiều chức năng phức tạp hơn so với giao diện trả phí.
Các tùy chỉnh chính trong giao diện như sau :
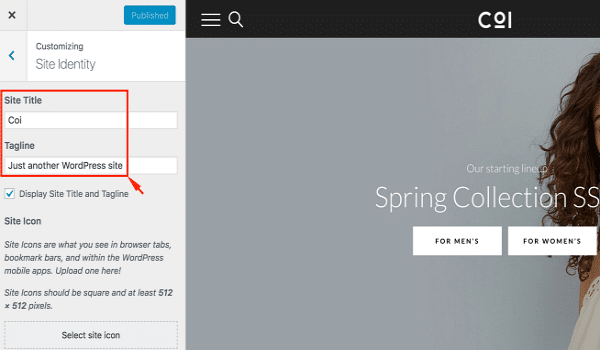
+ Cách tùy chỉnh Site Identity của Theme WordPress : dùng để điều chỉnh tên Website, Tagline và logo…

Tính năng này thường được sử dụng để điều chỉnh tên của website (site title) và những mô tả ngắn phía dưới tên website (tagline). Bên cạnh đó, Site Identity cũng là nơi để bạn upload, thay đổi hình ảnh logo của trang web và biểu tượng nhỏ nằm ở trên trình duyệt (favicon/site icon). Tuy nhiên khi upload site icon, người dùng cần đảm bảo hình ảnh có kích thước đúng theo gợi ý của hệ thống (ví dụ: site icon phải có hình vuông và kích thước ít nhất 512px*512px).
Cách tùy chỉnh Background Image của Theme WordPress : thay đổi ảnh nền của webiste

Có 2 cách tùy chỉnh Theme WordPress liên quan đến ảnh nền bạn cần lưu ý, đó là:
- Chọn một ảnh kích thước thật lớn để làm background cho trang web. Ưu điểm của nó là khiến cho giao diện website trông nổi bật và chất lượng. Cần cân nhắc khi chọn ảnh vì, ảnh kích thước lớn lại khiến tốc độ tải web chậm hơn đối với những người dùng lần đầu truy cập.
Để chọn ảnh background sắc nét, chất lượng cao, bạn có thể tìm trên kho ảnh miễn phí Pixabay.com. Ngoài ra, bạn nên tham khảo thêm các ý tưởng sử dụng ảnh kích thước lớn làm background cho web tại awwwards.co
- Chọn ảnh có kích thước nhỏ và ghép chúng lại với nhau để phủ kín toàn bộ giao diện web (pattern, textures). Ưu điểm của phương pháp này là giúp web load nhanh hơn nhưng hình ảnh thường không hút mắt bằng những image kích thước lớn. Bạn có thể vào trang Toptal hoặc Transparenttextures.com để tìm chúng.
Menu và Widget của Theme WordPress

Bạn có tùy chỉnh Menu và Widget thông qua mục Customize hoặc click vào các phần chuyên biệt của nó để tùy chỉnh theme WordPress. Cách thực hiện như sau:
Tùy chỉnh menu chỉnh sửa theme trên WordPress
Đầu tiên, ở giao diện Dashboard, chọn Appearance -> Click Menus.
Hệ thống lúc này sẽ hiển thị các mục để bạn có thể tùy chỉnh menus theo ý muốn.
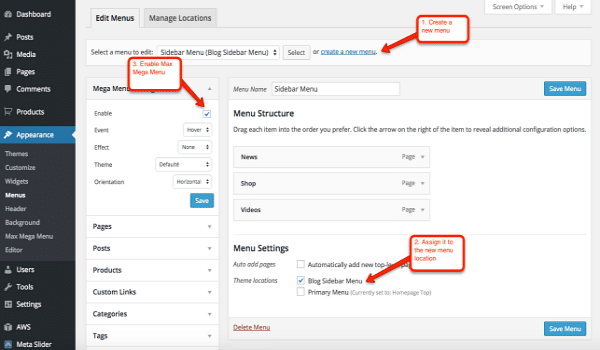
Một số mục chỉnh sửa quan trọng bao gồm:
- Edit Menus: Đây là nơi bạn có thể chỉnh sửa menu (trình đơn), thêm, xóa các liên kết và đề mục,…
- Manage Locations: Ở mục này, bạn có thể đưa menu vào các vị trí mà theme WordPress cho phép. Các vị trí đó thường nằm ở phía trên, bên trái, bên phải hoặc ở dưới chân trang.
- Select a menu to edit (Chọn menu để chỉnh sửa): Một trang web có thể chứa rất nhiều menu khác nhau. Nếu muốn chỉnh sửa menu nào, bạn cần lựa chọn menu đó tại đây và nhấn vào nút Select bên cạnh và sau đó thực hiện các thao tác thay đổi cần thiết.
Các bước tùy chỉnh Menu
Để tạo menu mới, bạn cần thực hiện các bước sau:

