Hướng dẫn tích hợp box Chat Facebook vào website mà không cần dùng Plugin.
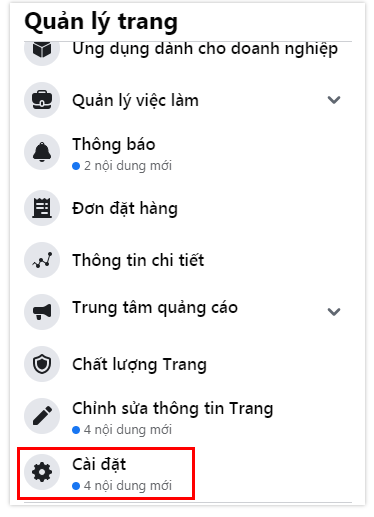
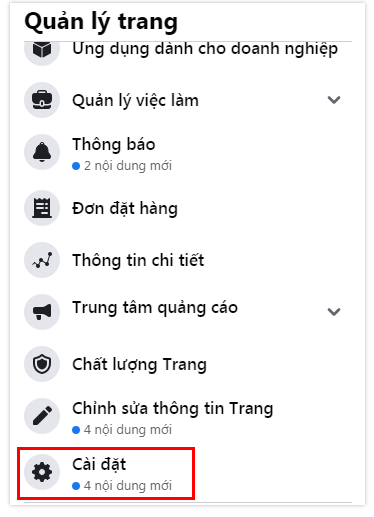
Đầu tiên, từ trang Facebook cá nhân, bạn hãy nhanh chóng truy cập vào trang Fanpage và nhấn “Cài đặt”:

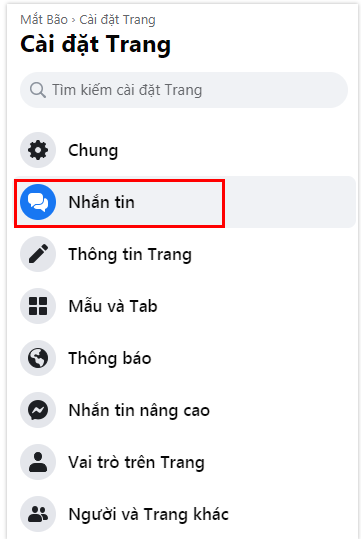
Tiếp theo, bạn vào mục “Nhắn tin”

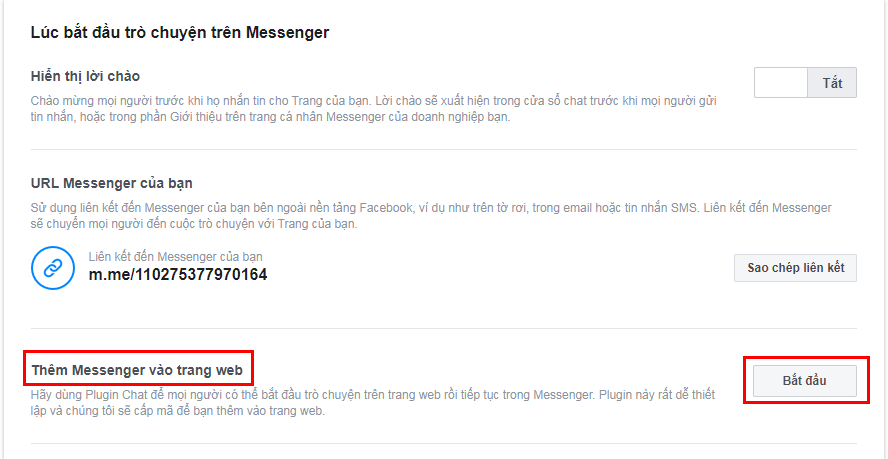
Sau đó, di chuyển đến phần “Thêm Messenger vào trang Web” và nhấn “Bắt đầu”:

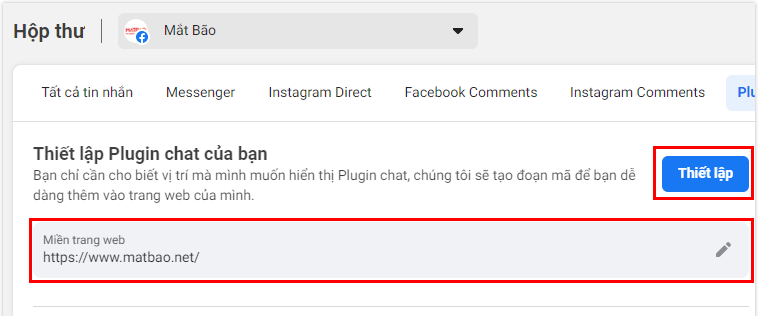
Tại đây, nhập domain website của bạn và click vào Thiết Lập :