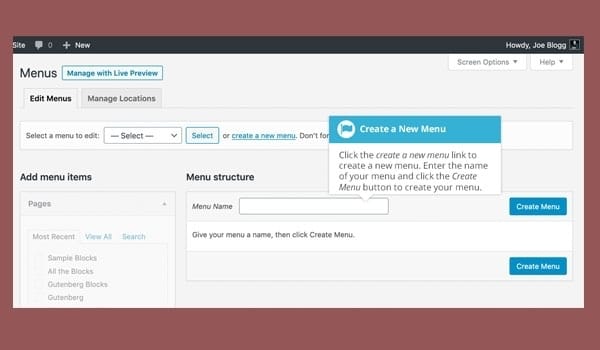
- Bước 1: Tại tab “Edit menu”, click vào dòng chữ “Create a new menu” ở bên cạnh nút “Select”.
- Bước 2: Đặt tên cho menu muốn tạo -> Nhấn nút “Create menu”. Sau đó click chọn “Primary Menu” để nó hiện lên trên phần Header của website.
- Bước 3: Tích chọn các mục nội dung sẽ có trong menu (ở danh mục nằm phía bên tay trái của giao diện) -> Nhấn “Add to Menu”.
- Ở đây, các mục nội dung sẽ có 4 phần:
- Pages: Các trang trên website của bạn.
- Posts: Các bài đăng trên website của bạn.
- Custom Links: Các liên kết tùy chỉnh (tự do) mà bạn muốn thêm vào menu.
- Categories: Các chuyên mục (thư mục) trên website của bạn.
- Nếu muốn thêm mục nào, bạn chỉ cần chọn mục đó.
- Ở đây, các mục nội dung sẽ có 4 phần:
- Bước 4: Sắp xếp lại thứ tự hiển thị của các tab trên menu theo ý muốn.
- Bước 5: Lưu menu bằng cách nhấn nút “Save Changes”.
Tùy chỉnh Widget

Widget là các mục thông tin bổ sung cho website thường nằm ở bên phải hoặc phía chân trang. Các loại theme khác nhau có thể cung cấp các kiểu widget khác nhau. Nhưng có một số widget phổ biến mà hầu như bất cứ theme nào cũng có là: ô tìm kiếm, categories, tags cloud, archives, recent post, recent comments, text, meta, RSS,…
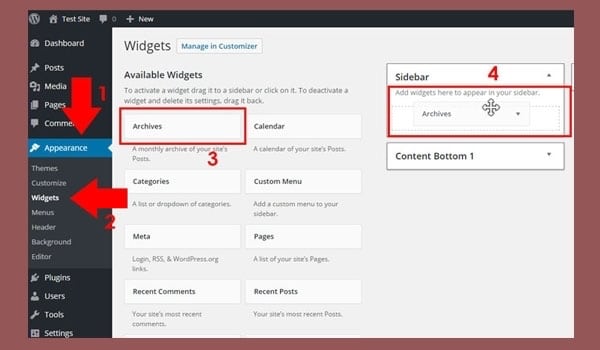
Để chỉnh sửa theme trên WordPress Widget, đầu tiên, ở giao diện Dashboard, bạn cần chọn Appearance -> Click Widget.
Lúc đó, hệ thống sẽ hiển thị các mục để bạn có thể tùy chỉnh widget theo ý muốn.
Thông thường, trang Widget gồm có 3 mục chính:
- Các Widget sẵn có (Available Widgets): Các widget mà theme cung cấp sẵn.
- Vị trí Widget: Vị trí mà widget sẽ được đặt trong trang (ví dụ: sidebar – cột menu bên tay phải/bên trái hoặc phía chân trang – footer).
- Widget không sử dụng (Inactive Widget): Đây là khu vực chứa các widget mà bạn đã tạo ra nhưng không muốn sử dụng nữa. WordPress sẽ ghi nhớ các thiết lập trước đó của nó. Bất cứ khi nào muốn sử dụng lại, bạn chỉ cần kéo thả widget vào vị trí mong muốn và những thiết lập này sẽ giữ nguyên.
Cách thêm widget vào trang cũng rất đơn giản, bạn chỉ cần click giữ chuột trái và kéo thả widget vào vị trí mà mình muốn.
Cách tùy chỉnh Colors của Theme WordPress

Một số tùy chỉnh :
- Background color
- Page background color
- Link color
- Main text color (màu chữ chính trên website)
- Secondary text color (màu chữ phụ trên website)
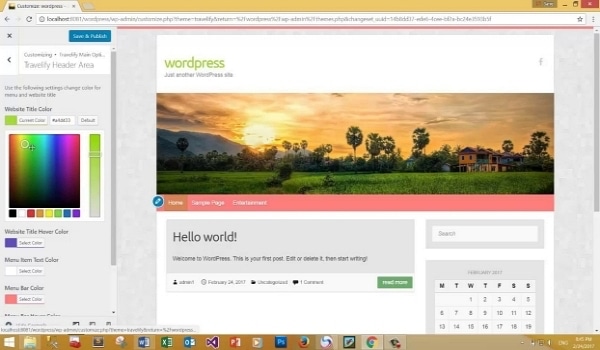
Cách tùy chỉnh Header Image của Theme WordPress

Khi upload Header Image (ảnh ở phần đầu trang web), bạn cần lưu ý chọn đúng kích cỡ mà WordPress gợi ý (ví dụ: kích cỡ tối ưu là 1200px*280px). Nếu ảnh chọn không có kích thước tối ưu thì dù vẫn hiển thị nhưng những tùy chỉnh theme WordPress giao trông vẫn sẽ thiếu tính thẩm mỹ. Do đó, người dùng có thể cân nhắc dùng plugin nén ảnh để tối ưu dung lượng cho Header Image.
CSS

CSS được dùng để tùy chỉnh những vấn đề bên ngoài của website như: cỡ chữ, màu chữ, viền, màu nền,… Bạn có thể tùy chỉnh CSS của website theo các bước sau:
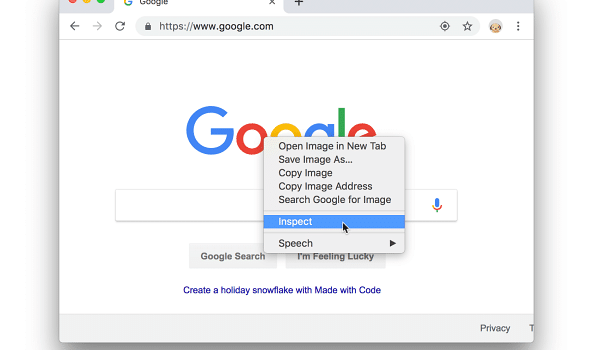
- Bước 1: Dò CSS code của thành phần bạn muốn điều chỉnh trên website bằng cách sử dụng tiện ích “Inspect” của Google Chrome:
- Vào trang web muốn thay đổi giao diện -> Nhấp chuột phải, chọn mục “Inspect”.
- Bước 2: Click chuột vào biểu tượng dấu mũi tên ở góc phải cửa sổ Inspect (hoặc bấm tổ hợp phím Ctrl – Shift – C).
- Bước 3: Click vào đối tượng muốn chỉnh sửa trên website. Lúc này, CSS code của đối tượng sẽ hiện lên ở tab Styles (bạn có thể nhấp chuột và copy đoạn mã code của phần tử mà mình muốn thay đổi).
Một số thông số bạn có thể chỉnh sửa là:
- Font chữ (font-family)
- Cỡ chữ (font-size/font-weight)
- Màu chữ (color)
- Dạng chữ in hay thường (text-transform)
Bước 4: Thay đổi các thông số trên cửa sổ Inspect và xem live preview để đảm bảo các chỉnh sửa đúng theo ý mình muốn.
Bước 5: Chính thức tùy chỉnh phần tử trên website:
- Trên giao diện Dashboard, vào Appearance -> Customize -> Additional CSS.
- Tìm đoạn CSS code của phần tử bạn muốn thay đổi. Dán code mới đã chỉnh sửa vào để thay thế.
- Sau khi thấy ưng ý thì bấm vào nút Publish
Hy vọng qua bài viết này, bạn đã có thể tự tạo được cho mình một giao diện đơn giản và đẹp mắt. Hãy liên hệ ngay với chúng tôi – Hobasoft để được tư vấn kỹ càng hơn!
Bạn có thế tham khảo thêm các tính năng chỉnh sửa trang web của bạn trên :