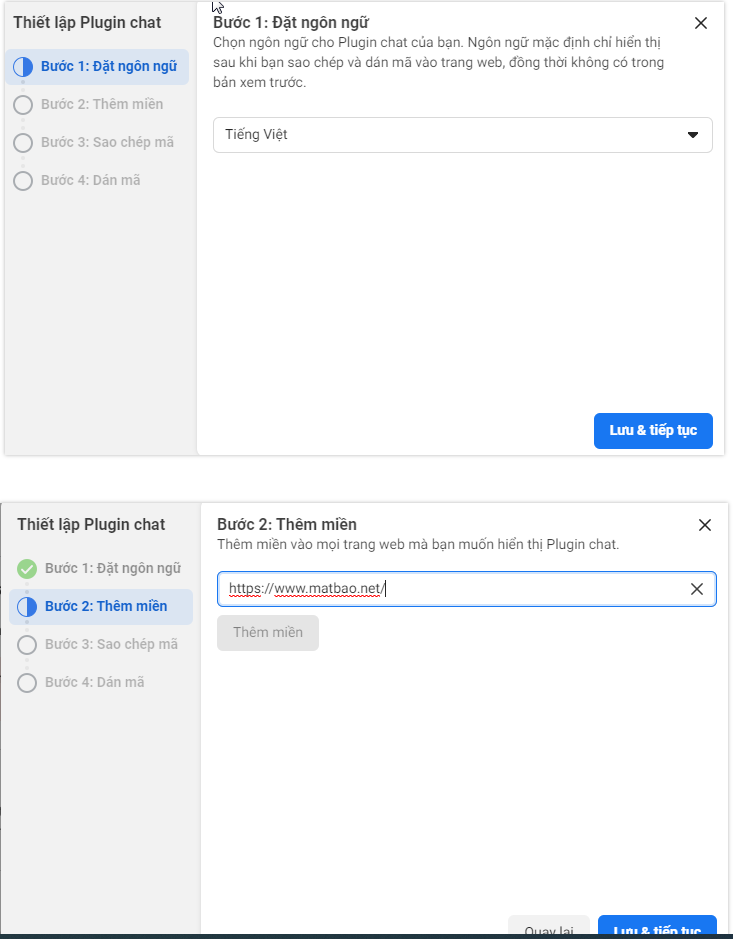
Tiếp Tục, bạn làm theo các bước của Facebook để thiết lập Plugin như sau :


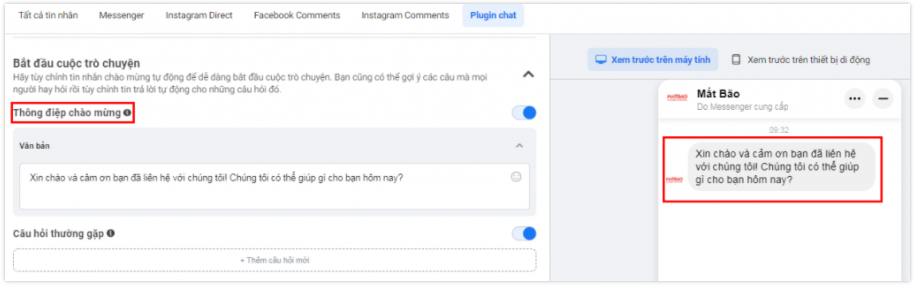
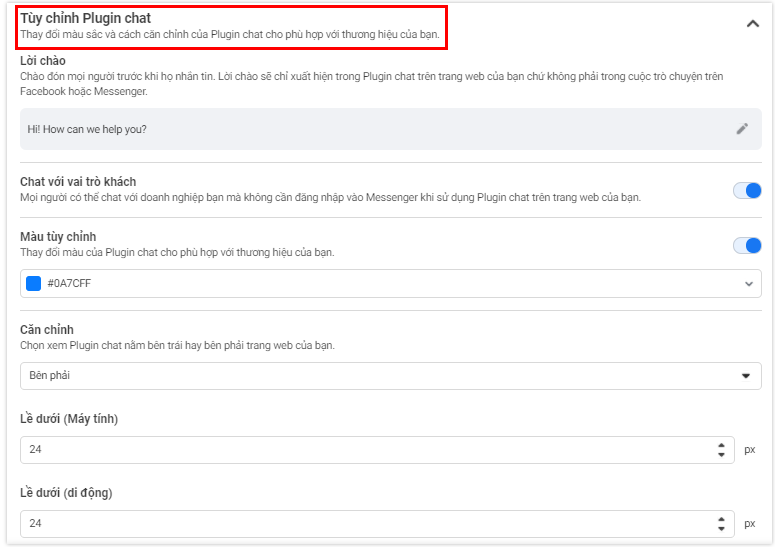
Tiếp theo bạn có thể thiết lập lời chào mặc định, khi người dùng truy cập vào web như sau:

Kế tiếp, bạn thiết lập hiển thị cho khung chat Facebook sẽ hiển thị trên website, ở phần Tùy chỉnh Plugin chat:

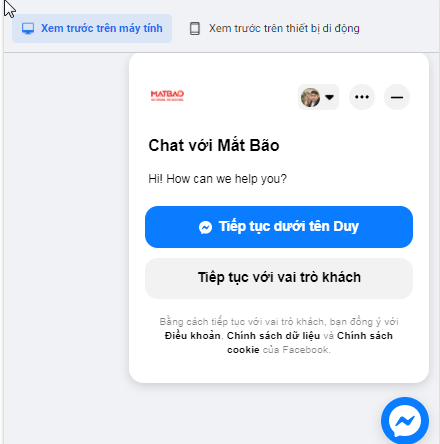
Bạn có thể xem trước khung Chat Facebook của mình ở 2 chế độ, Desktop và Mobile trước khi xuất bản :

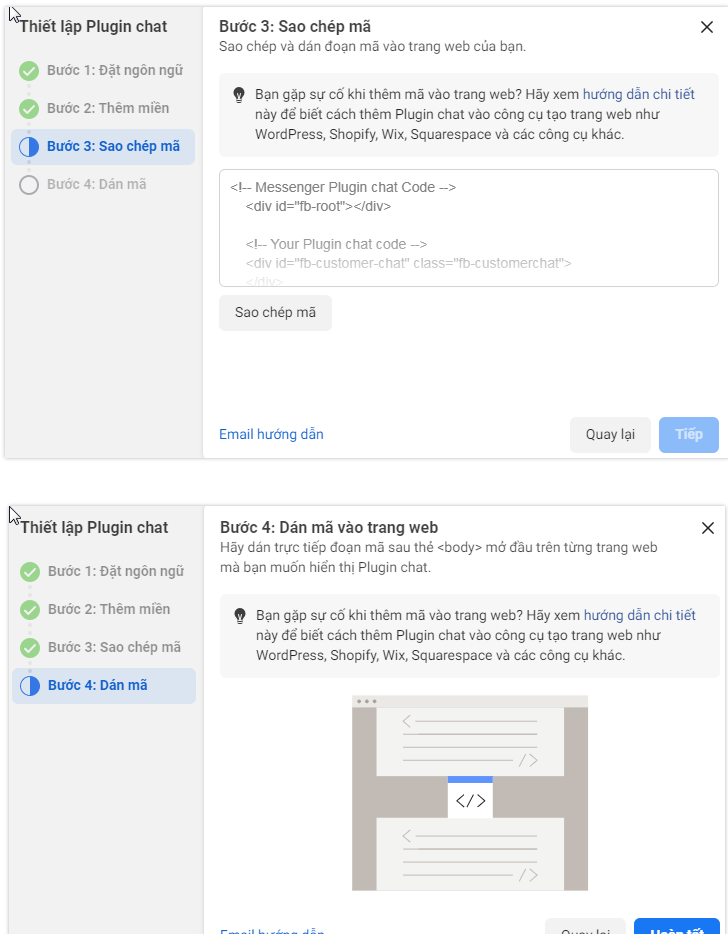
Đến bước cuối cùng của phần cài đặt Chat, bước này nếu bạn không hiểu nên nhờ kỹ thuật làm hộ để tránh xảy ra lỗi website, bạn cần thực hiện các công việc sau:
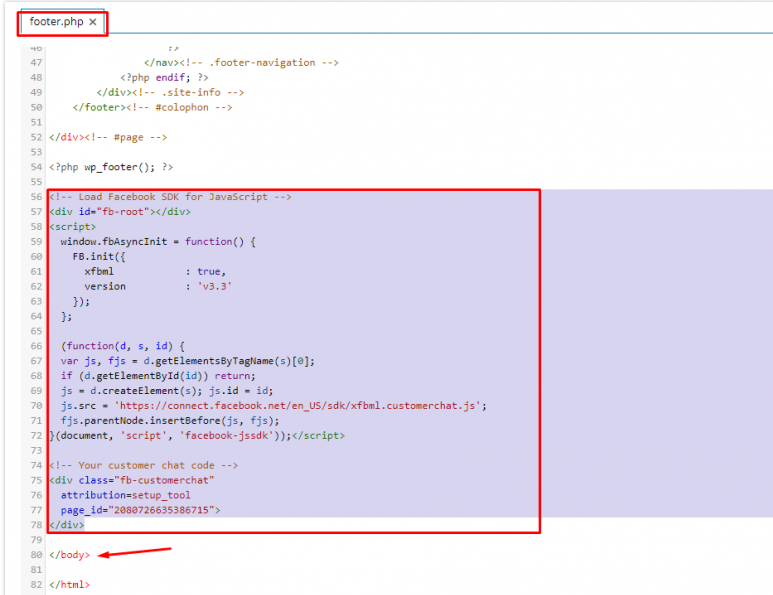
- Copy toàn bộ đoạn mã Script và chèn vào trong cặp thẻ Footer của giao diện Website.
Cho một số bạn chưa biết, đây là cách chèn mã Script Chat Facebook vào Website: Với mã nguồn WordPress, các bạn có thể chèn chúng vào bên trên thẻ đóng </body> của File footer.php nằm trong thư mục Theme như dưới đây.

Hoàn thành tích hợp box Chat Facebook vào website !